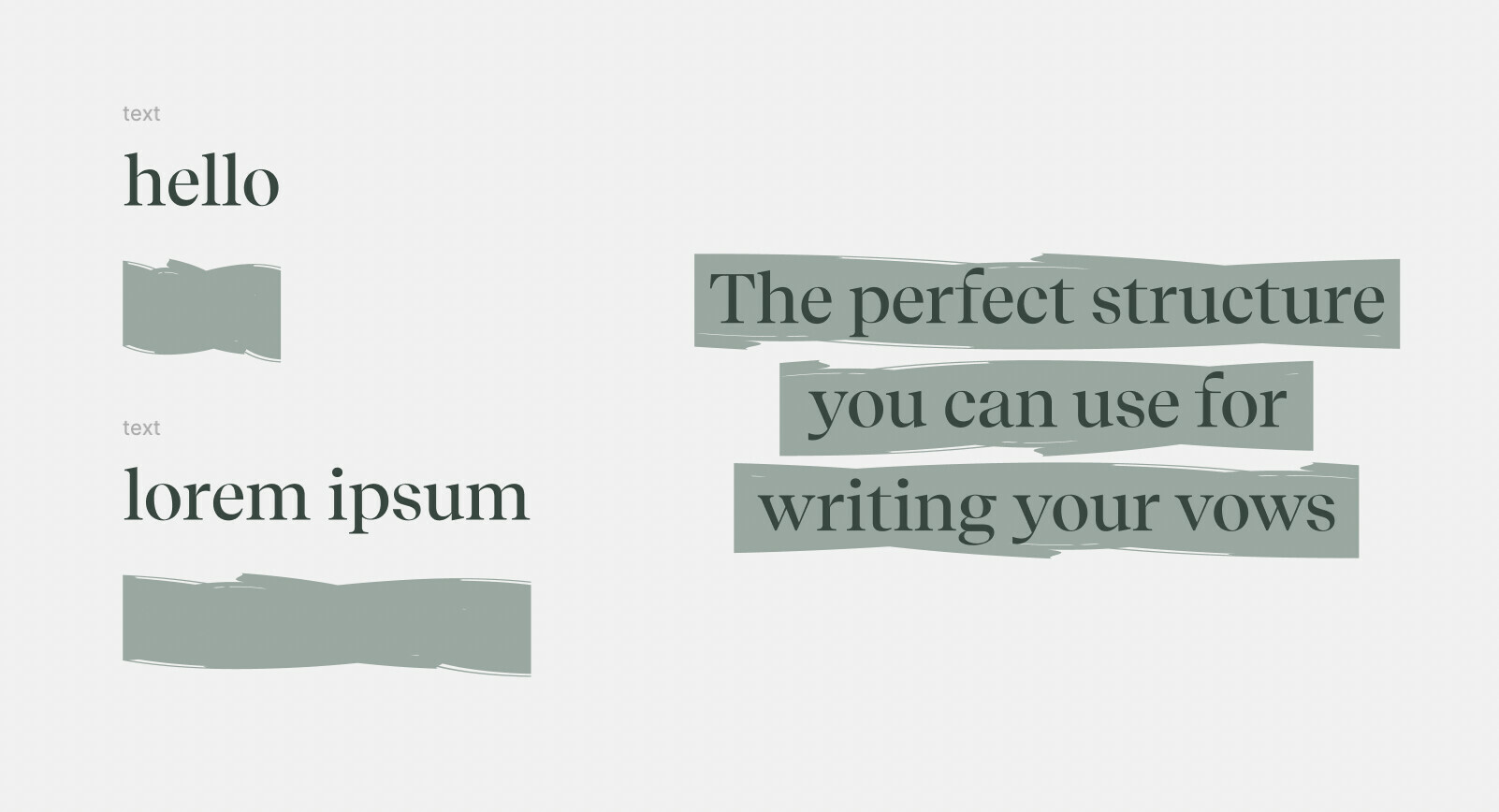
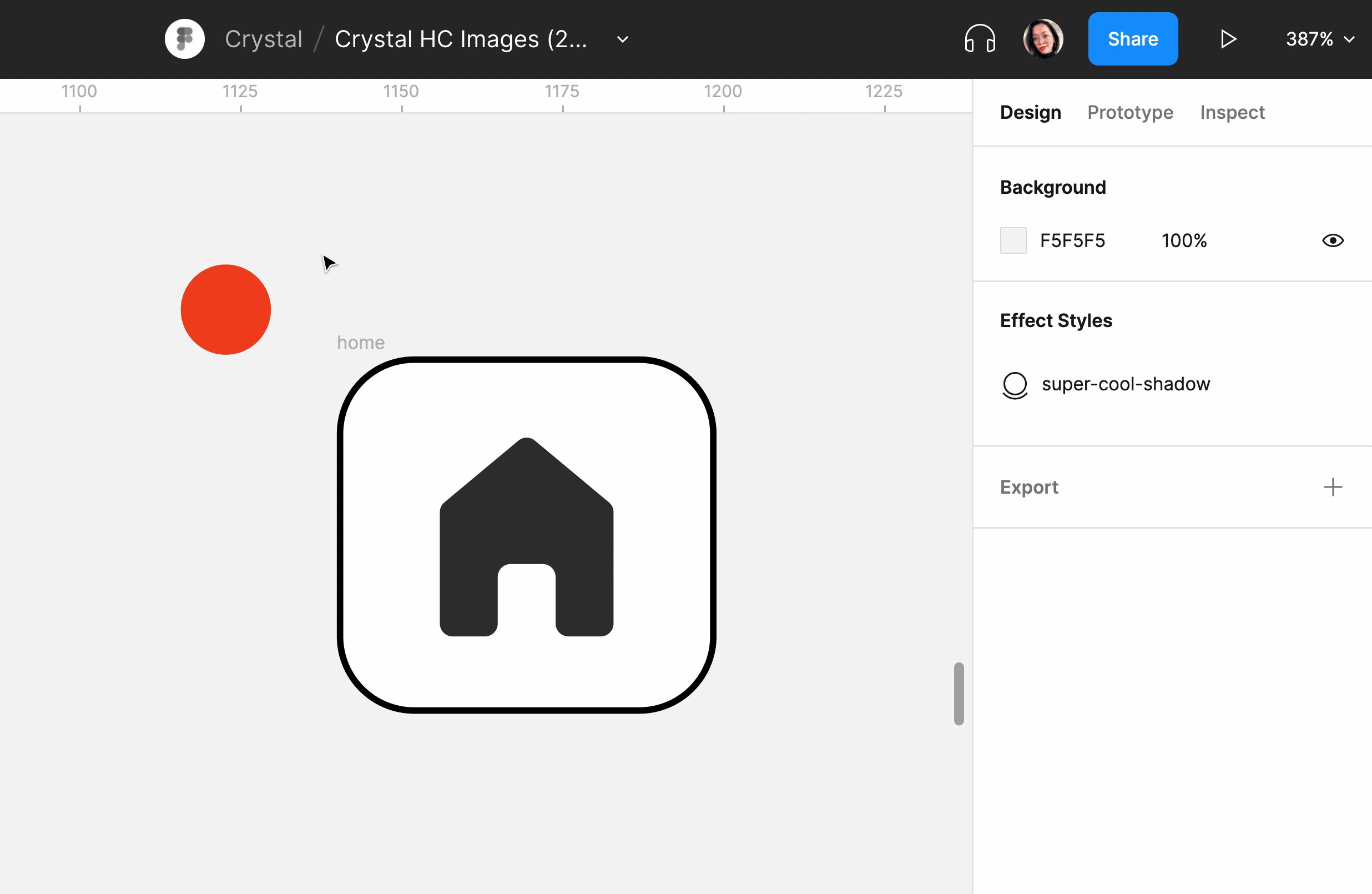
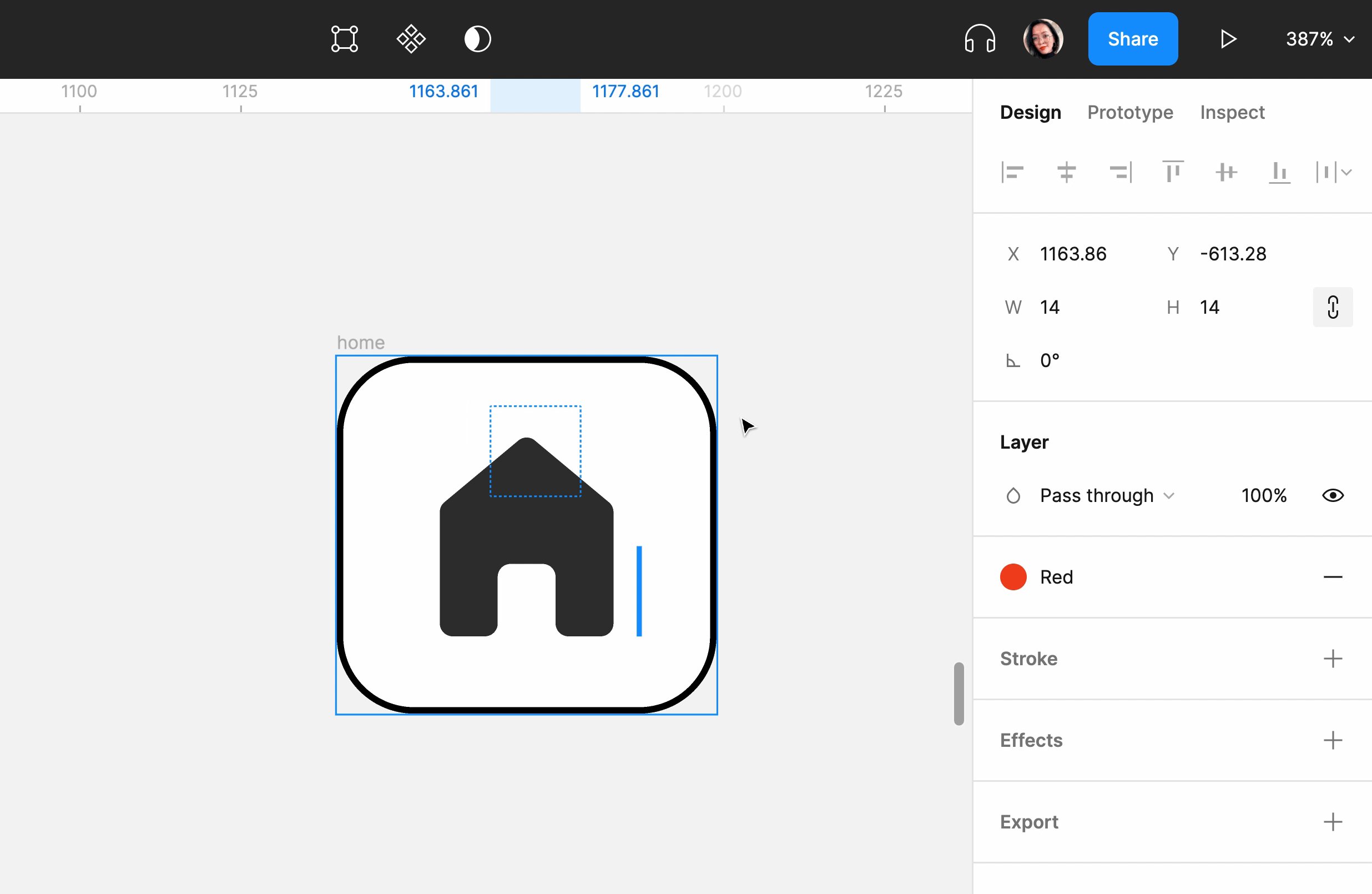
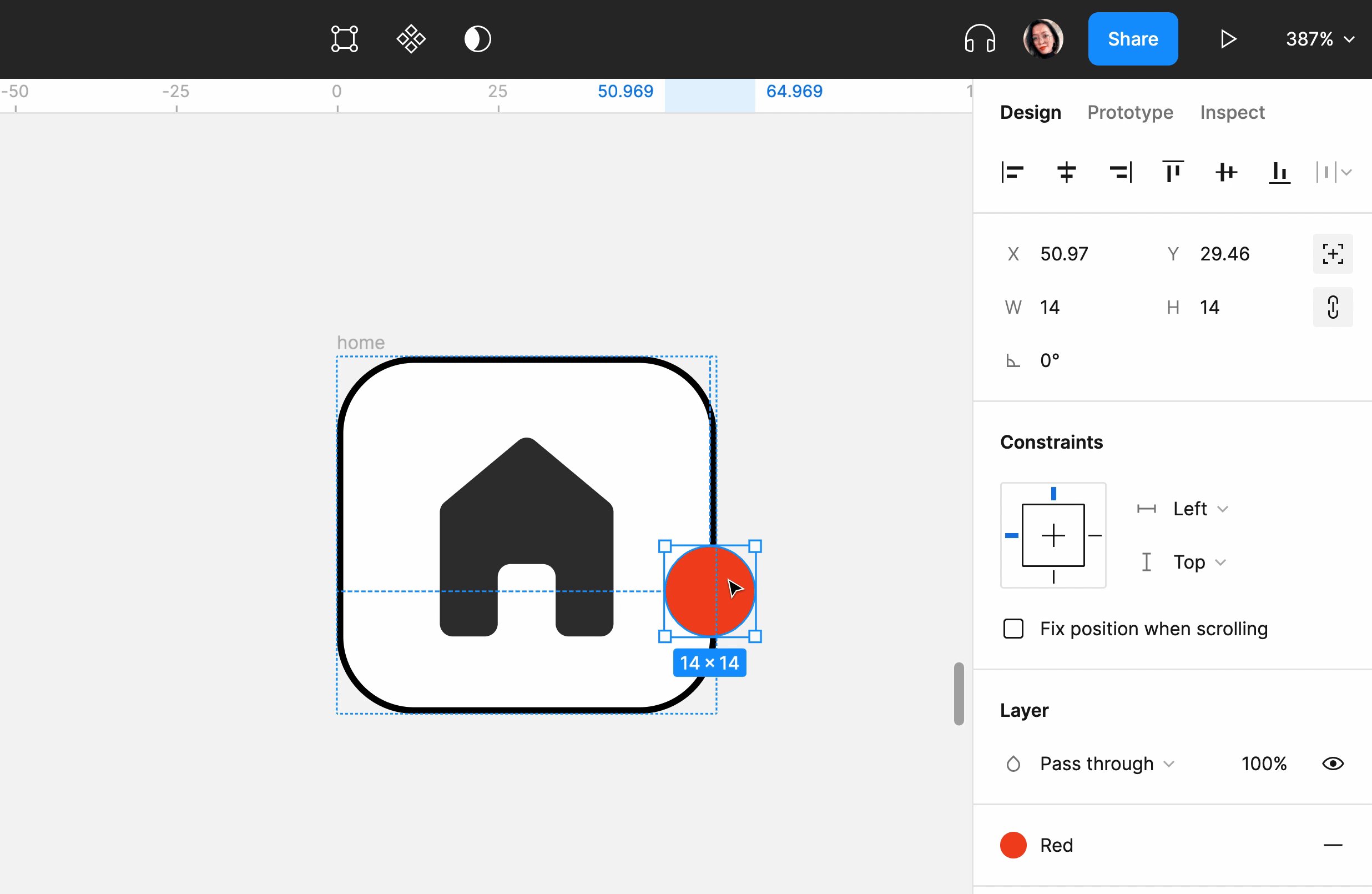
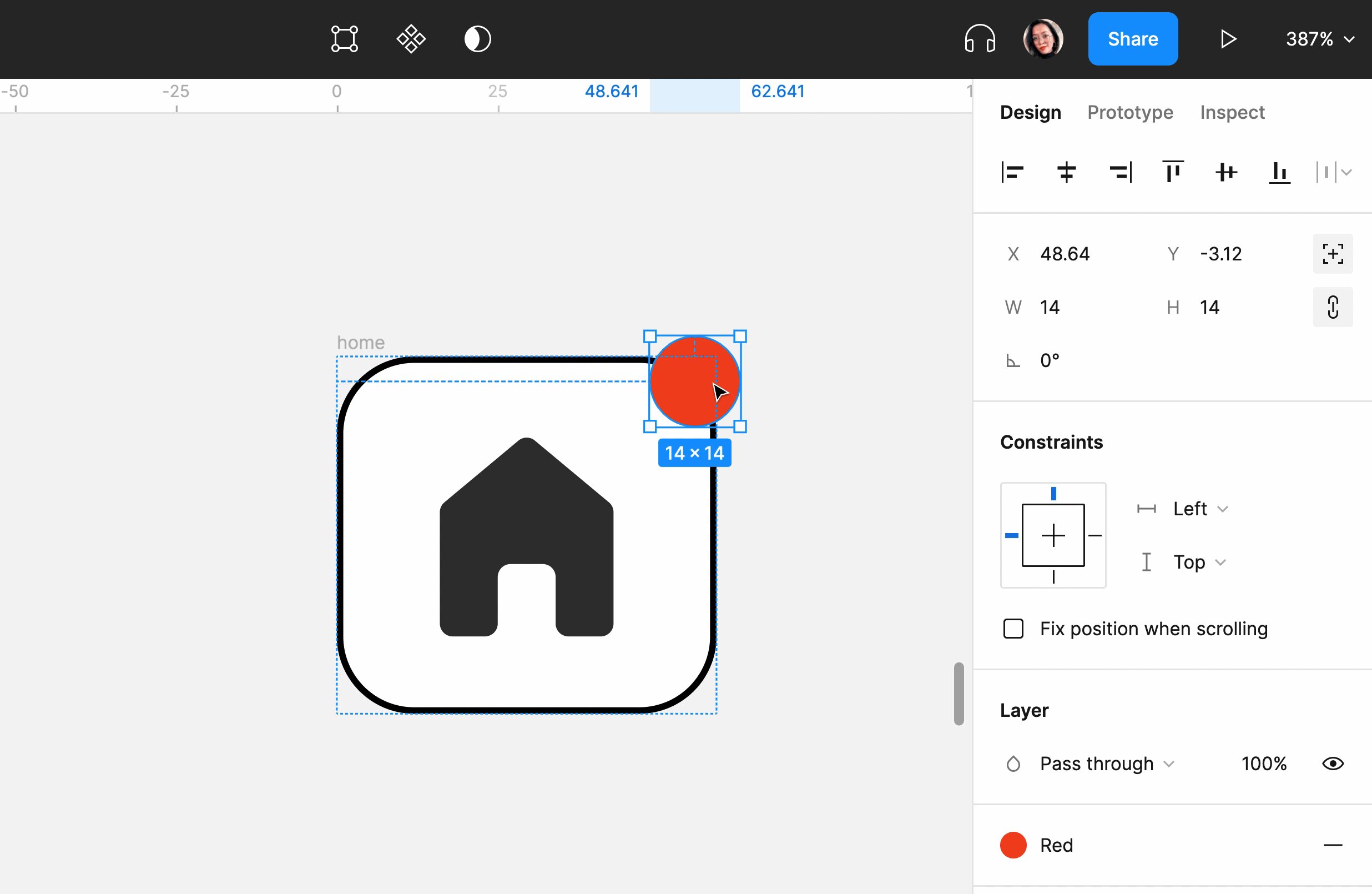
Hi! I’m trying to make this text styling where the background (vector rectangle whose color can be adjusted). The frame hugs the text and the rectangle fills the container, but I don’t know how to make them overlap without either or being disabled. Here’s what I am trying to achieve versus what I have:
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.