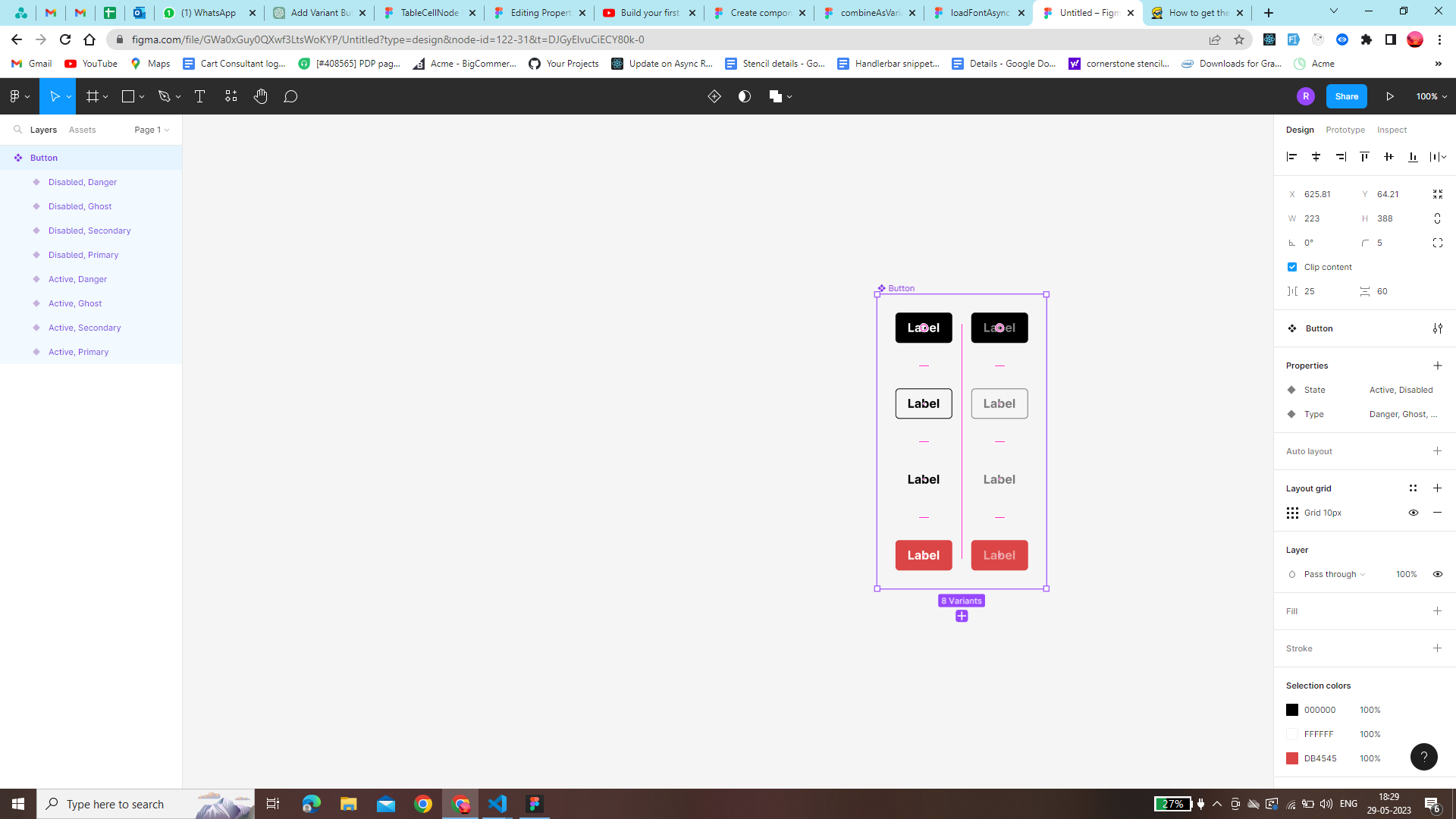
You can see the image, there is separator between raw and columns, and want to arrange the buttons like same…how can I do it?
Can anyone suggest the functions, which component can I use to achieve the whole variants in single component? Also, wants variant count as well as “+” button like screenshot.