Hi Everyone
Im having an issue with a button bar that was working fine 2 days ago.
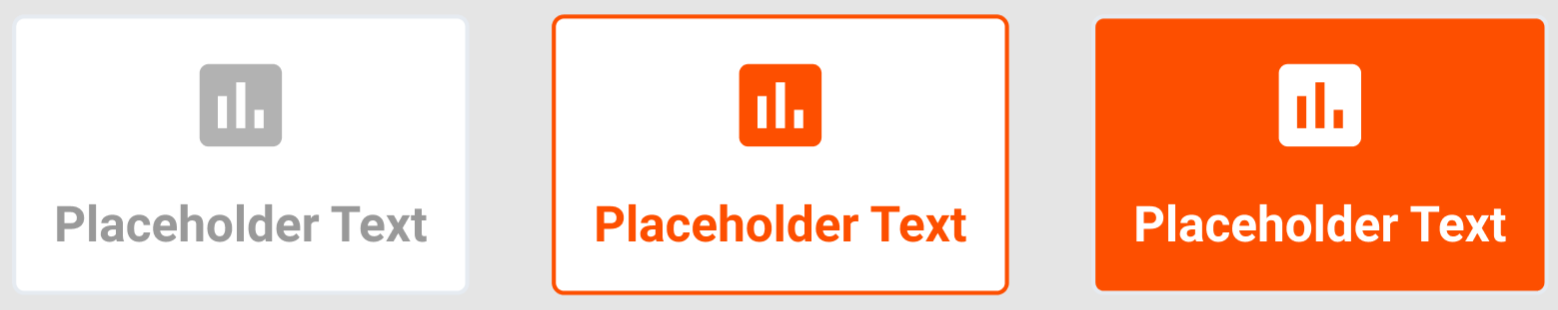
I have a button component with 3 variants (Initial State, Hover State, and Clicked State).
When I run presentation mode for a single button component, the interaction works as expected.
As you can see from the video below, on hover almost all icons receive the hover change as expected. The problem is the orange hover fill stays active after the user leaves the hover action.
It seems like the problem is around my vector icons. Please see the video below of the issue.
Video of Multiple Button Interaction
drive.google.comAny help would be appreciated.