I am working on a plugin that needs to convert element into CSS representation
And I’m struggled with rotaions.
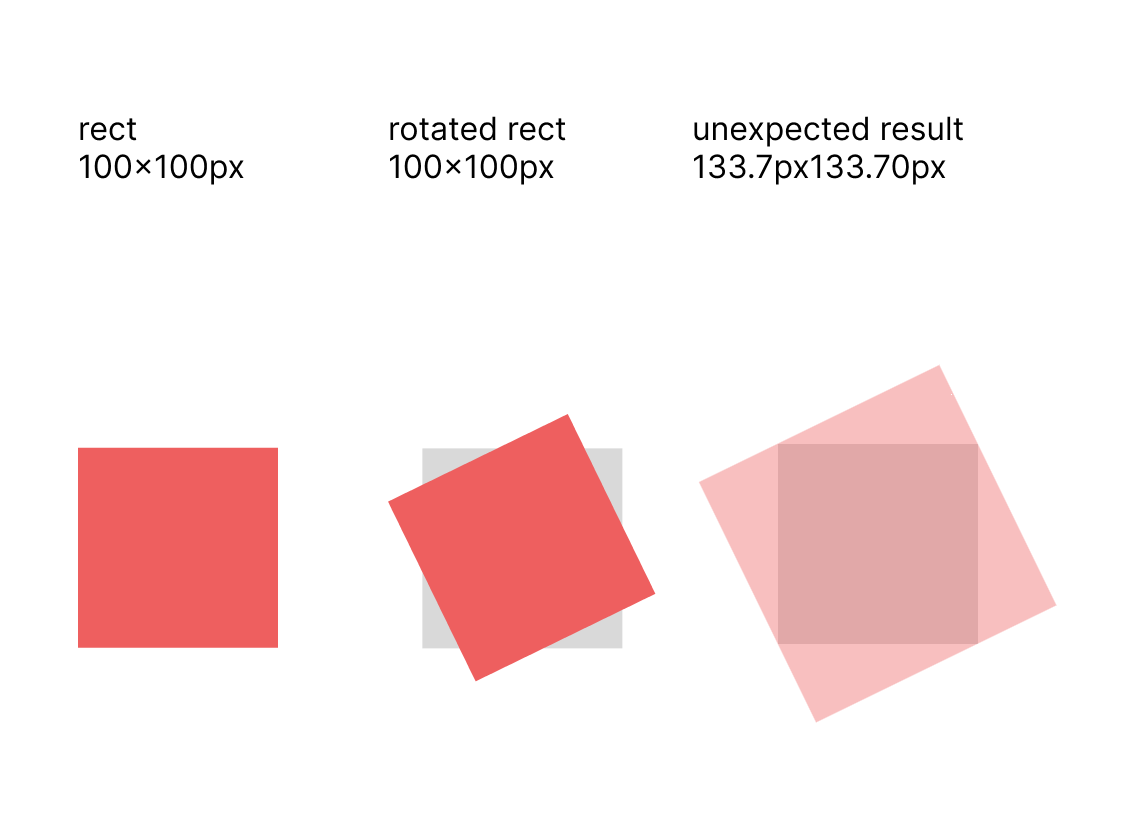
For example, Rectangle 100x100px
For unrotated state, I can just take absoluteBoundingBox values = 100x100px
But when rotation appliea, thins get very complicated because rotation in Figma increase absoluteBoundingBox of the elemens
Ant I’m getting 133x133px for 100x100px rectange rotated by 26 degrees.