Hi, im trying to make a “smart component” which would auto resize based on the length of a text label, as well as resize other elements in the components.
i can successfully create a component with a text label which would automatically resize the frame/component based the length of the text, aka how you would make a normal make a dynamic button component by styling the parent frame, but for flexibility reasons i need the background of the button to be a separate component, that i can change and the effect will take effect multiple places, but i can’t seem to make this work with the ‘vanilla’ version of Figma, and would therefore like to ask if anyone out there have suggestions on how to achieve this, perhaps another layout plugin to assist, could point to related topics (already googled without much success).
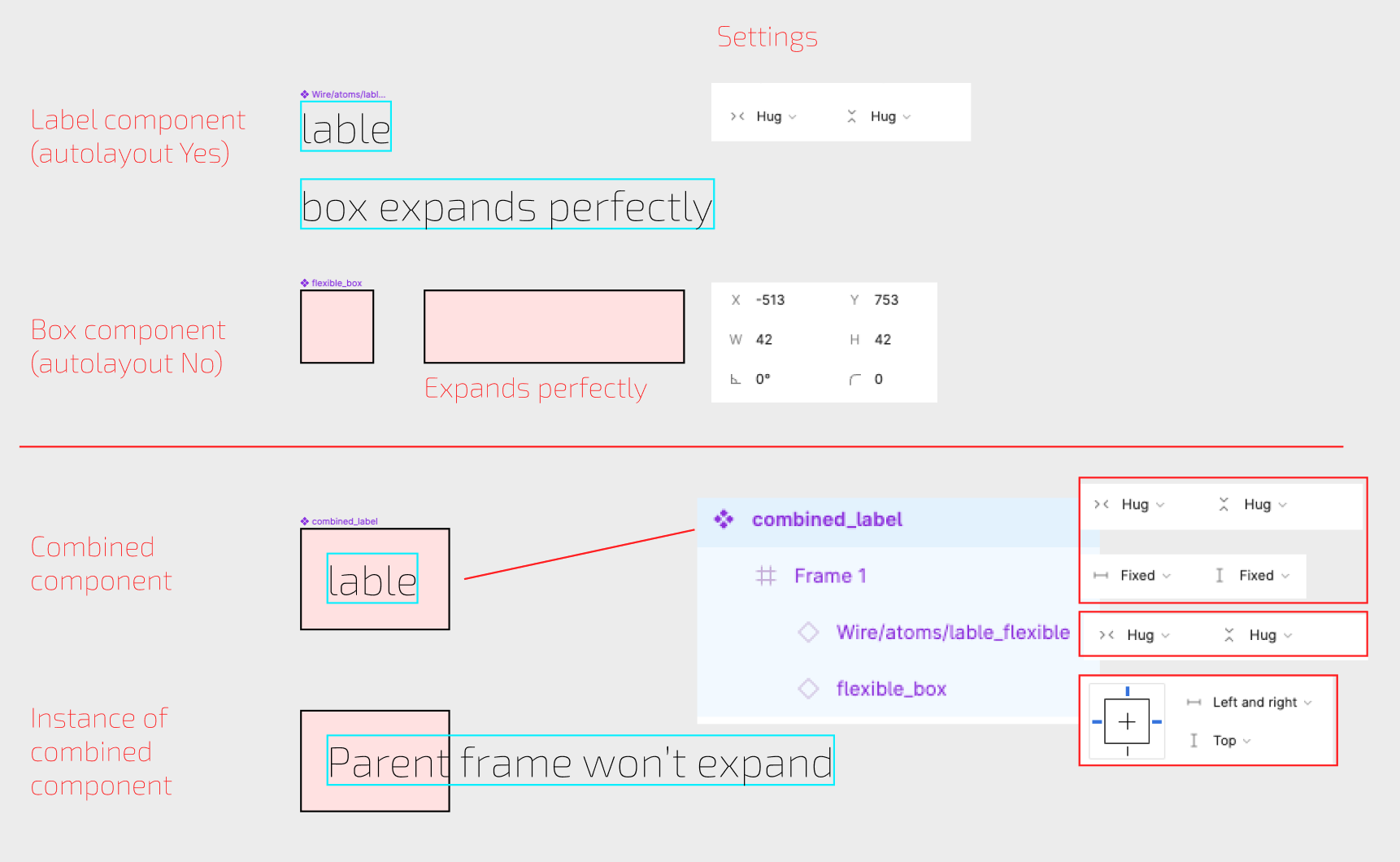
i have added an illustration to help trying to explain what i am trying to achieve and how i currently have it set up in Figma.
thanks in advance 🙂
//Mads