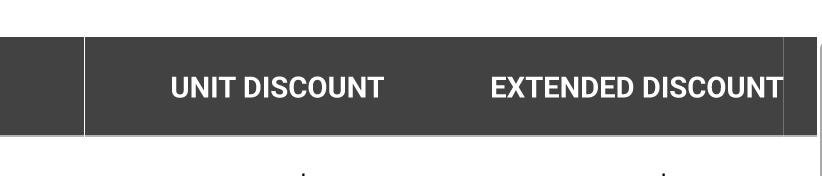
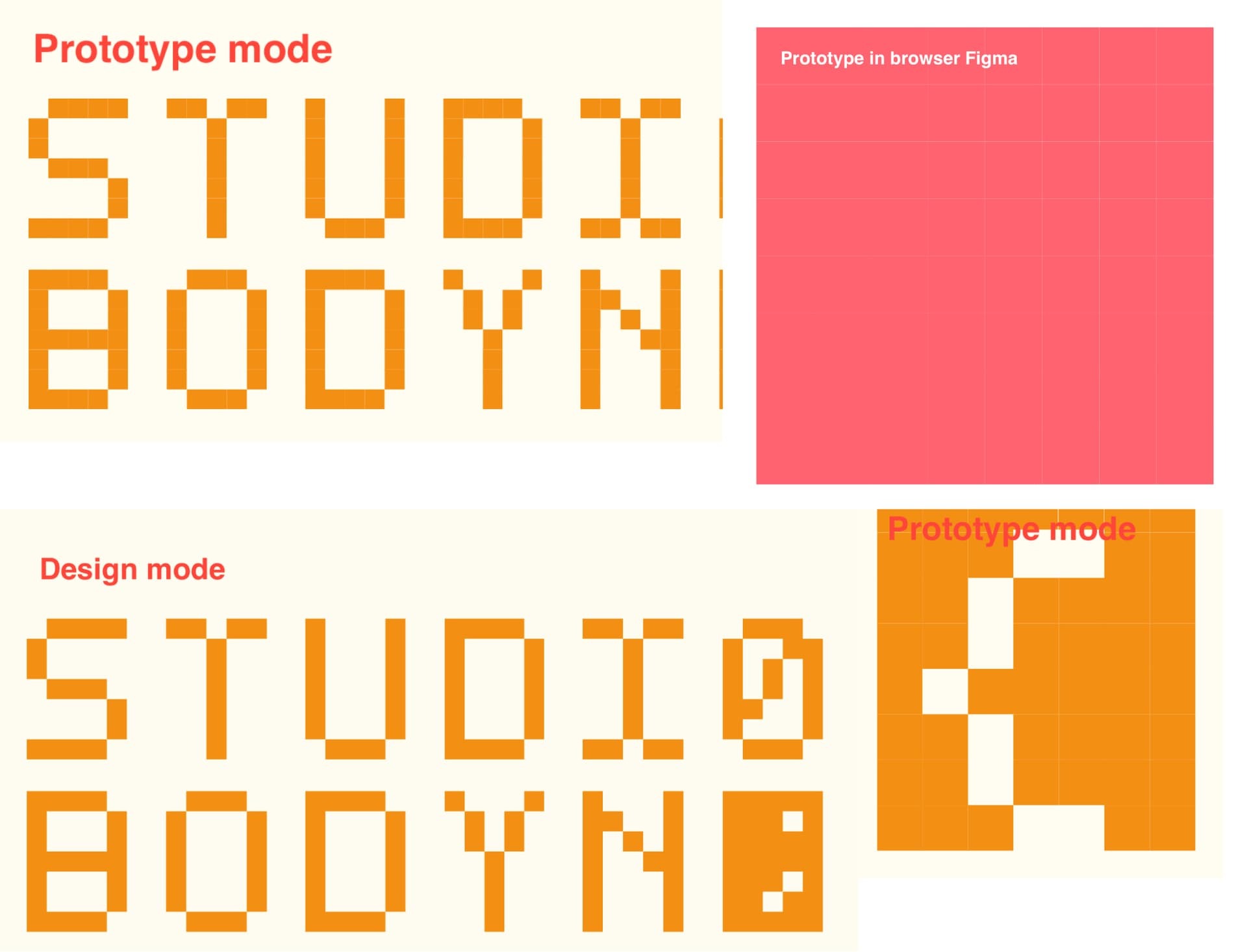
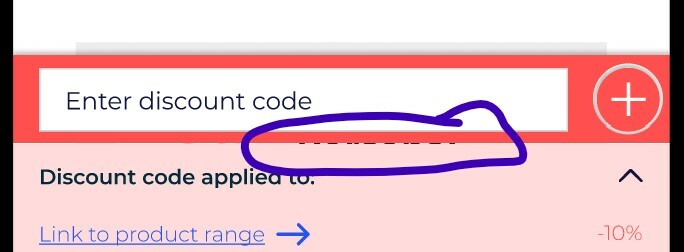
When in prototype mode, I’m getting 1px spacing between objects although there is no space between them in design mode. I’ve triple-checked that everything is aligned to full pixels yet it keeps happening. The object in question is set to fix position when scrolling, could that be the problem?

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.