Different than having a fully editable component instance, I would really like if there was a new object type (or maybe the frame object could be extended) so that it could serve as a fully editable space within a component. So basically when I use an instance of that component, I can populate this editable container with anything I want, and still retain the relationship to the original component (not having to detach it).
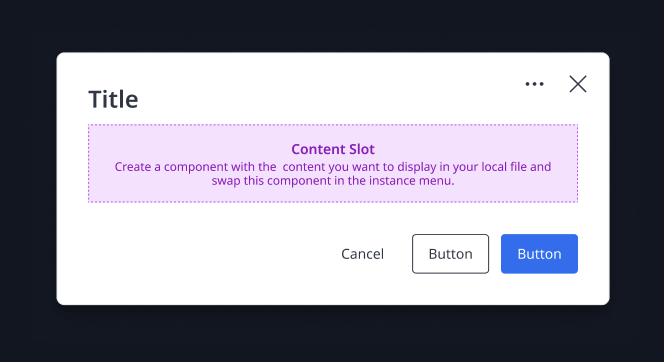
My current workflow has me nesting a “content area” component instance into the a larger component (think page layout, card, modal, etc), and then creating my custom content as a separate component and doing an instance swap to get my custom content into that larger component. It’s either this, or just detaching the larger component and putting my content inside of it, which then defeats the purpose of having that larger component and then it’s just acting a template.
This has bothered me for years and I searched for a solution to/request for this and can’t believe I’m the only one that has ever needed something like this? Hopefully not…