I have type variables bound to a type style, and when I switch modes from desktop to iOS, I can’t see the changes in the type style properties. It always shows the first column (Mode), which in this case would be desktop. Any ideas on why this happens?
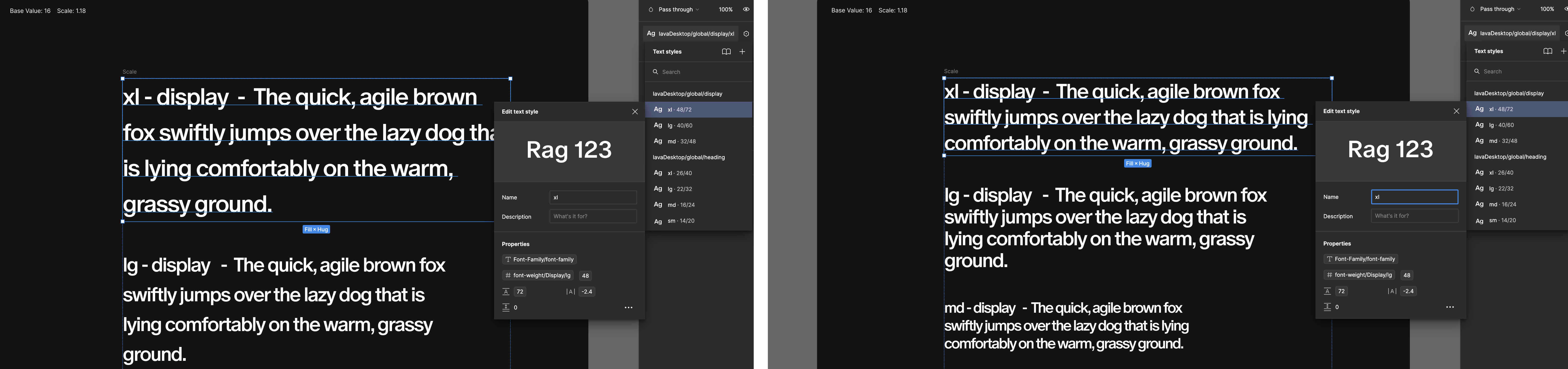
- This first screen has the desktop (Mode) active.
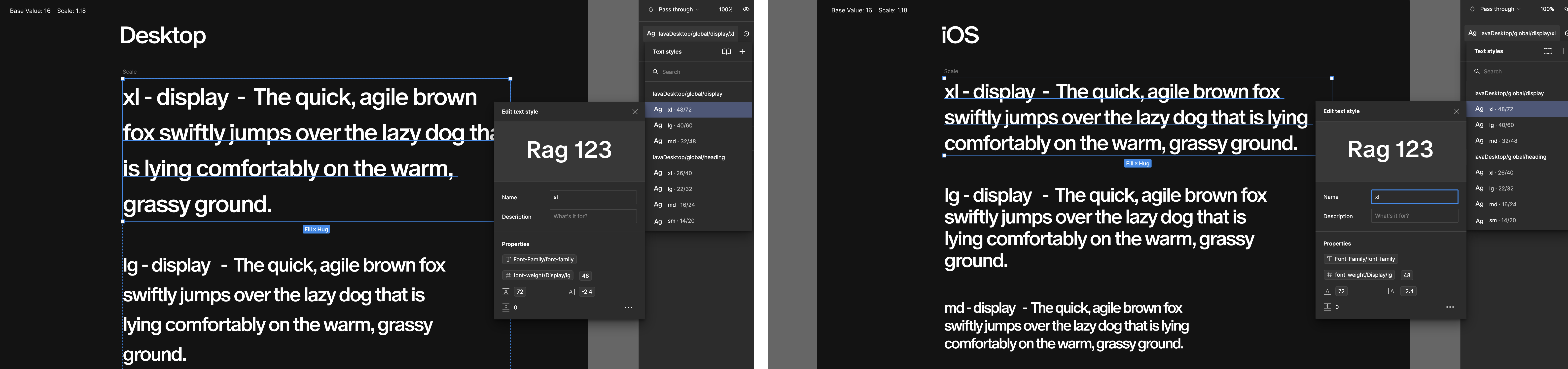
- This second screen has iOS (Mode) selected.
The type scale changes visually but the display of the variables is not changed unless I go into dev mode. Is this as intended?