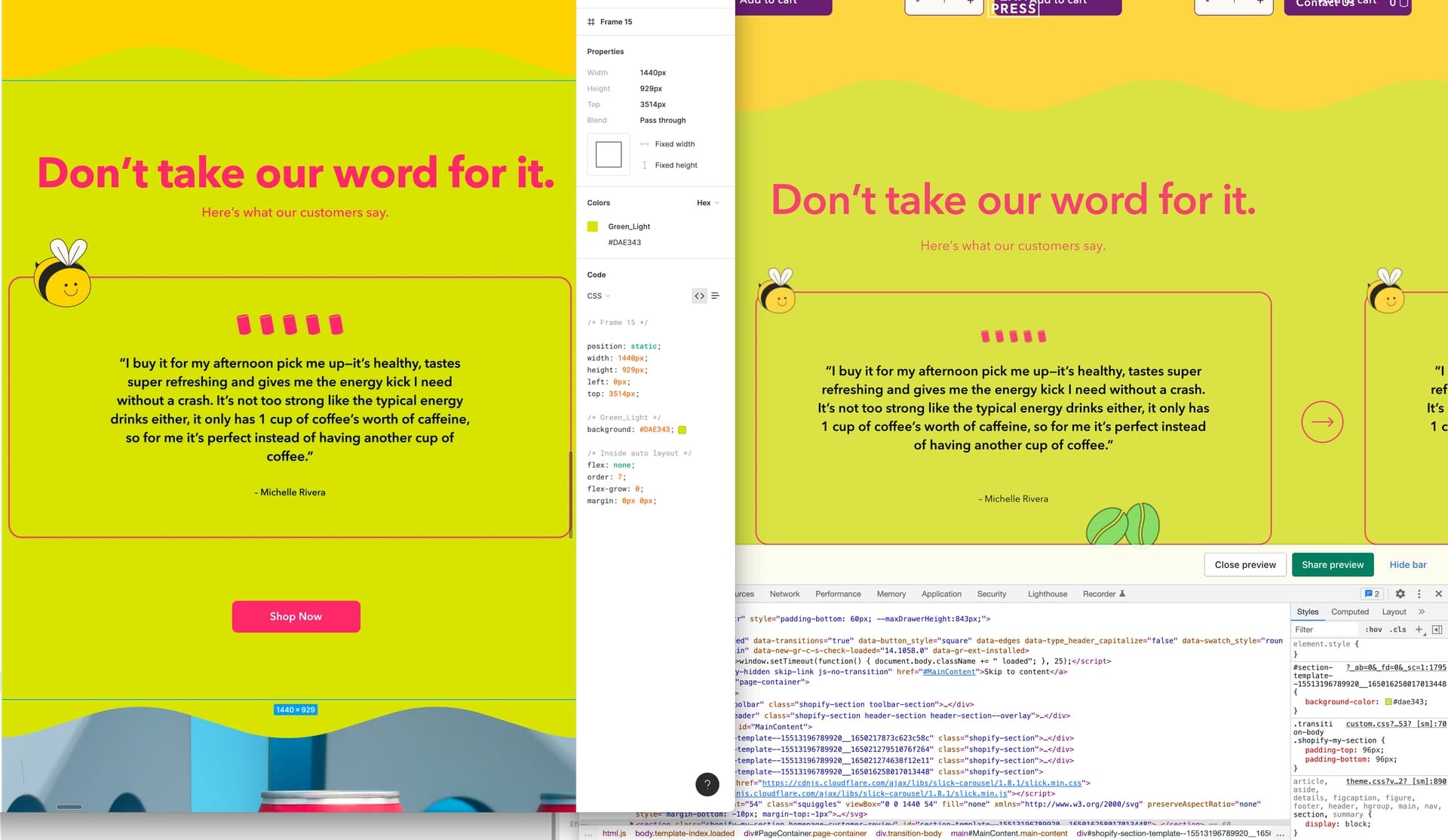
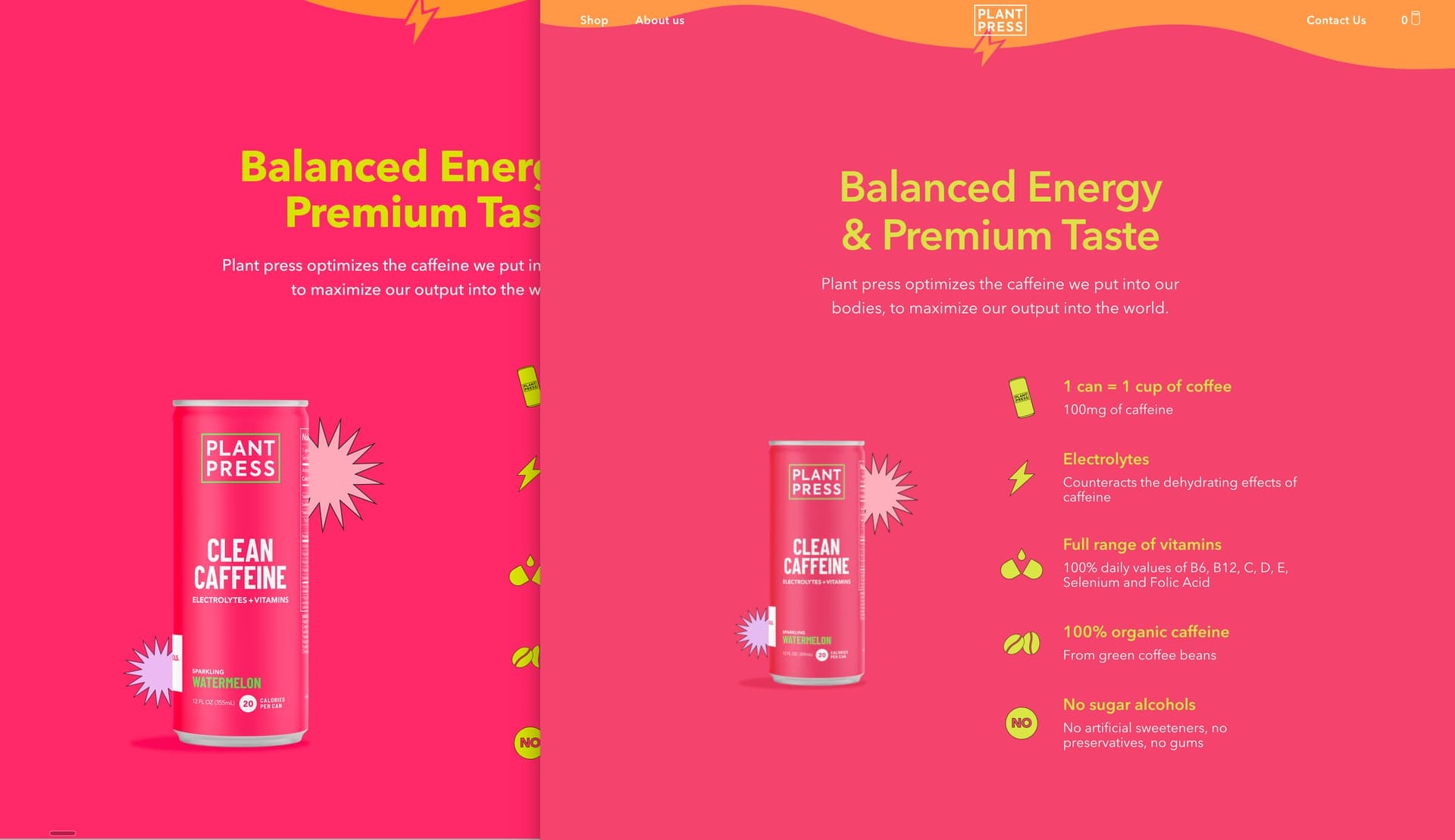
The designs within Figma are bright and pop, but after converting to HTML and using the same hex codes they look faded and washed out.
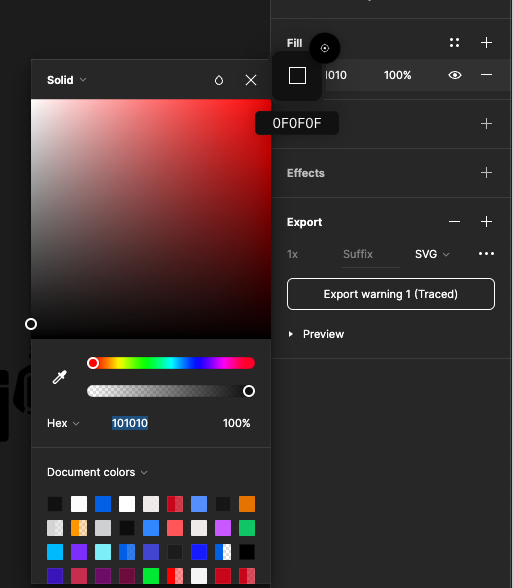
Is there a workaround? Is this related to color profiles?
Left shows Figma, right shows HTML. Note the background colours and fonts don’t look as bright
Help!! Just looking for the web to pop like the figma designs =)