Hi everyone,
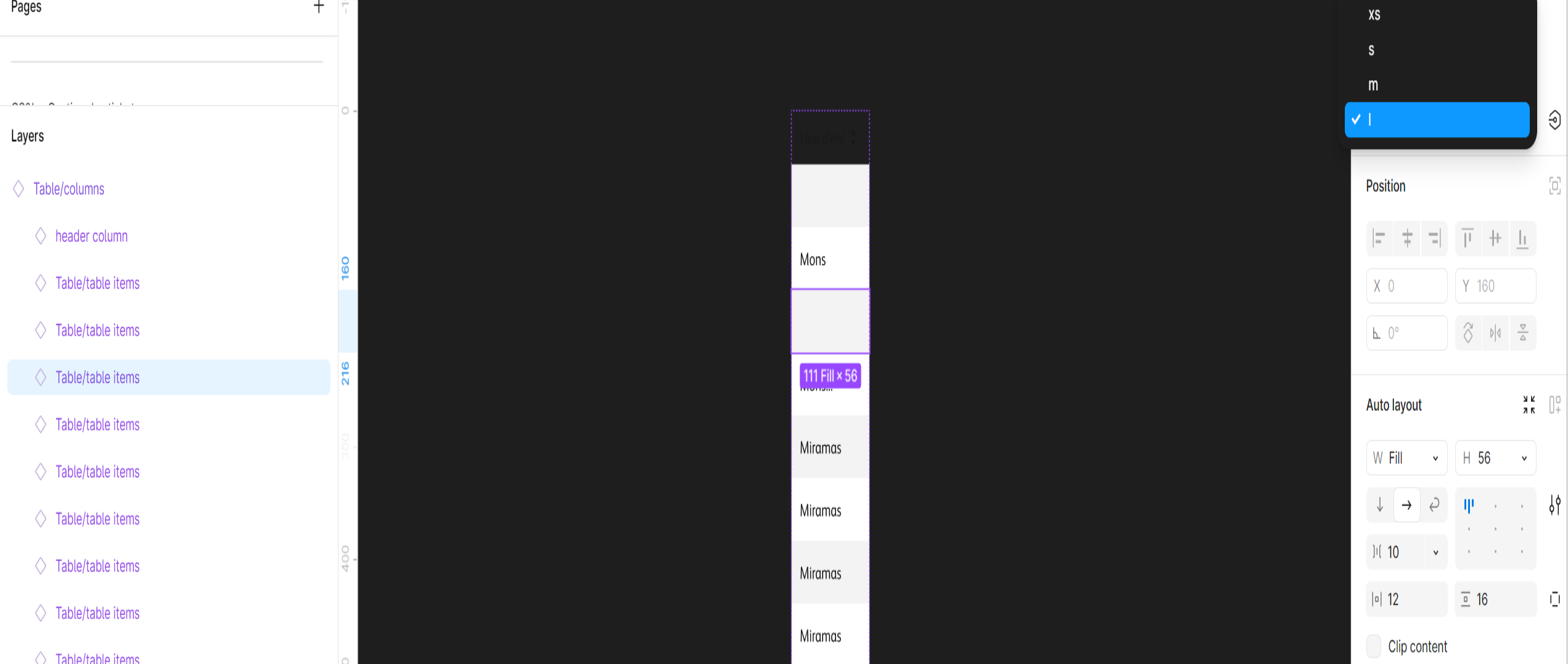
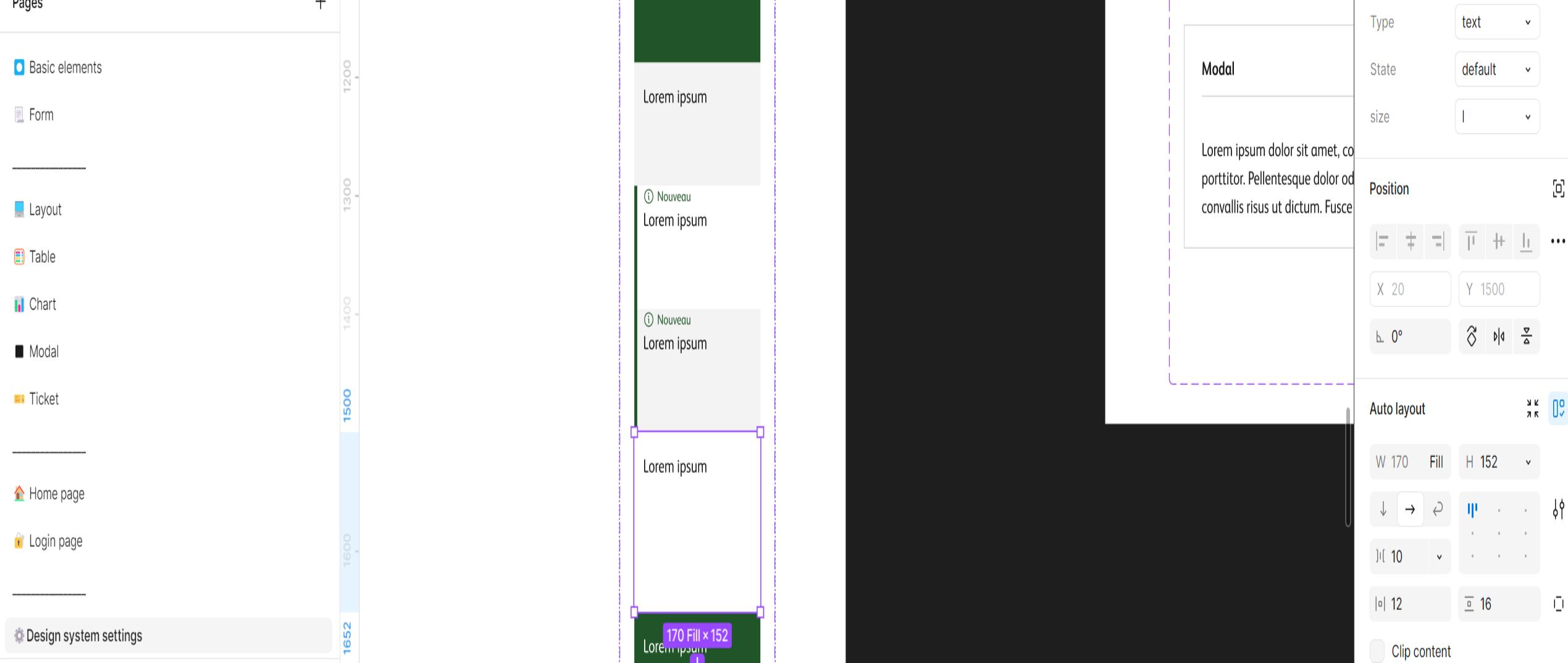
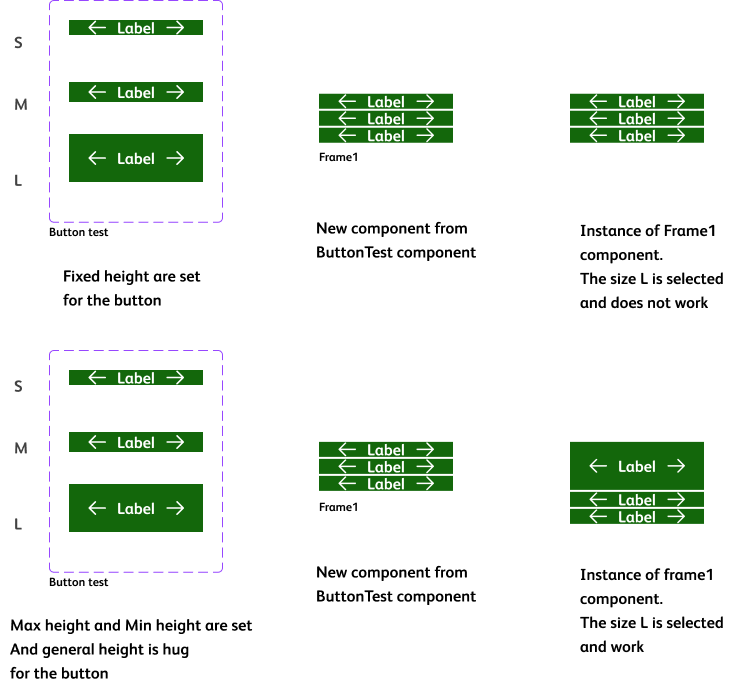
I’ve added a new property (variant) to my component. It appears in the right-hand bar after I’ve published it on my project, but it doesn’t work when I use it. I don’t get any errors when I look in the library where I created it, so I don’t understand…
it seems to be a bug
Question
Figma bug, i recently added properties but are not working
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.