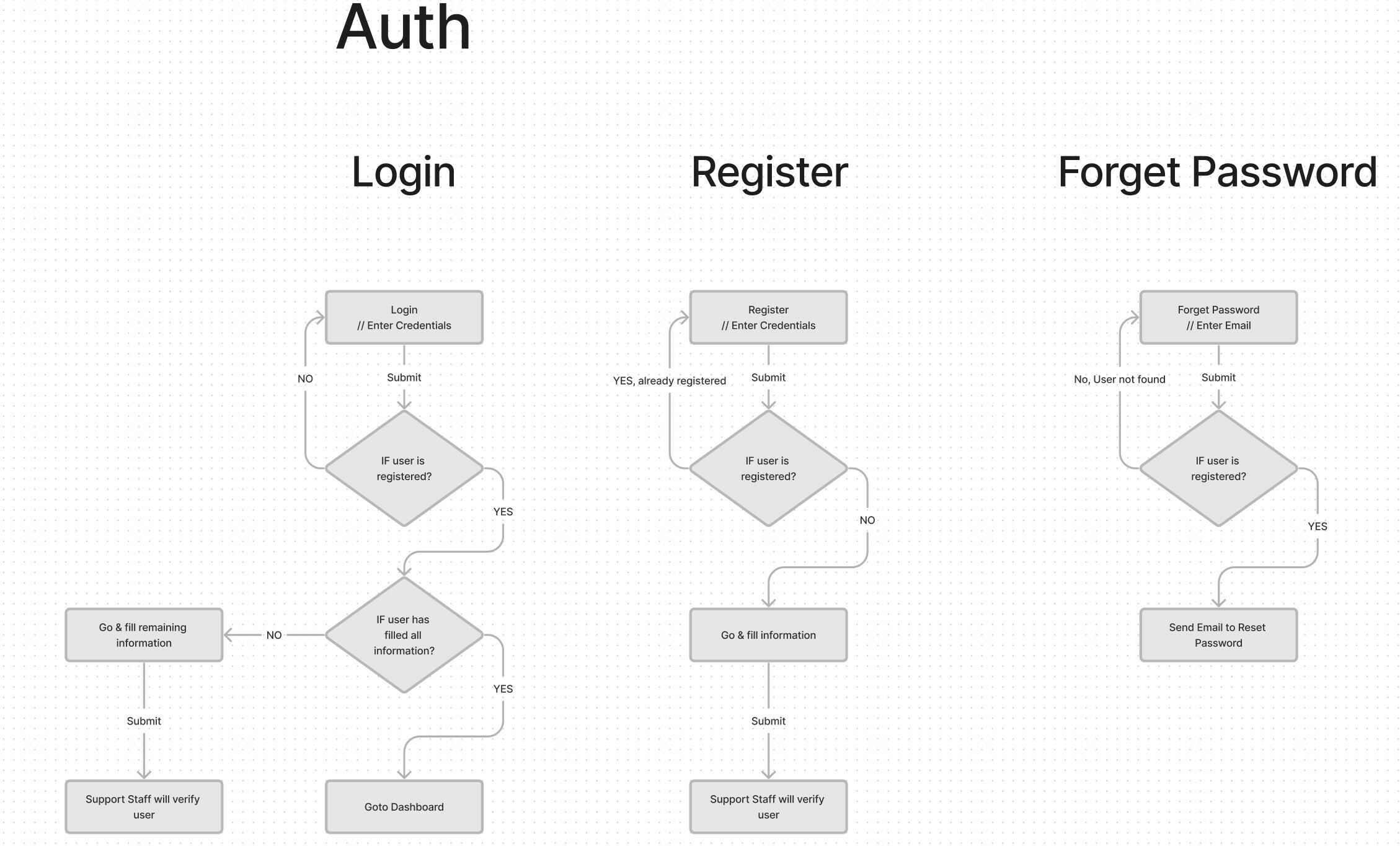
Most of the Figma geek people have used the FIGJAM Flowchart. Used the arrows and placed some text to make a flow. Like this
I have faced problems when I try to explain the Flow of the design. Figma Prototyping is good but when I want to explain it logically, I have to create FIGJAM Flow separately.
Variables have solved problems in explaining the interactions but I want something to explain fewer things and be easily understandable by the developer team.
I request to add the same thing for Figma Prototyping. Like adding the Flowchart components in the Design for prototyping arrows so the design team can show the flow of the app based on the condition like this.
LightshotThere’re plugins that try to solve this problem but they are OK, not that great.
By adding this in Figma, the design team will be able to explain things logically without doing lots of meetings. In short, Figma Prototyping + FIGJAM Flowchart features.