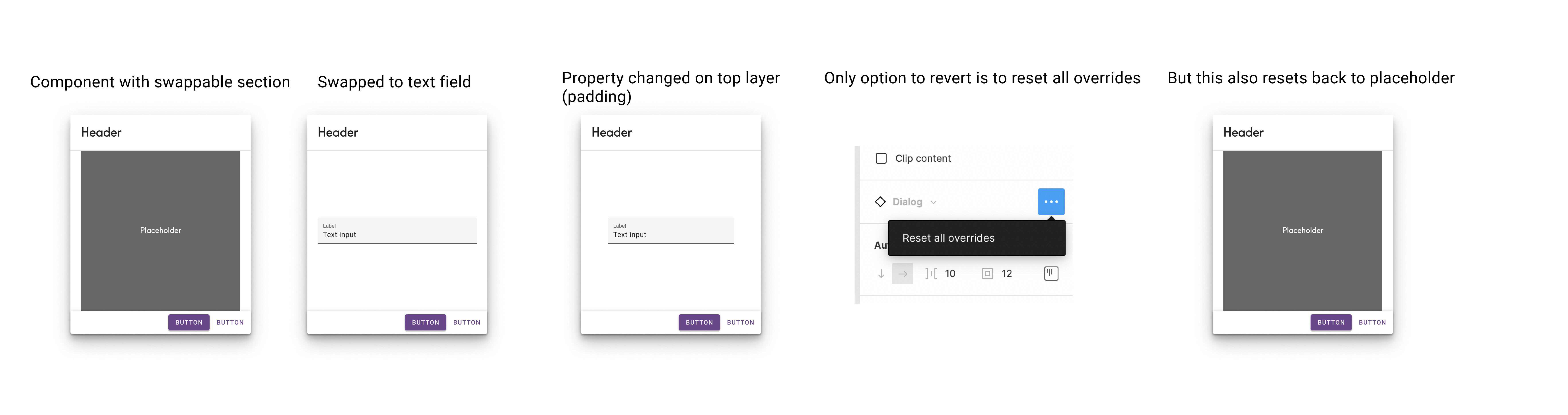
Figma desperately needs to expand the overrides that can be reset.
For overrides that are not in the list, “Reset All” is a massively inconvenient alternative as it resets things you had no intent of resetting.
Every property would be great, but notable top priority:
Reset Height Individually
Reset Width Individually
Reset Autolayout Resizing (Fill, Hug, Etc).
Reset Autolayout Spacing
Reset Autolayout Padding
Reset Clip Content
Reset Border Radius
Being able to reset on a more granular level is the takeaway here.
I feel this doesn’t get enough love, but is a daily annoyance for those trying to retain a source of truth with their Components.
If anything, open up the capability for a contributor to build a plugin. If one exists, please point me in the right direction.
🙏