Similar to how {children} works in a React component, it would be nice to be able to add/remove additional instances of nested components. Think adding/removing fills on a an element, but for nested components. This could remove the need to create an arbitrary set of child components that equals the max known number of children and having to show/hide the extras depending on how many are needed.
An example:
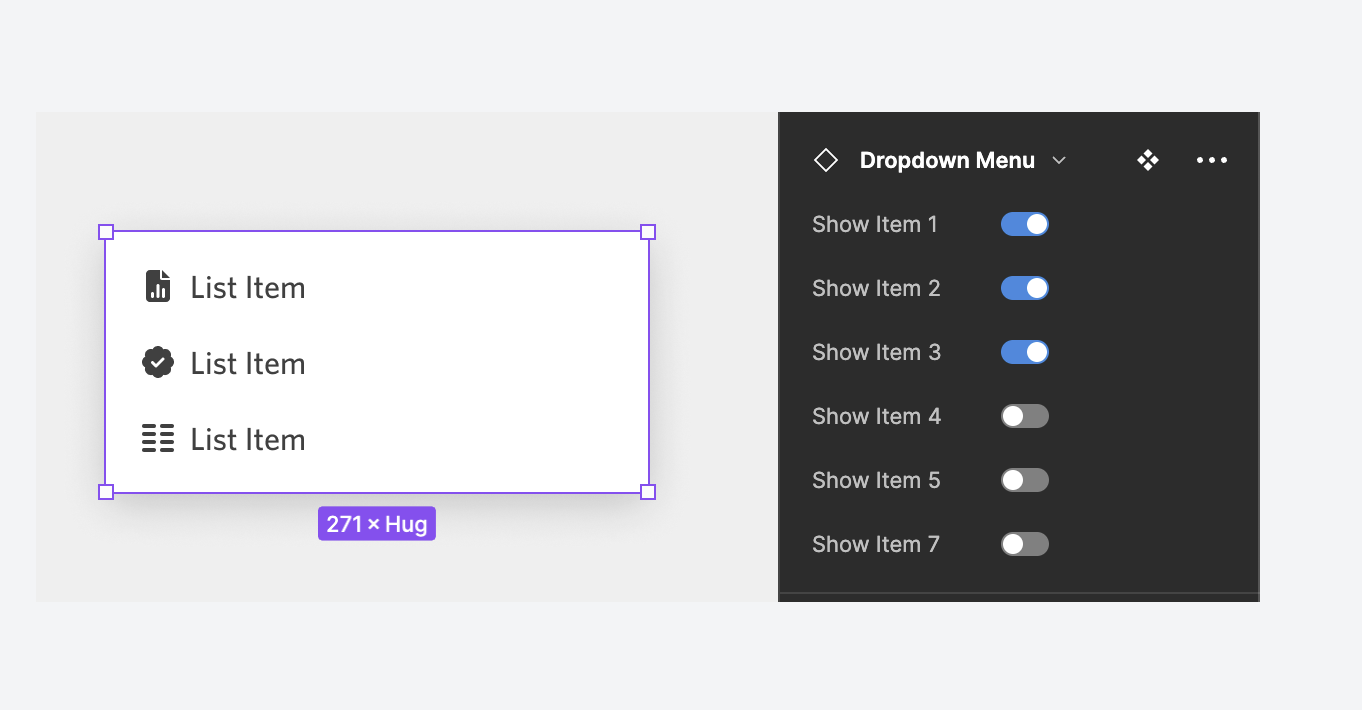
I have a “Dropdown” component that could have any number of list items. The main component needs to have the max number of possible list items included as individual child components. Which creates a lot of repetitive noise in instance when in use:
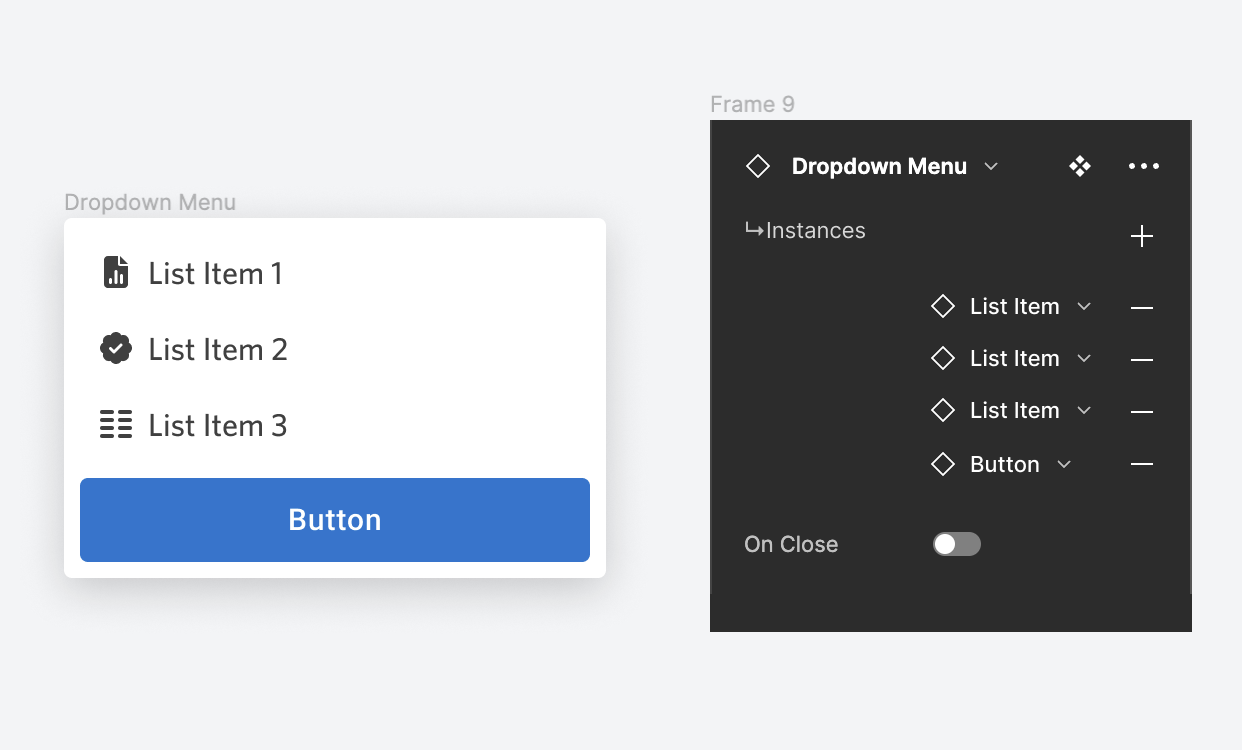
If I could add-remove nested components, then the sidebar might look something like this instead: