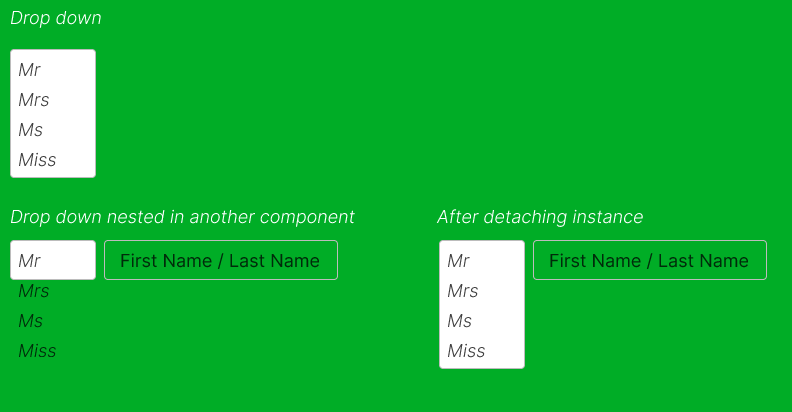
I’ve created a dropdown.
It works fine.
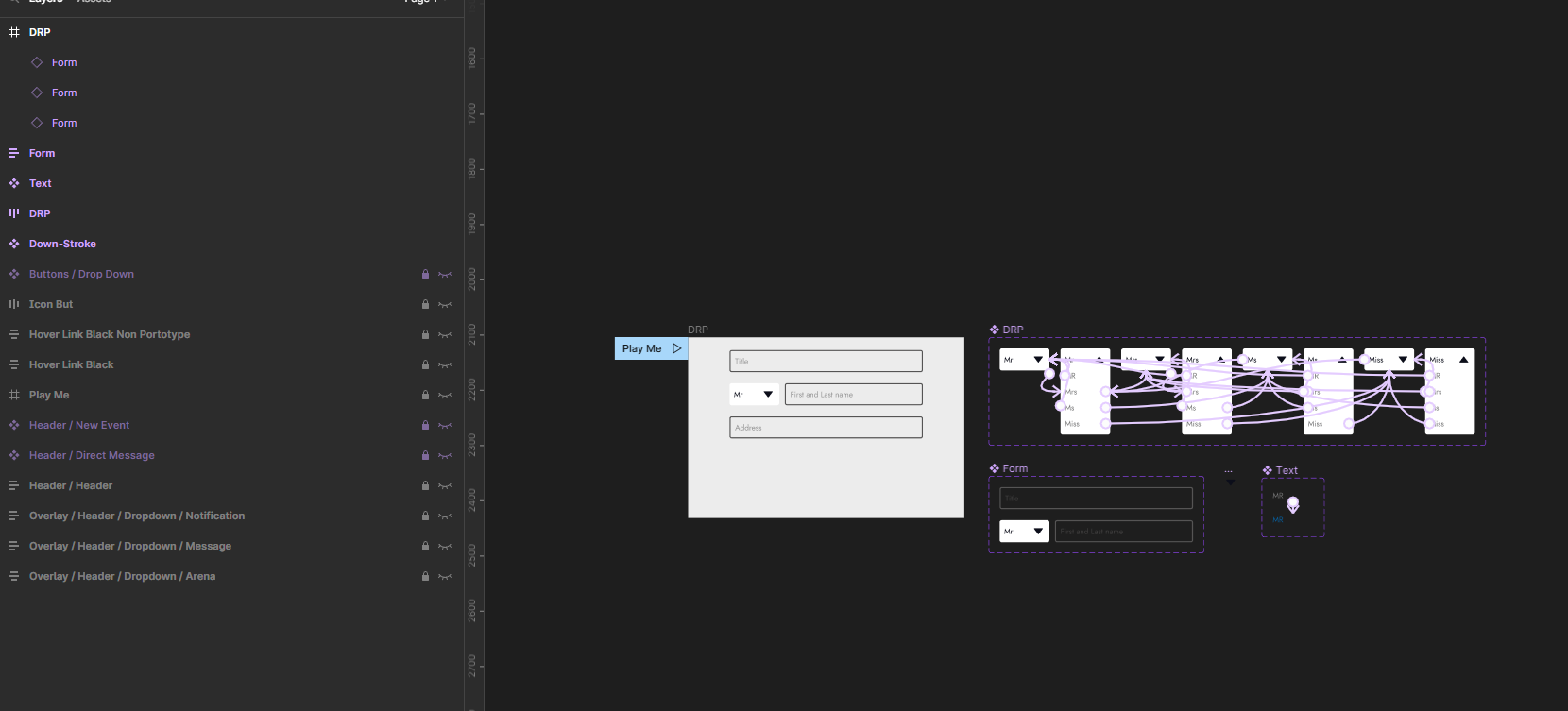
I added it to a frame with auto layout and then created a component from it.
When I prototype it, the drop down works, but the background doesn’t.
If I detach the component instance, the background works.
Any idea why?
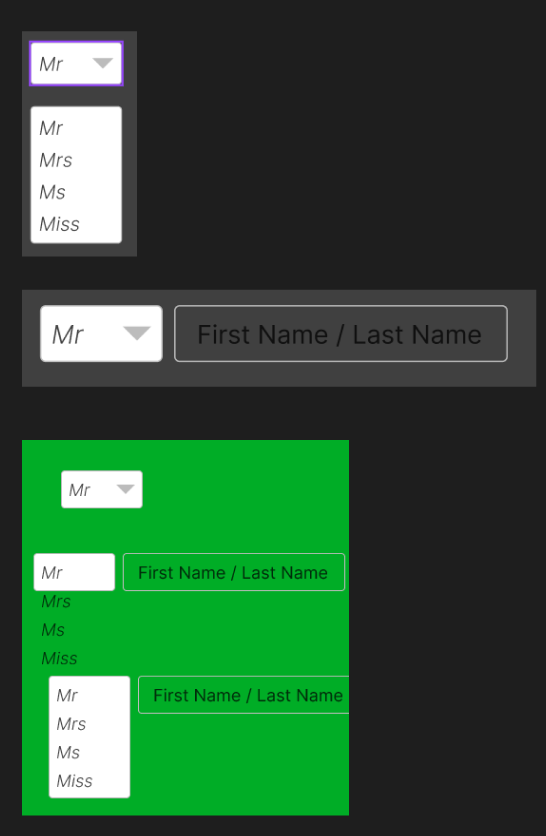
Top one is the drop down, middle one is component, bottom one is with instance detached.