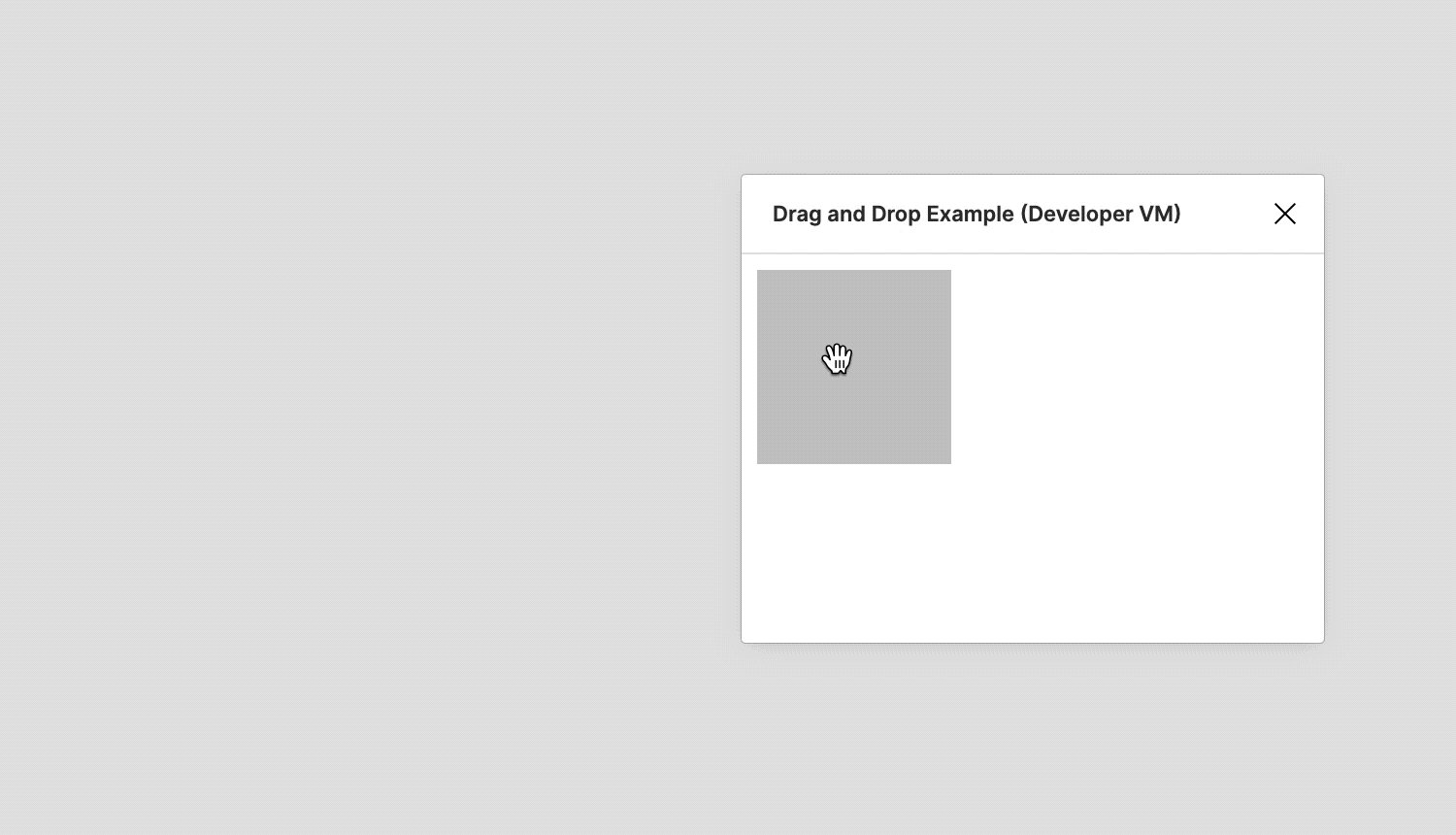
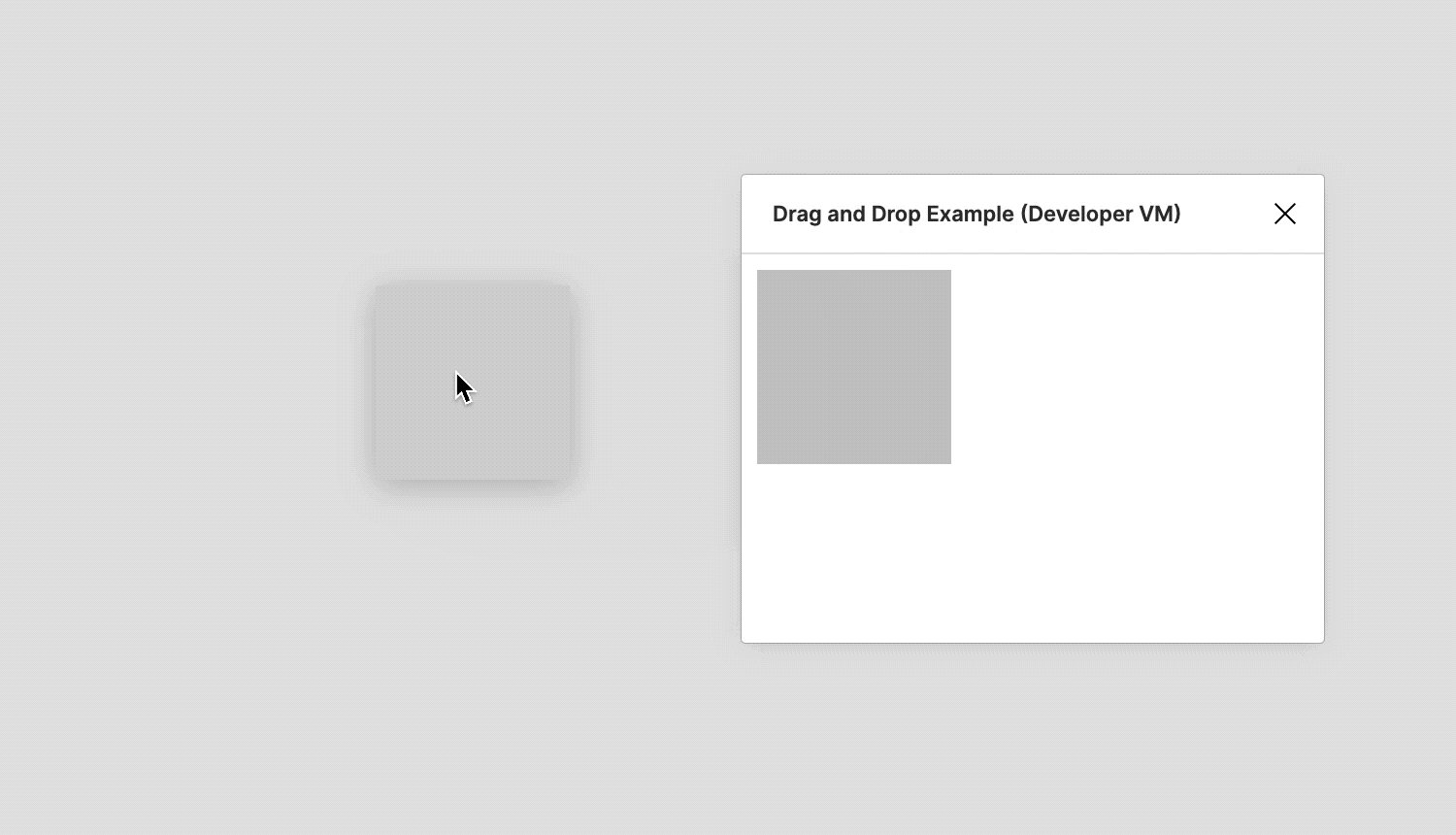
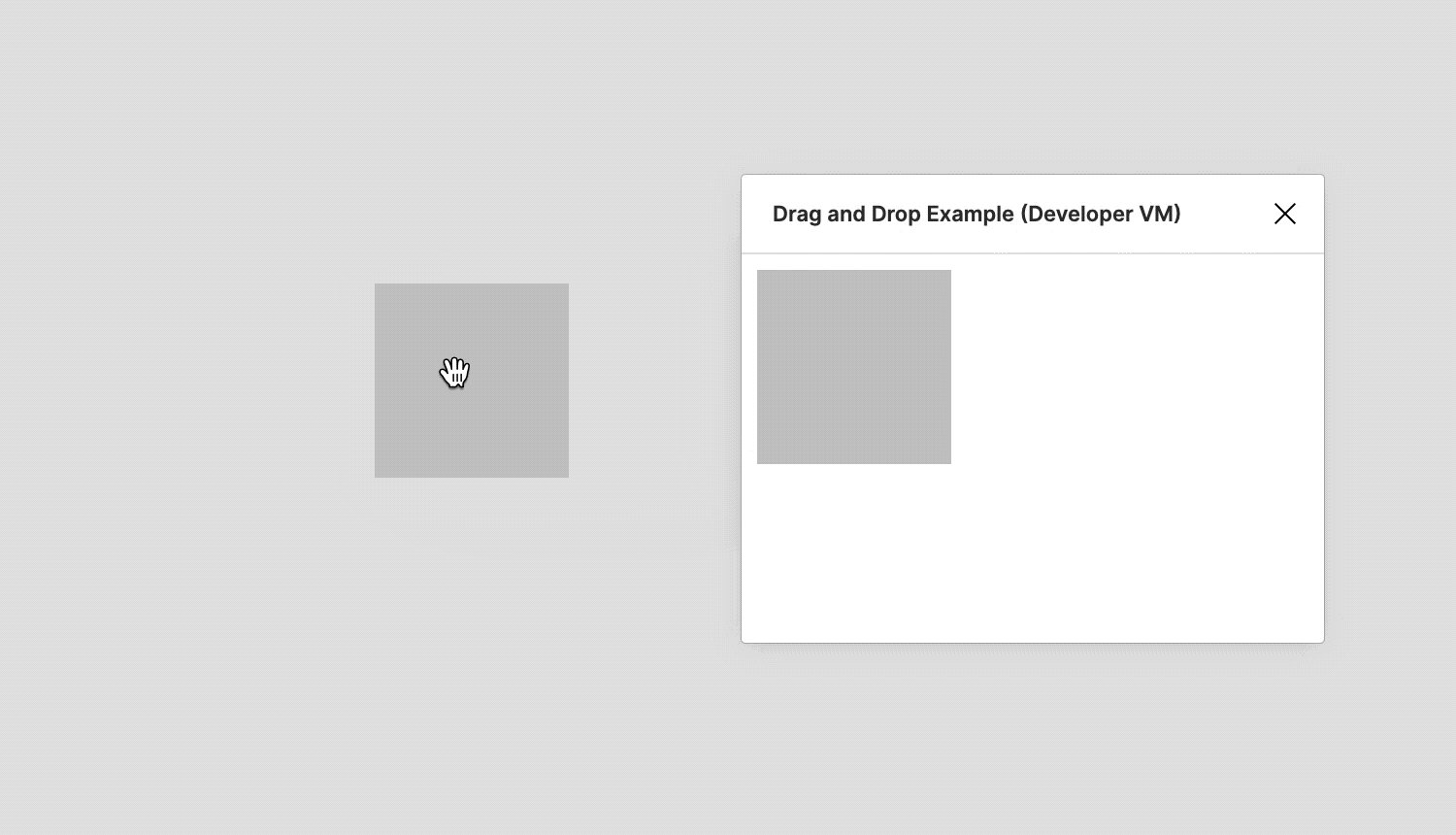
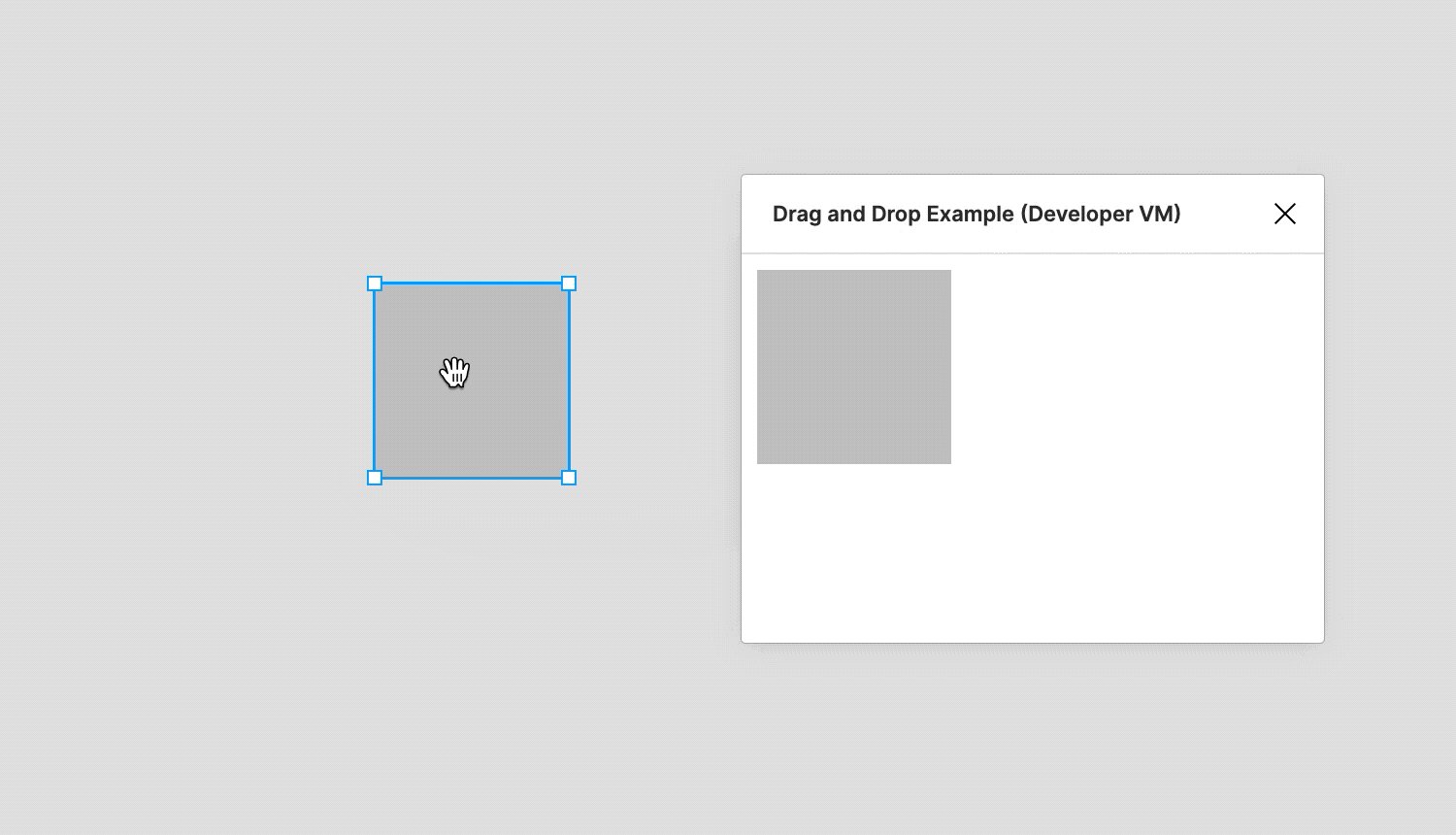
I’m implementing a drag and drop feature from a plugin to the canvas loading a component, but no matter what I do the macOs/webkit animation is to make the image return to the plugin window before the drop event fires and allow me to import the plugin.
any possible way to implement what Figma does natively? (which is accept dropping animation)
although the image below is not from my work, the result is the same, you can see the gray rectangle going back to the plugin window (which is a webkit behavior)