Hi there,
I am looking for a solution to create a double sticky navigation.
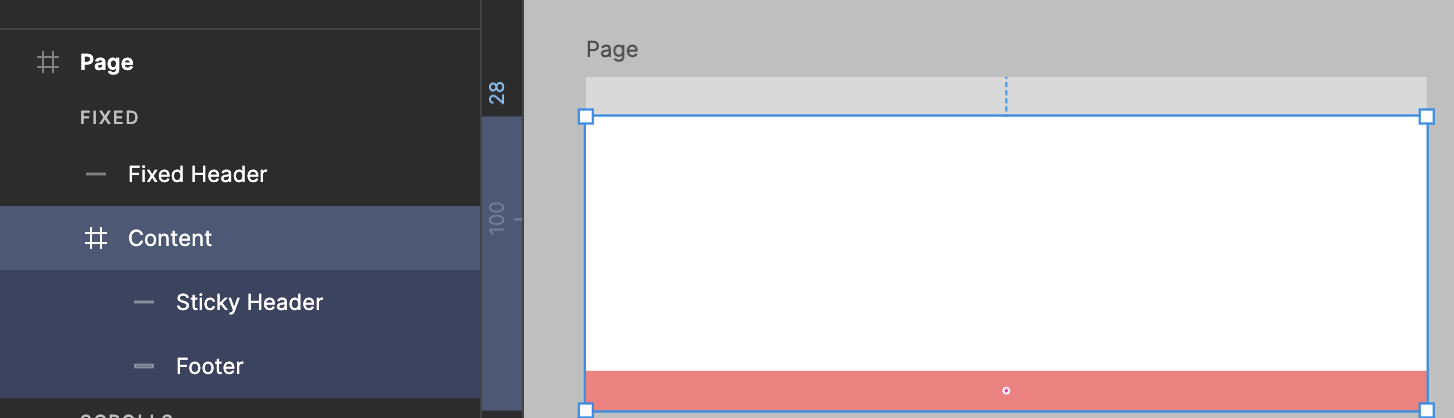
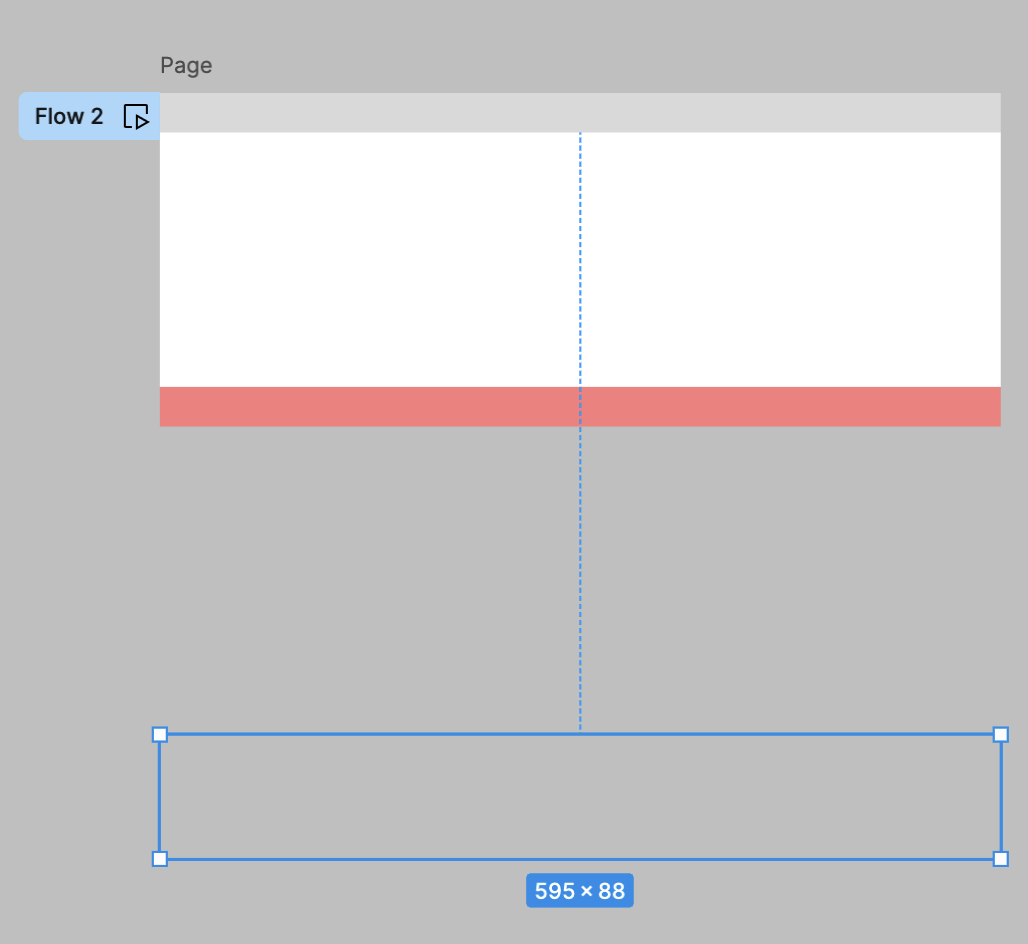
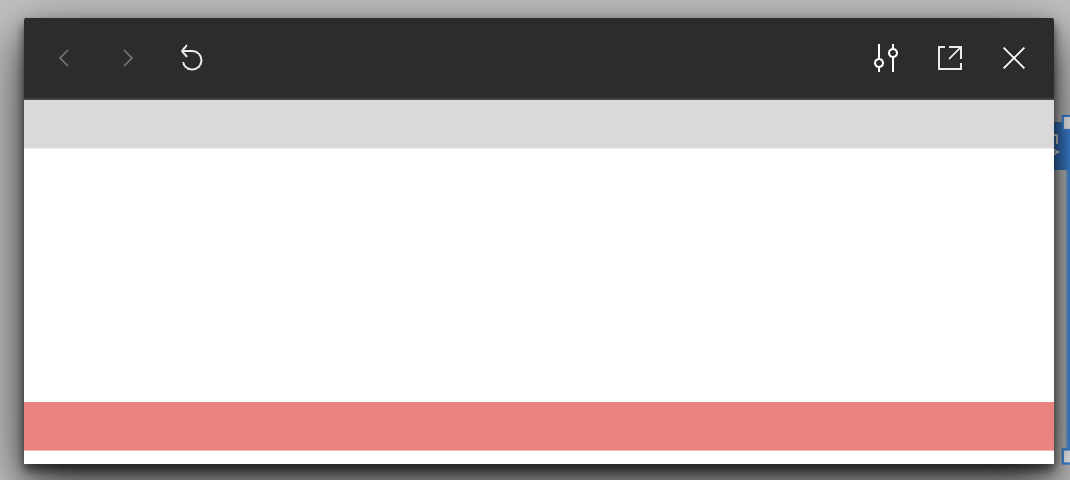
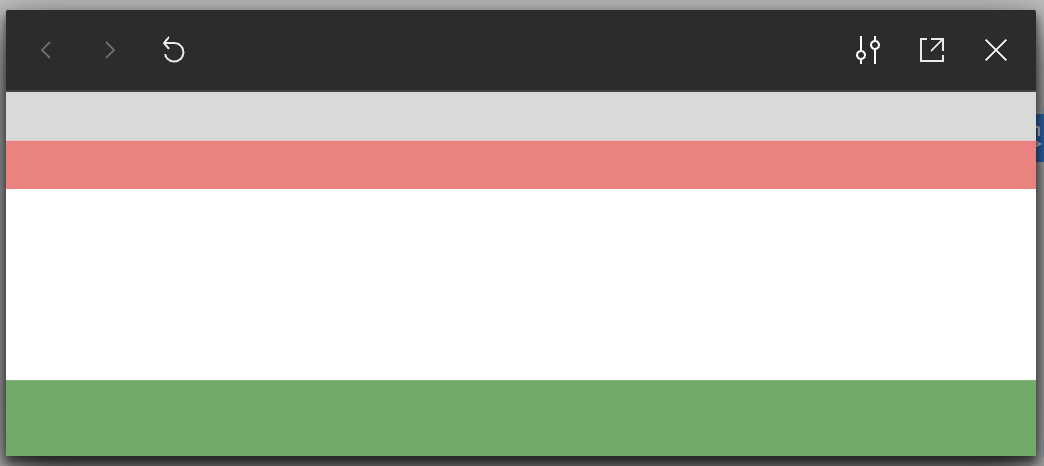
The first navigation should be sticky and the second navigation should scroll until it touches the first navigation. Is there any way to do that in Figma? Saw a tutorial about this but it involved absolute positioning which seems to be gone in the most recent version.
Thanks in advance!