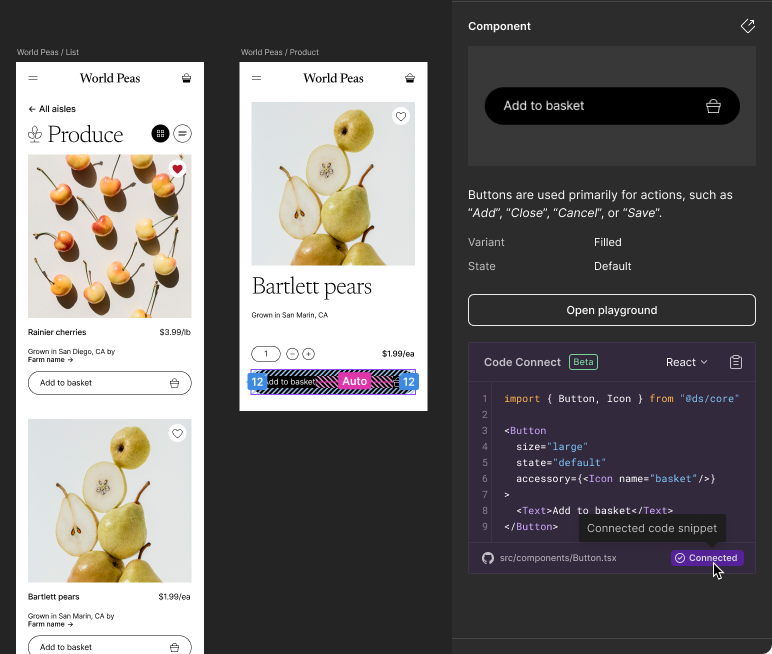
Suppose you have a single designed component in Figma (a Button) which is used by multiple development teams who have implemented the button independently to conform to their existing code bases.
Is or will this be supported by Code Connect so a user in Figma Dev Mode could see the button’s React implementation for CodeBaseX and the other implementation for CodeBaseY? Like in the “React” dropdown (top right of purple box) or something?