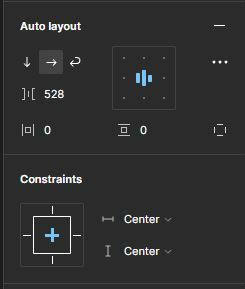
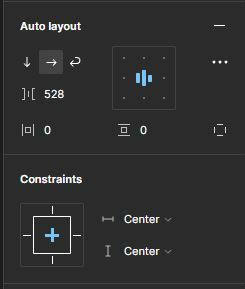
Hi there, i’m trying to figure out the auto layout panel,
i can’t understand the difference between alignment and constraint in the right panel, in my opinion they act similarly but I see some difference, can someone settle this issue ?
Thanks !

Hi there, i’m trying to figure out the auto layout panel,
i can’t understand the difference between alignment and constraint in the right panel, in my opinion they act similarly but I see some difference, can someone settle this issue ?
Thanks !

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.