Hi there,
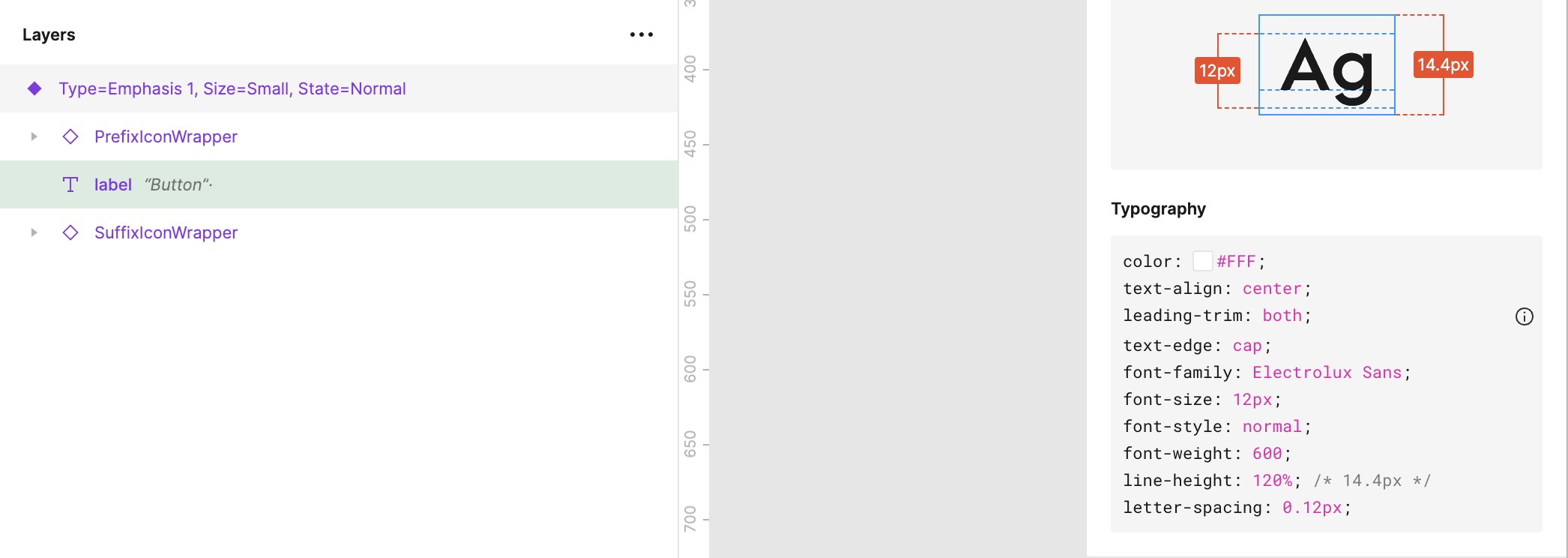
I have a button component where I can select layers within like the label and inspect them to see the css code (figure01.png).
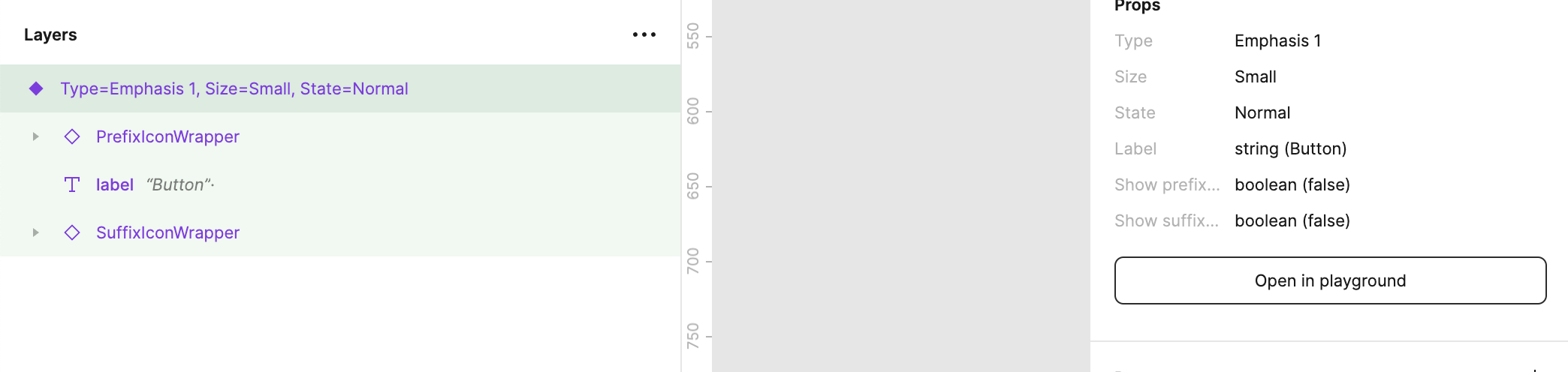
On the other hand, I have layers that are boolean properties, off by default, like the icons within the button. These layer have attributes (e.g. color) that devs need to inspect. When I select these layers (e.g. PrefixIconWrapper in figure02.png) Figma automatically selects and inspects the parent component.
Is it possible to inspect layers associated to boolean props when these layers are off?
Thanks.