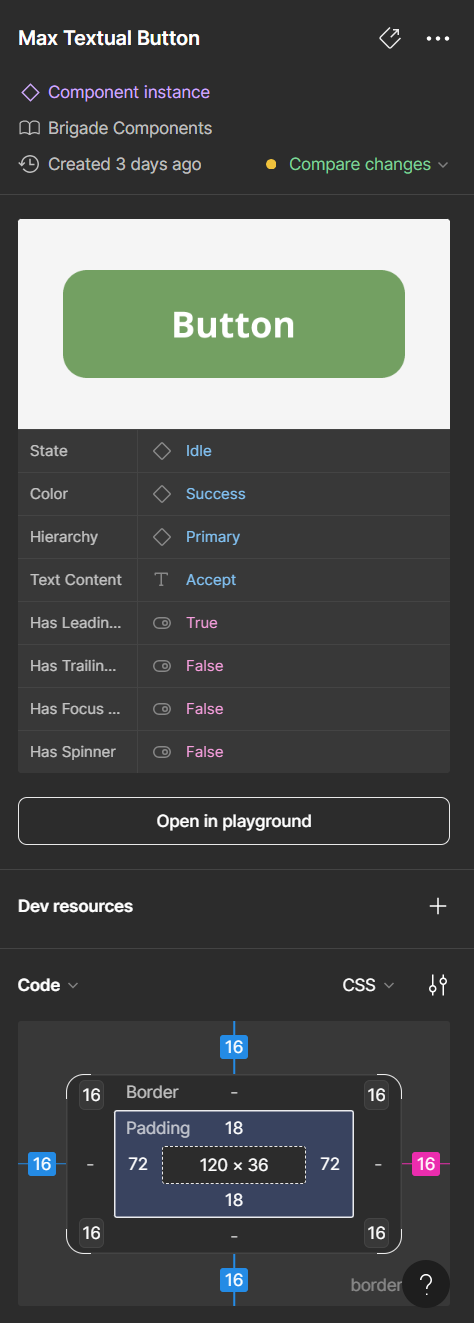
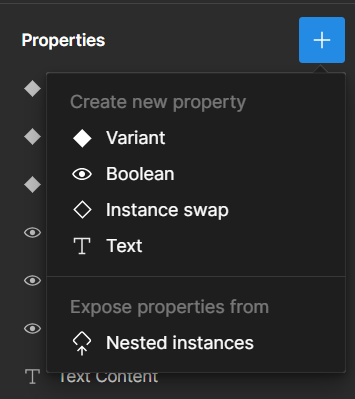
I’ve been setting up a design system for me as a designer, but ultimately I would like to give developers proper insight into the way I have set up my design system. What I like about Figma’s Dev Mode, is that it allows to dive deeper into the variations of components, for example. What I miss, or what I didn’t discover yet, is that developers should be able to inspect the intricacies of component properties. Here is an actual example:
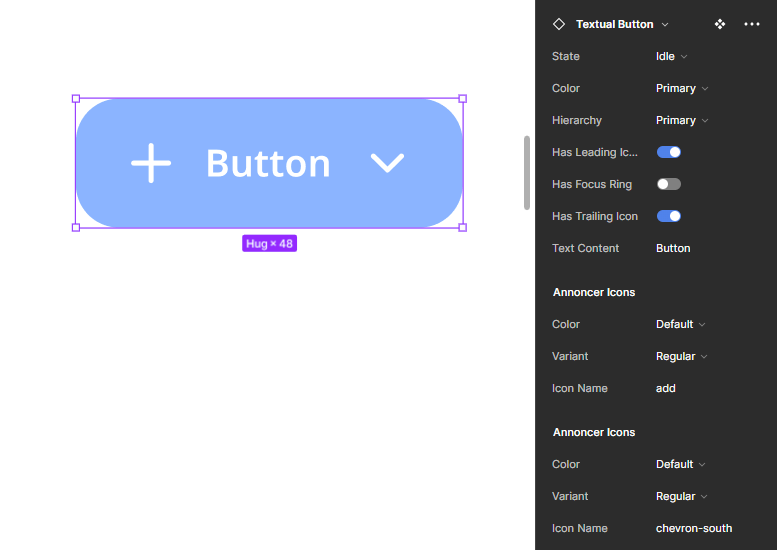
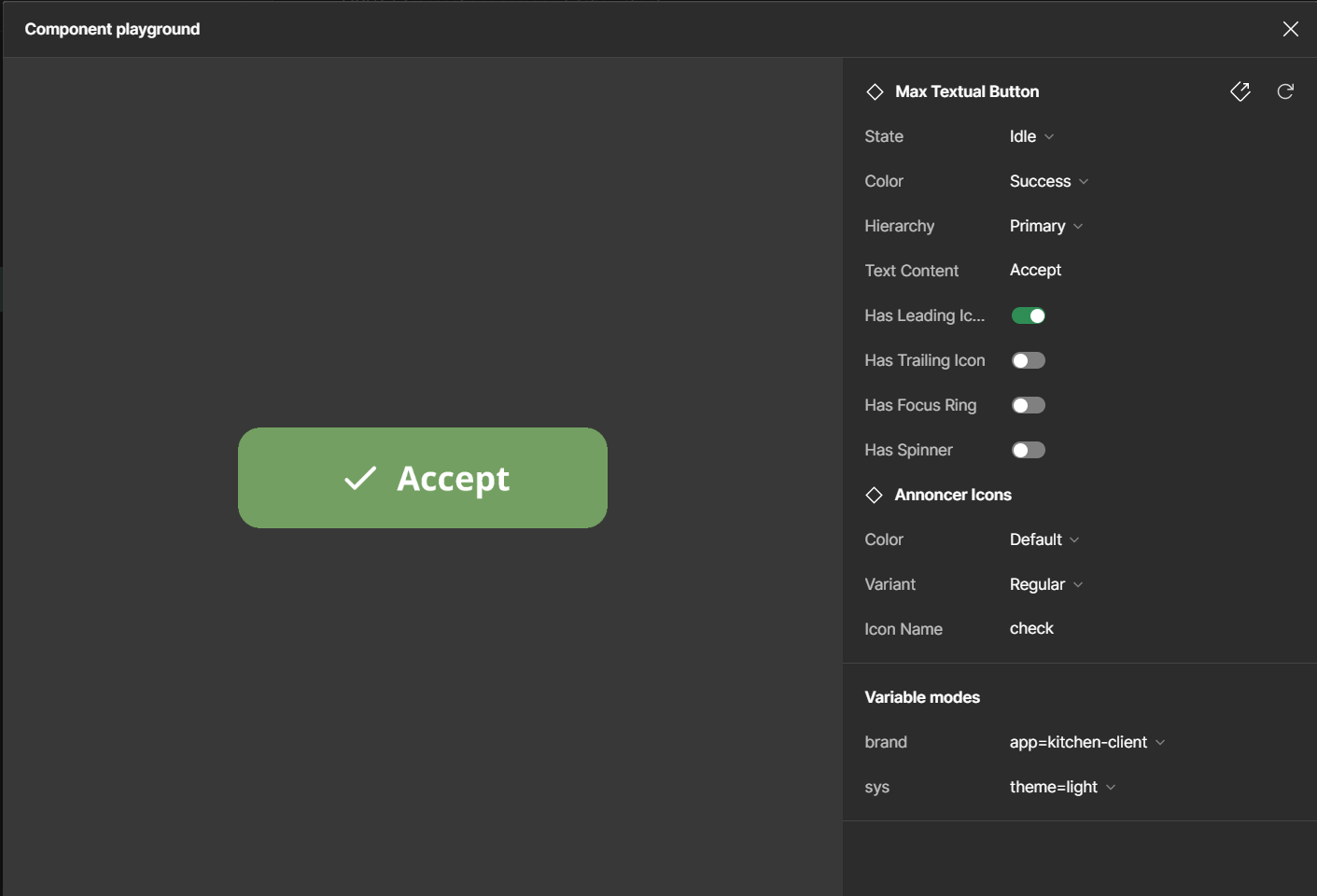
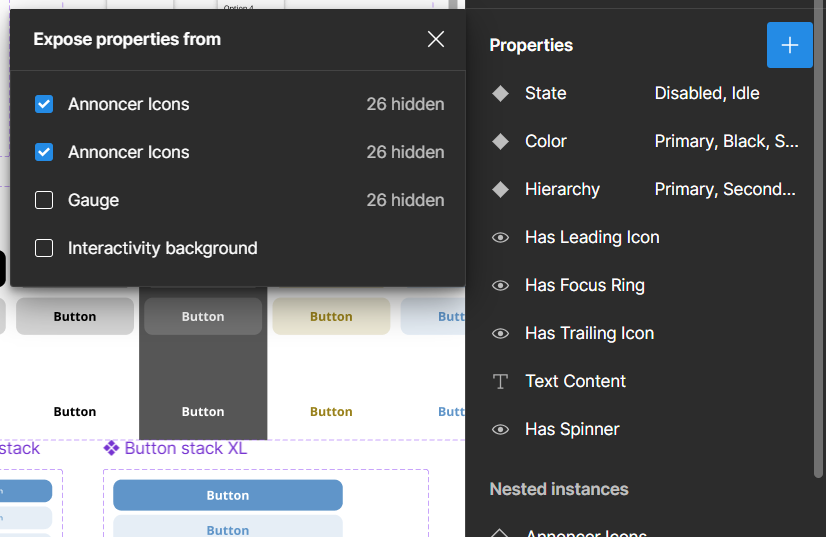
A button, which has 3 states, but also a prefix icon and a suffix icon. This button, with states and optional icons, is available in three hierarchical levels: primary (dominant styling), secondary (less dominant styling) and tertiary (subtle styling).
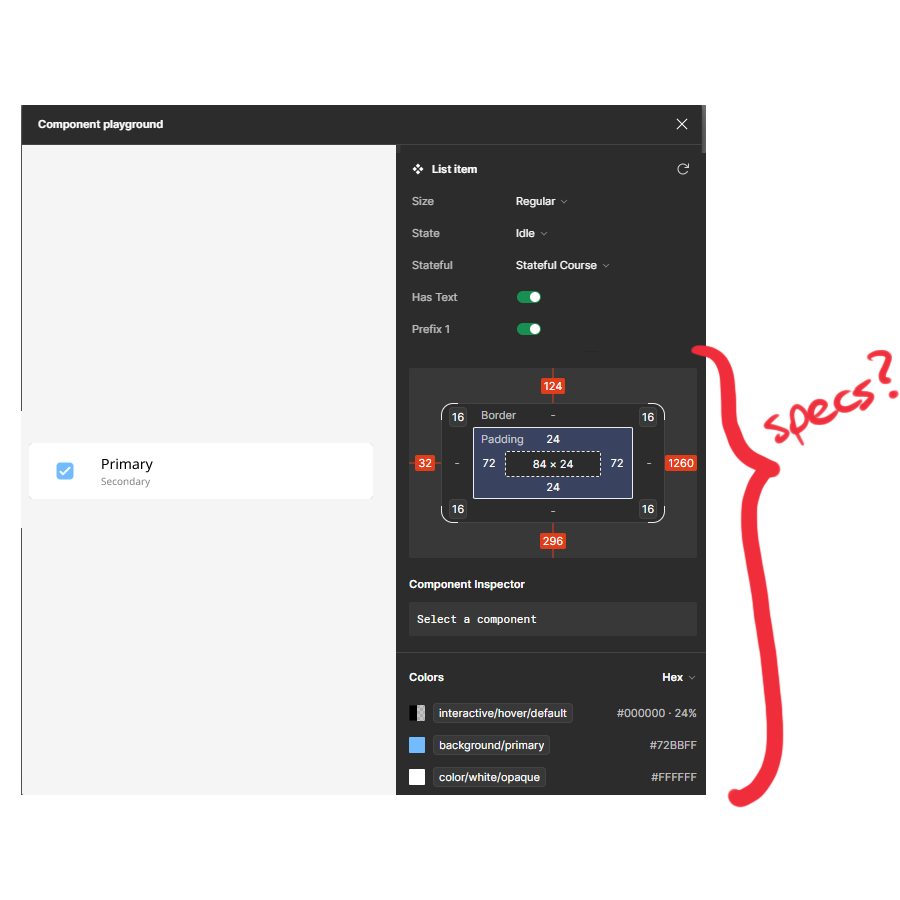
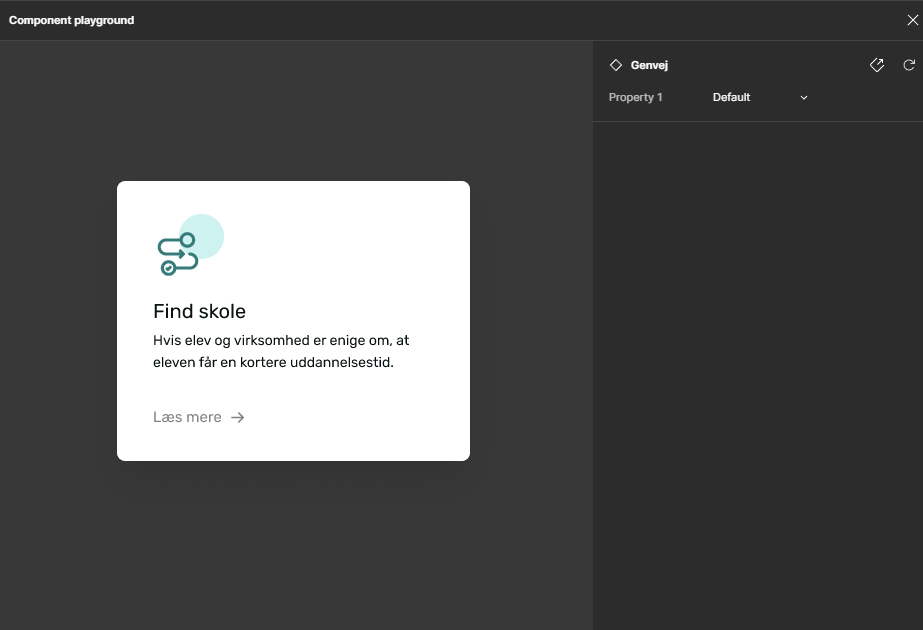
The Playground is a nice way to discover all of the available variations of a component (including boolean/enum properties). But you can’t really inspect what is going on. I would like developers to be able to easily discover metrics and style properties of any of the variations.
Question 1: how can I achieve convenient inspection of component properties for developers?
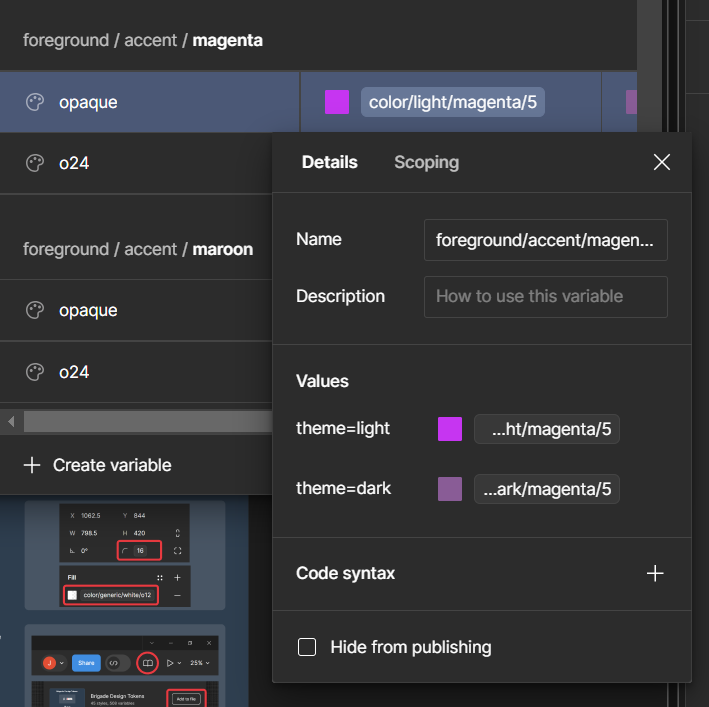
Additionally, we designers can utilize variables smartly by setting up modes per variable and variable aliases. I have created awesome variables that respond to light/dark mode frames, as well as component mode selection like statuses (“danger”, “success”, etcetera). An actual working example in design mode:
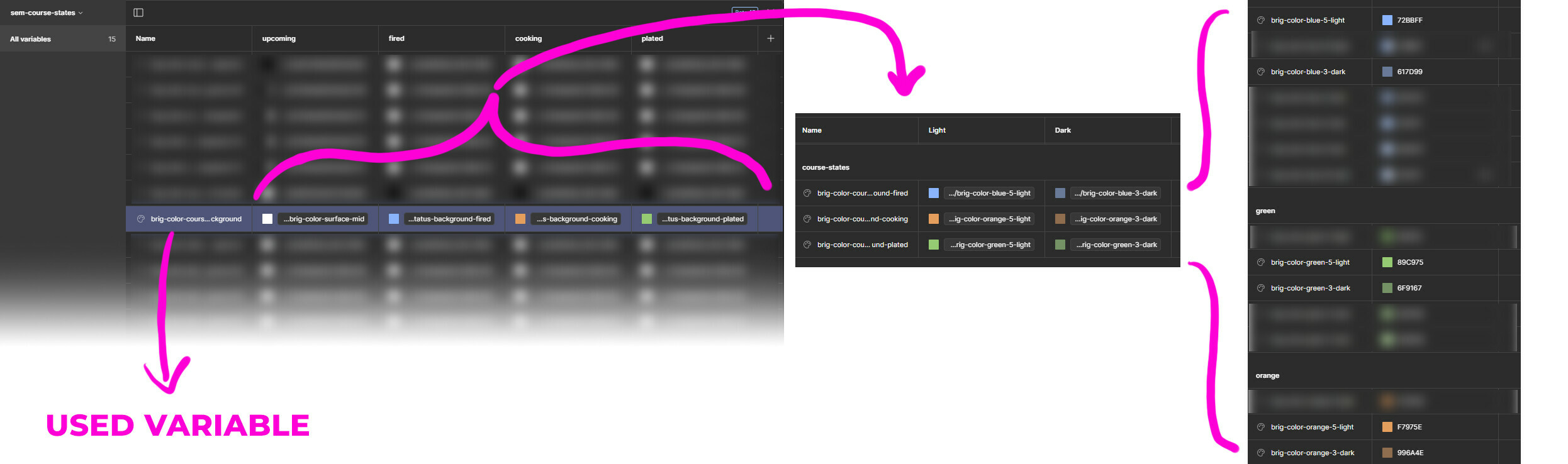
A variable named “color-status-foreground”. This variable has 4 modes: “upcoming”, “fired”, “cooking”, “plated”. These are occupied with aliases to variables that contain light/dark modes, which in turn are aliases to reference colors.
There is a related question to this: For Dev Mode we need to show all variable states.
Question 2: how can I ensure the developer interprets “color-status-foreground” as a variable that has in total 8 values based on different modes (4 status modes, each having light/dark mode)?
I do think that my questions might end up in the “share an idea” category, but I wonder if there are any pragmatic solutions to use Figma as it currently is.