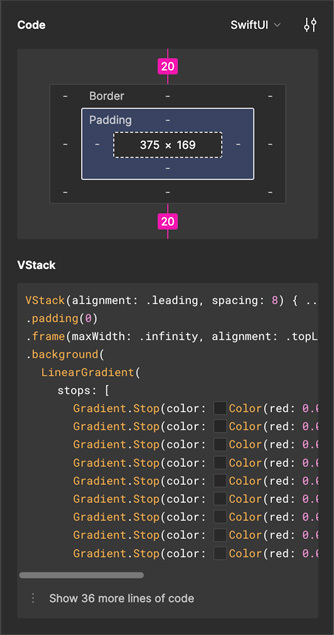
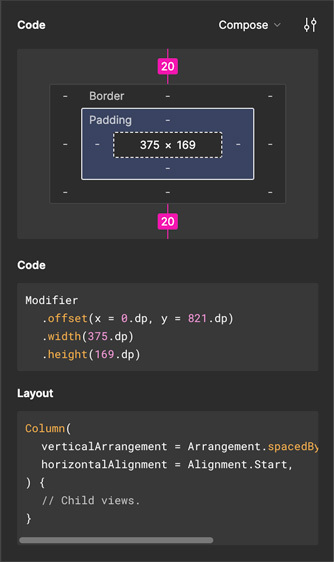
I have a frame with two gradients with multiple stops in each. In Dev Mode with the code set to SwiftUI, it shows the two LinearGradients with an array of stops for each. When I change the code to Compose, I get no mention of the gradients, just a couple lines for a Column arrangement and then literally // Child views.
This wasn’t the case prior to Dev Mode and now I’m having to ask my Android engineer to translate from the Swift values. Is this something that’s just not wired up yet?
(There’s a FigJam · Bugs tag but no Figma · Bugs?)