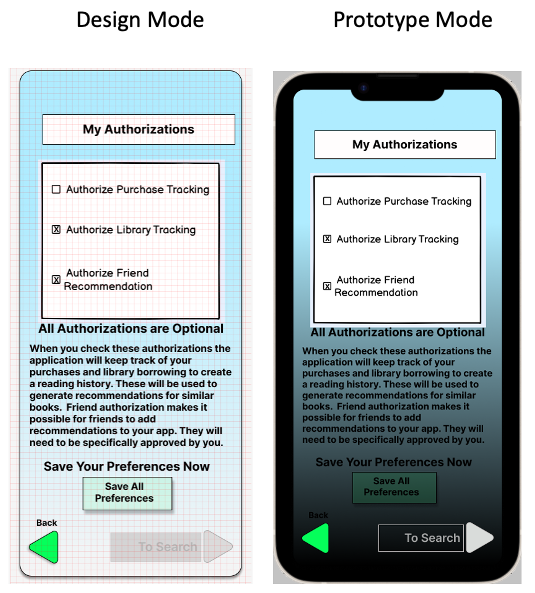
I am a new user, taking a UI Design bootcamp course at eCornell. In my project app, when running the prototype a couple of screens are displaying with what appears to be a dark overlay with minimum opacity. Here’s an example of a screen in Design and the same screen in Prototype:
Does anyone have an idea on cause or correction?
Thanks, David D.