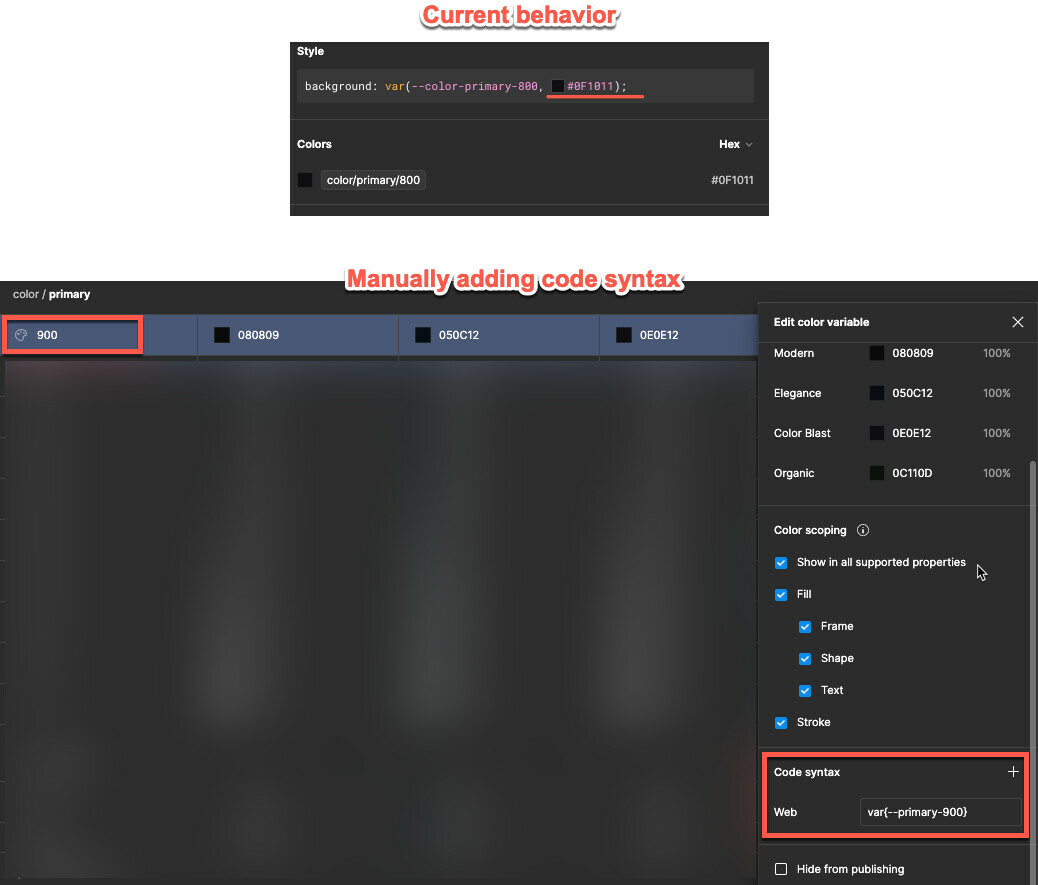
Am curious if there’s an easy way to exclude the second fallback parameter from any css custom properties displayed within the dev inspector? Our dev team will not utilize the fallback values, and is hoping to sync these variables 1:1 with the css custom properties defined within the codebase. We’re aware we can manually edit the variable and exclude the second parameter, but would love if there were a way to make this the default behavior.i.e. we would prefer color: var(--primary-100) over color: var(--primary-100, #f3f3f3) as a default if possible.
CSS properties - Exclude second fallback parameter
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.