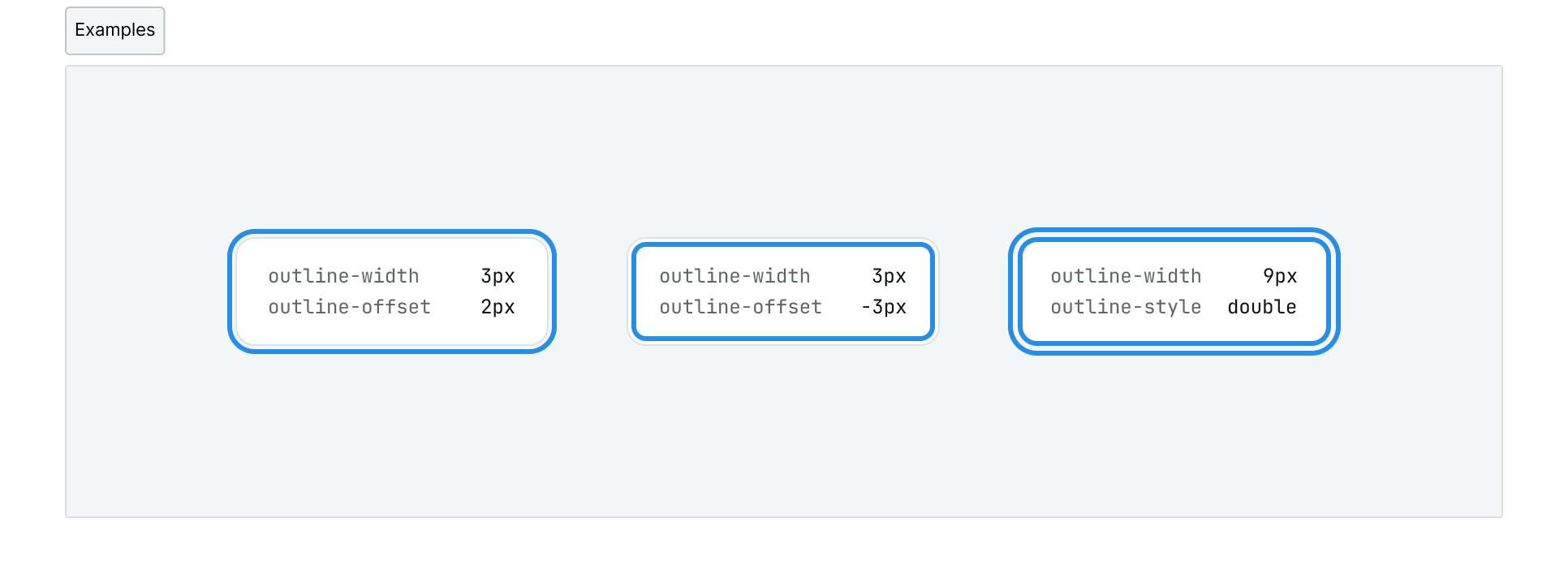
Figma should add an outline and outline offset property similar to the properties in CSS. This is useful for focus styles among other things.
Currently, there are a number of approaches that you can take to achieve a similar effect, but neither is ideal:
- Drop shadow: one problem with using drop shadows to create a focus outline is that you have to have a fill.
- Absolutely positioned frame: you can add an extra frame within an element that’s absolutely positioned and apply a stroke. This isn’t ideal because you’re required to add an extra, unnecessary frame to every element that you want to add an outline to.