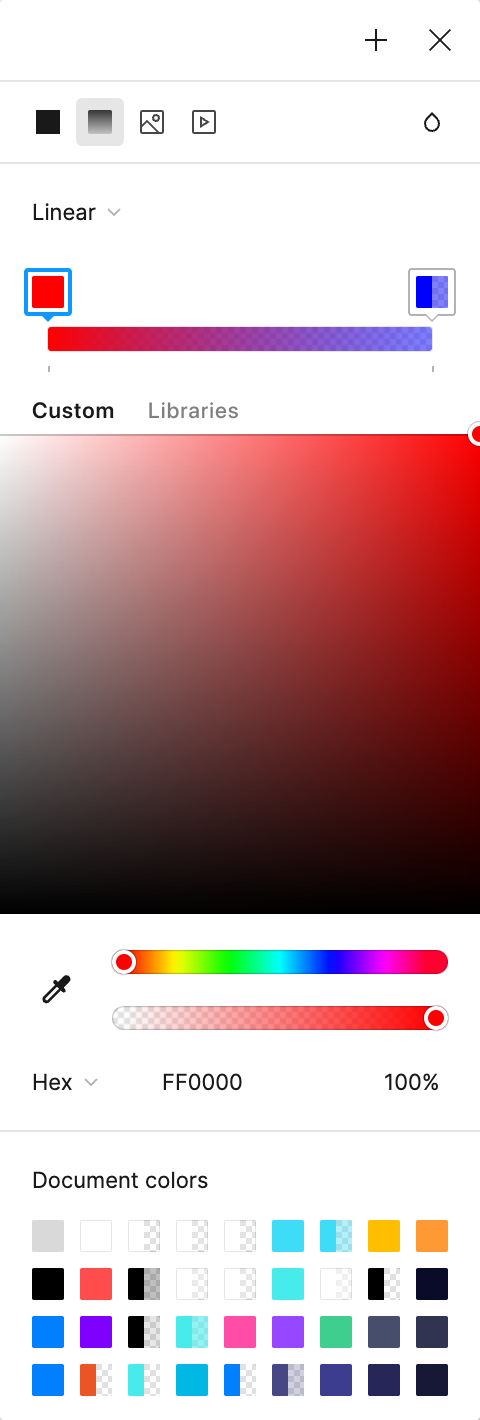
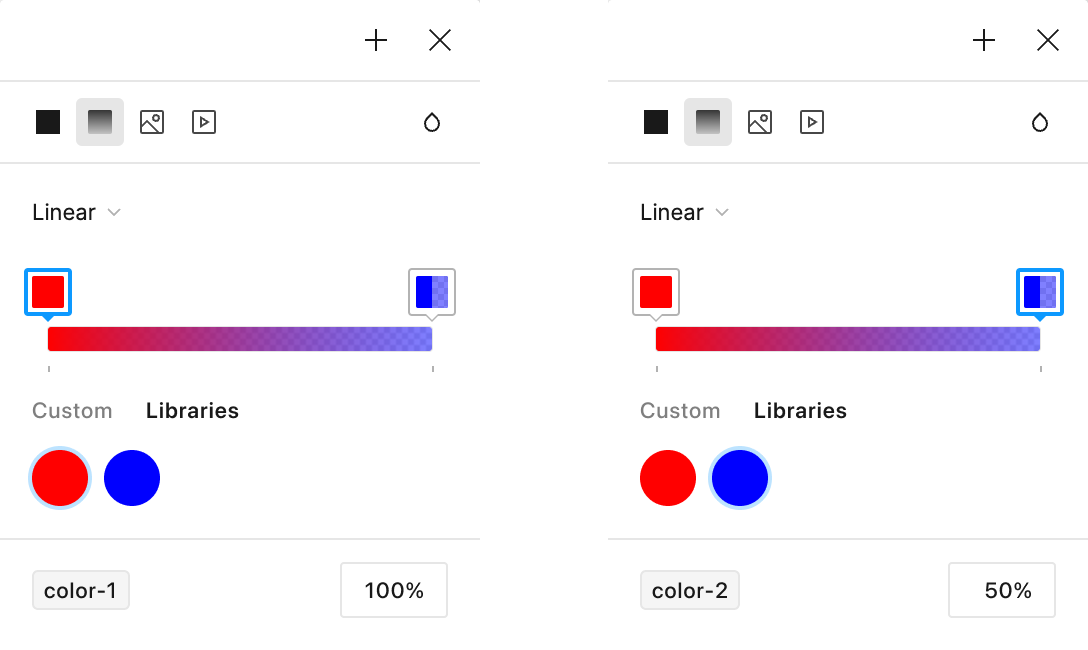
Is there any way to use a “Color Style” in a gradient? I know I can make a “Color Style” that is a gradient, but I want to create a solid color that can be used both in solid fills and gradient fills.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.