I’d like to bind a variable from my plugin to a corner radius property. I implemented this like so:
const CORNER_RADIUS_PROPERTIES = [
'bottomLeftRadius',
'bottomRightRadius',
'topLeftRadius',
'topRightRadius',
] as const;
for (const property of CORNER_RADIUS_PROPERTIES) {
node.setBoundVariable(property, variable.id);
}
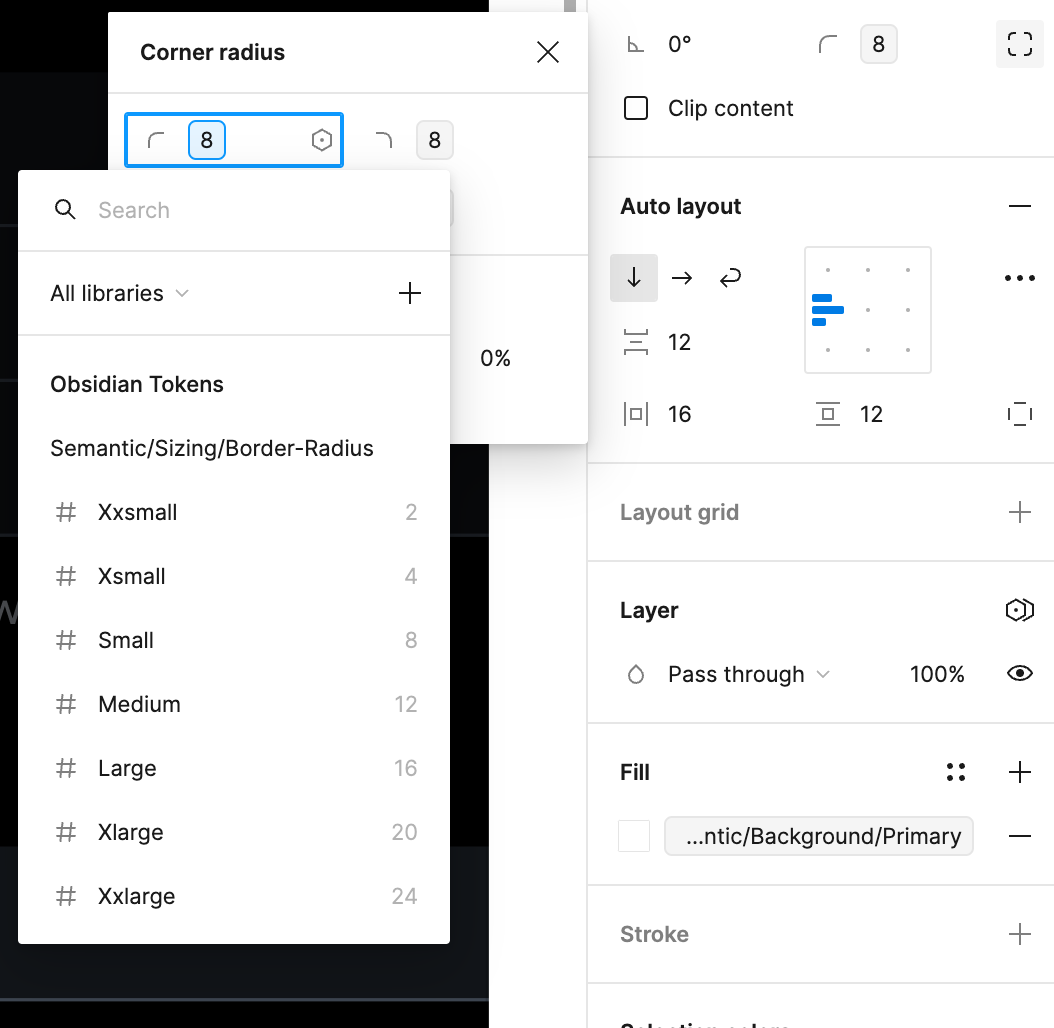
However, when I use this method, the property picker in the UI does not render as having selected the variable. It will show the correct numeric value, but won’t show that any variable is selected. Even when I dive into the individual properties, it won’t show any of the variables as selected.
Is this just a UI bug? Or is this indicative of an error applying the variable?
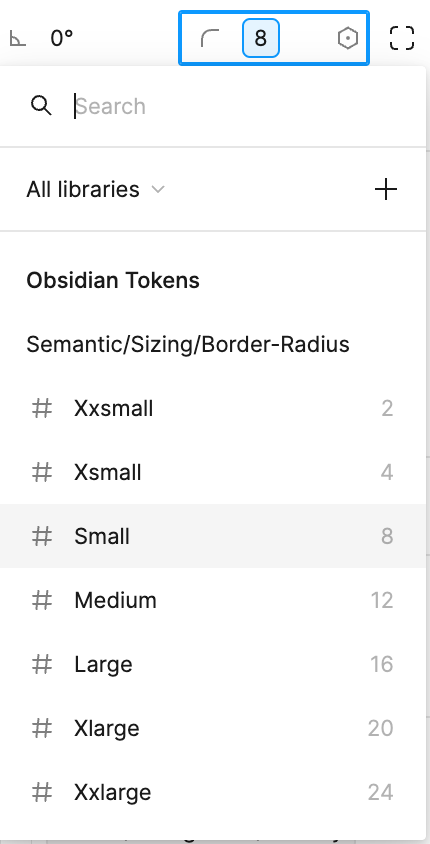
What I would expect to see:
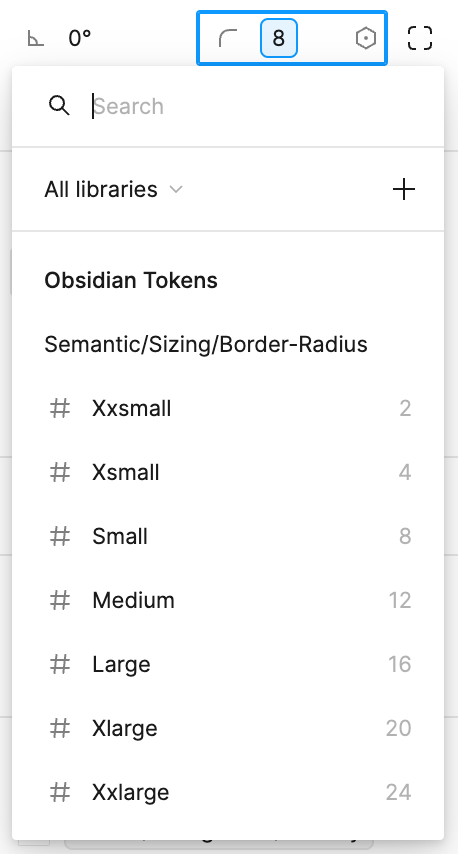
What I actually see: