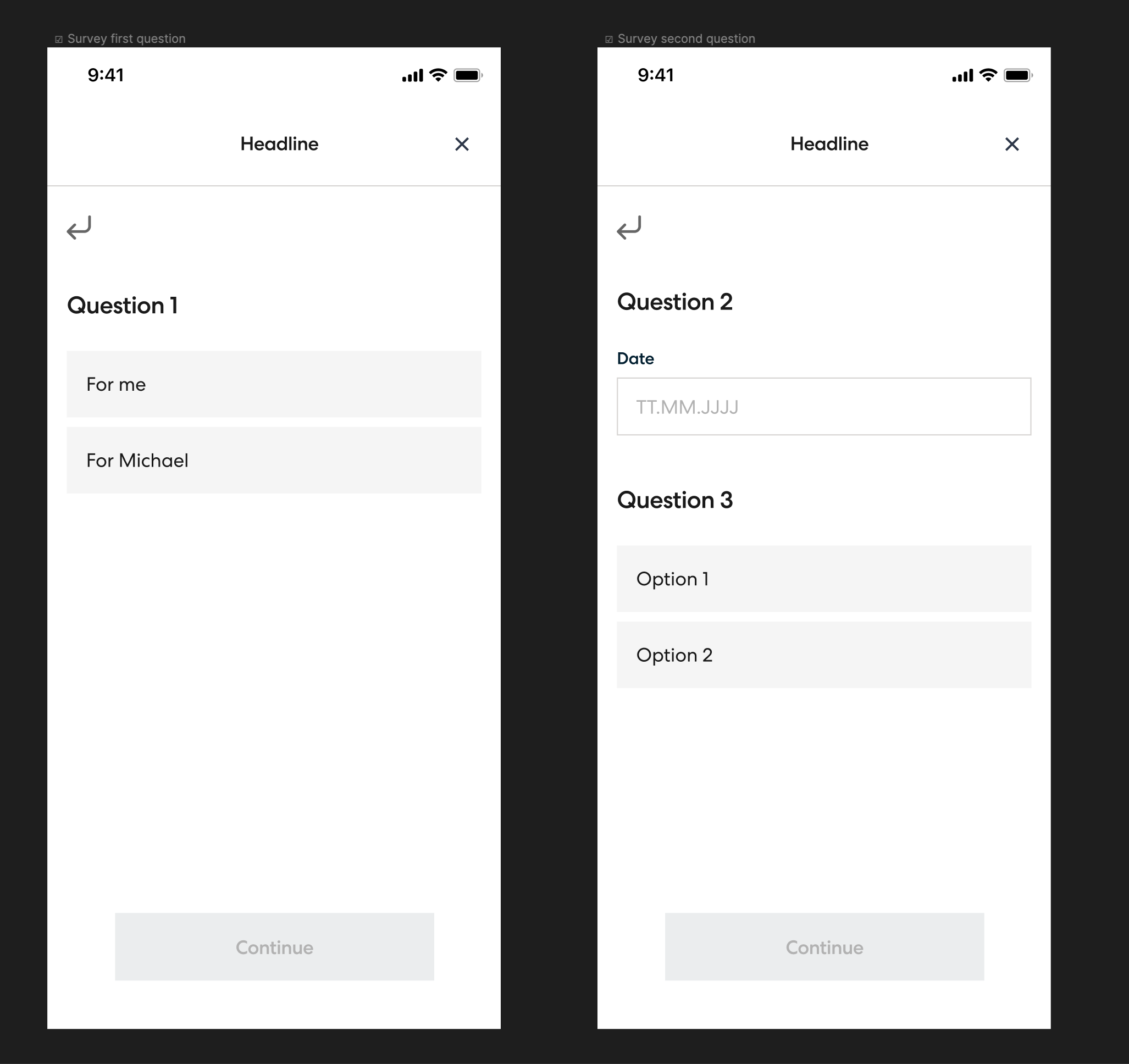
I want to build a simple flow with two screens showing questionnaire that are mandatory two answer.
How can I use my external components (buttons, option button cells) to update the buttons based on when an option button has been tapped?
The “Continue” button state should change to Selected when an option above is selected and allows to move on to the next screen when tapping “continue”.
I get it working with local components but I won’t with more complex external components that have more than 2 states (default, selected, disabled,…)
The “Continue” button should change color on tap, allowing to go