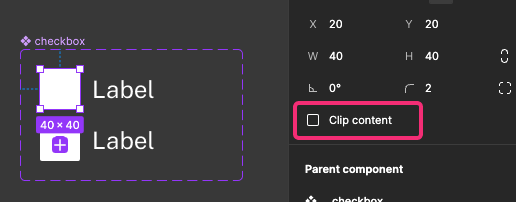
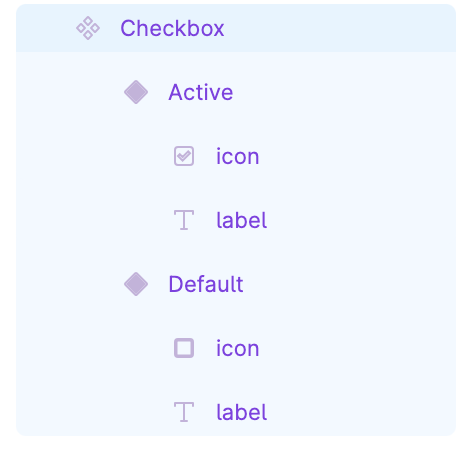
When creating a component with variants (checkbox frame) and putting a text label next to it, the text disappears after I drag it into the component in the layers section. Any idea why that is?
I followed this video: Figma tutorial: Interactive components - YouTube
Watch from min 2:00 to understand my issue. Thanks!