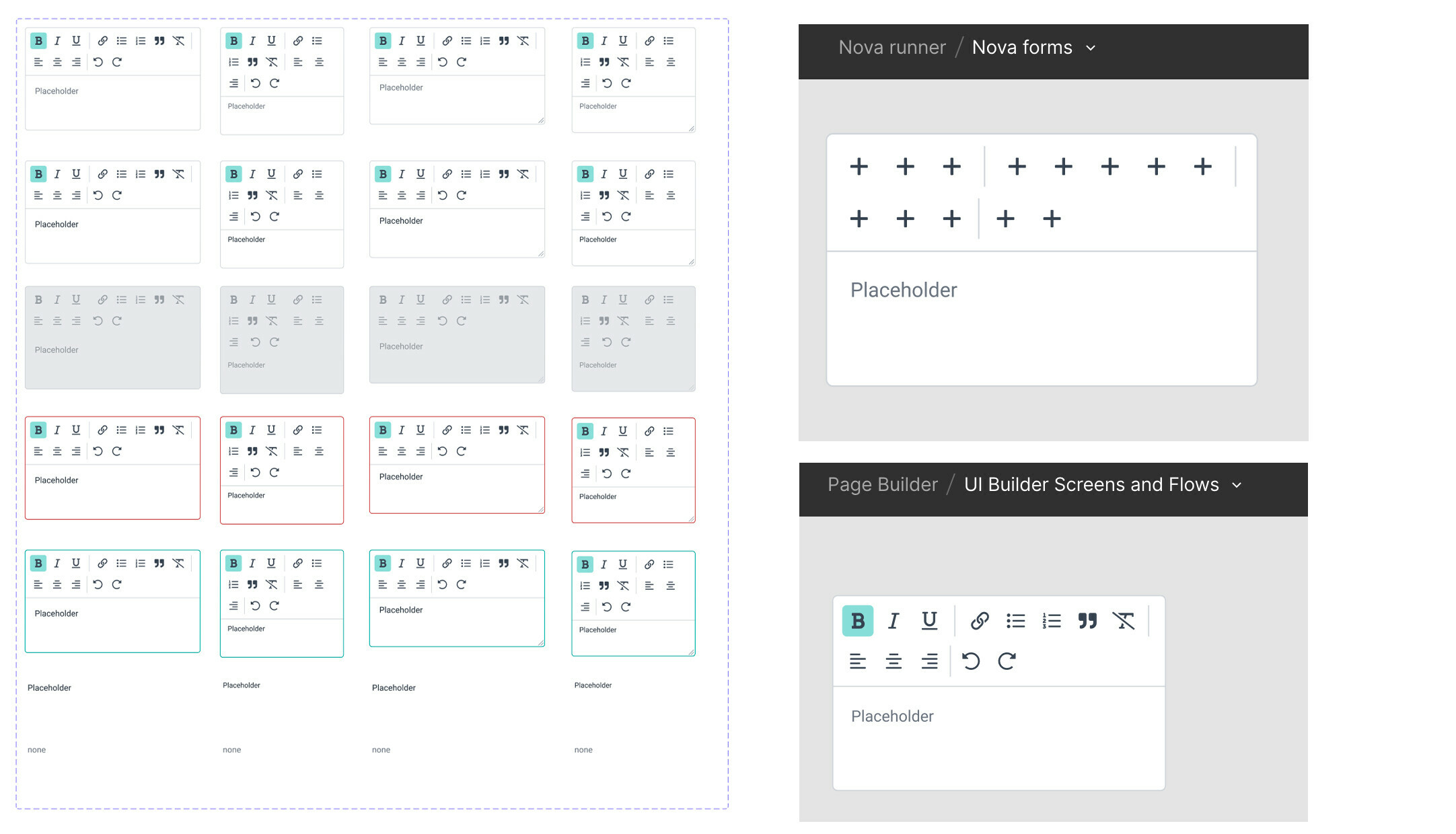
I have a component with several nested button components that have icons nested inside. When I place that component into different design files that are located in the same workspace the component renders completely differently. In one file it renders the icon components as they are but in another, the icons get cleared to the default icon for the nested component.
Anyone have any idea why this might be happening?