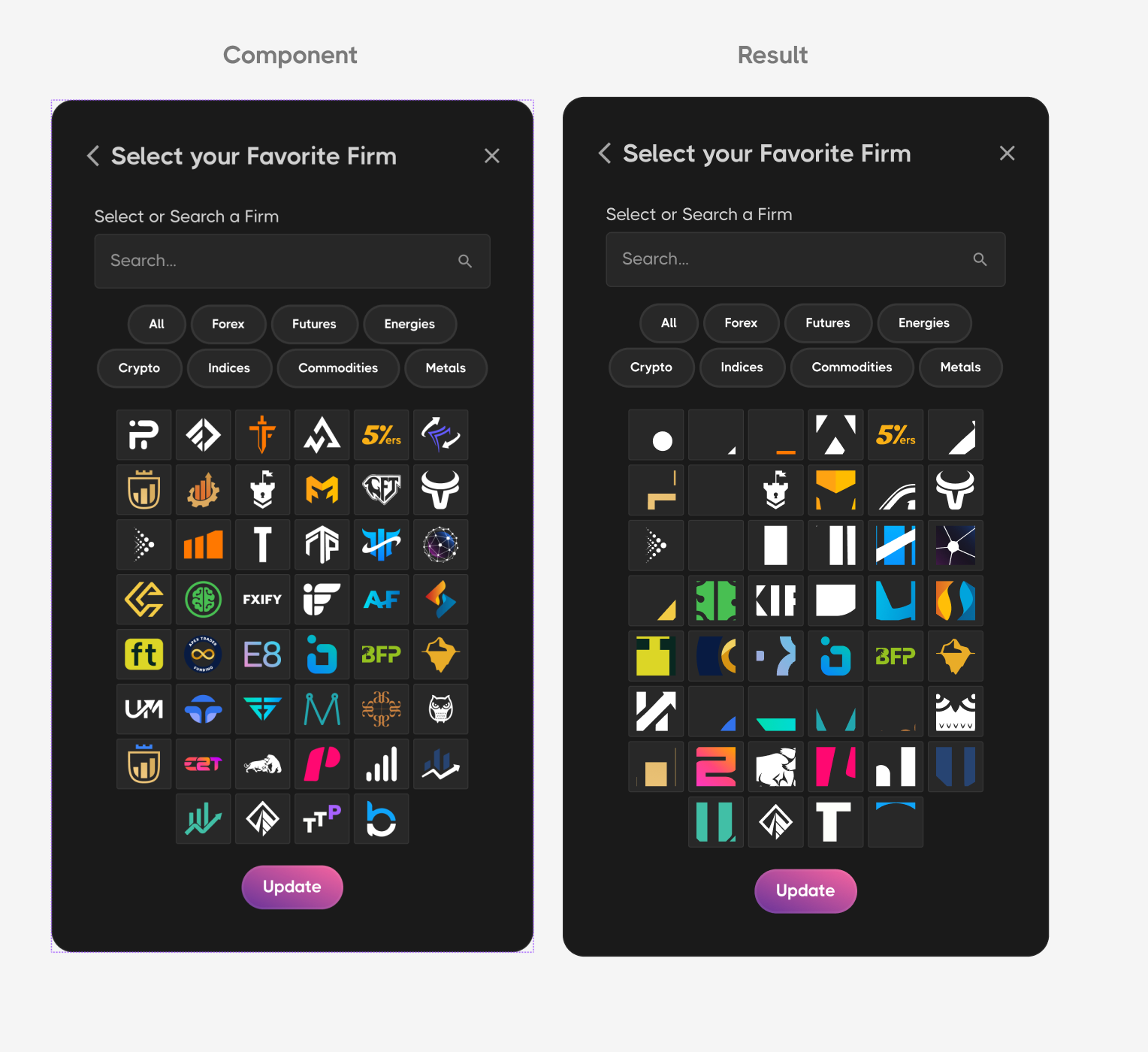
I’m building a component that includes several logos, each of which is its own component. When I’m in the process of creating it, everything appears correctly, but when I apply the component for use, the logos end up distorted. What could be causing this?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.