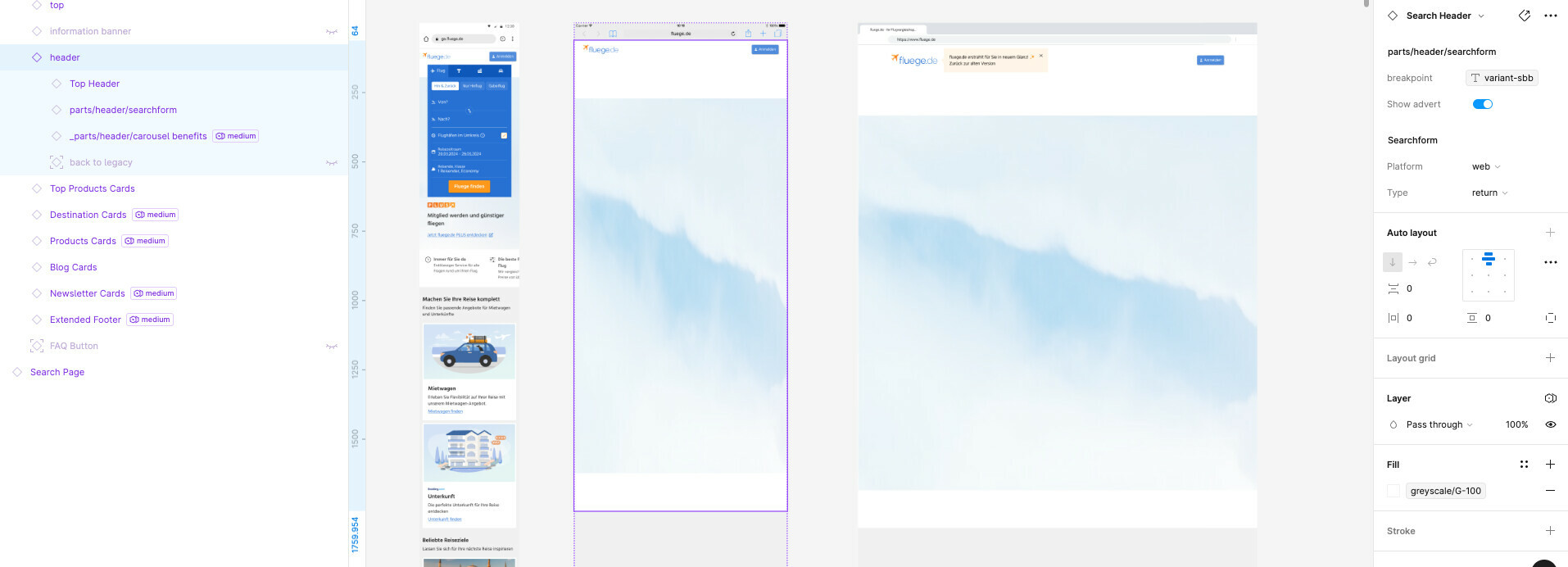
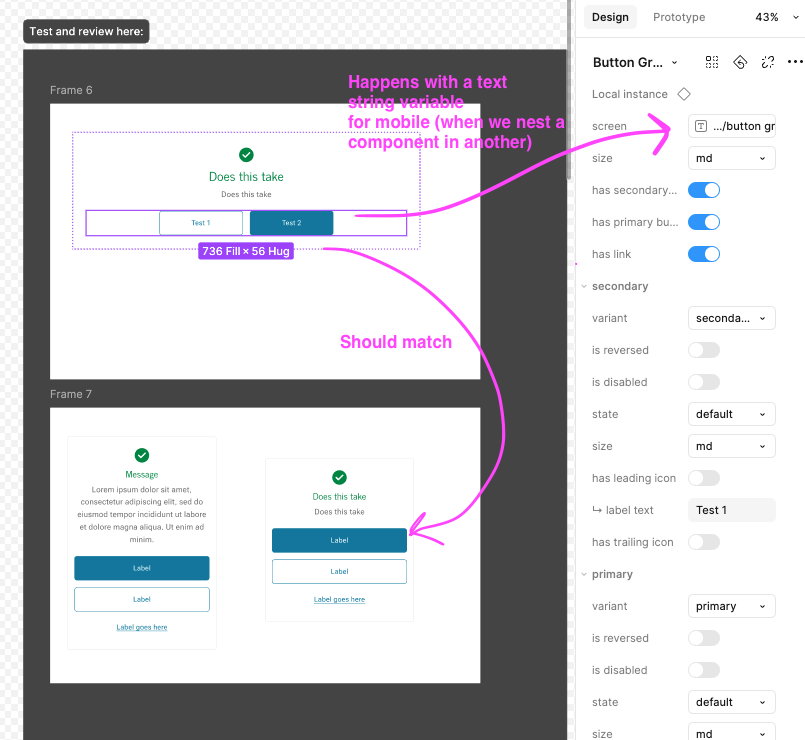
Hello! We recreated our Component Library with Modes and Variables. Unfortunately when I wanna use my components in working file (Libraries are added to File) some components aren’t appearing by switching the modes. It seems to have issues with nested components and changing properties with modes when a component variant is “reloaded/lazy loaded”. Works only fine for the first mode. It’s a massive issue now since we aren’t able to work properly.
First I thought it has to do with hidden component (we are using _parts oftentimes) but even after publishing the part component it doesn’t work.
Are there anybody with the same issue and a solution? Seems like a bug for me
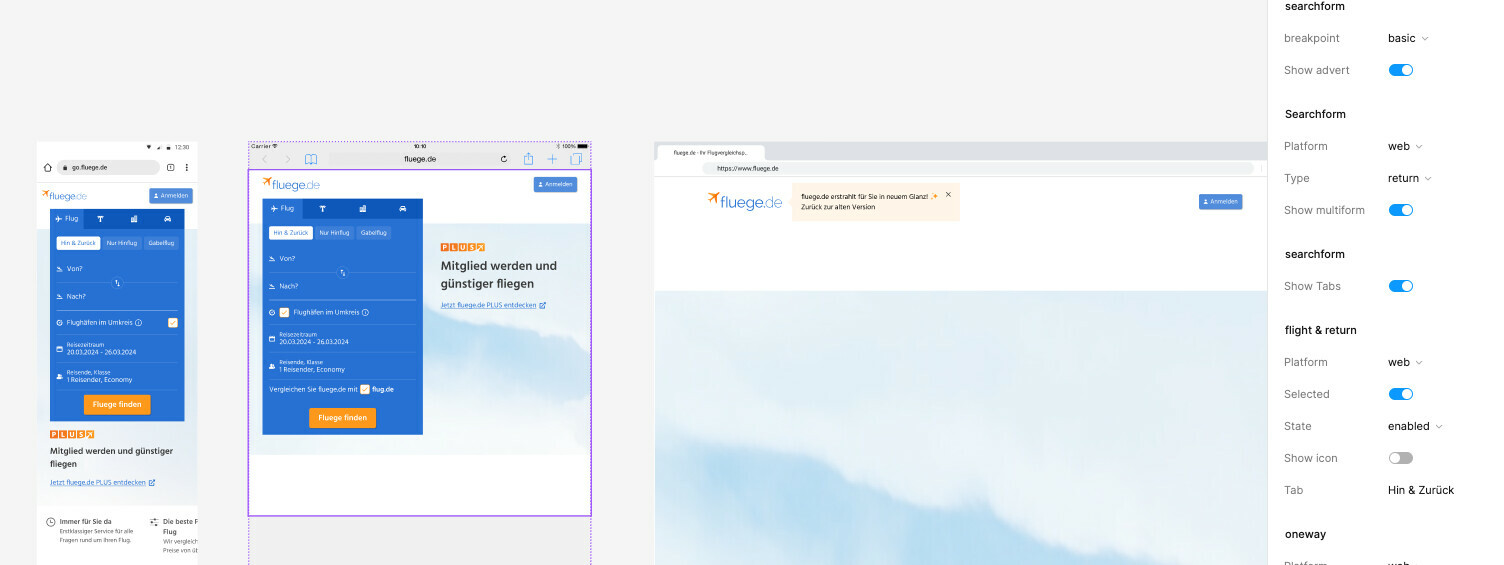
Edit: I detached the breakpoint property and set it manually on “basic” now it’s showing. So I assume it has to do with the property variable
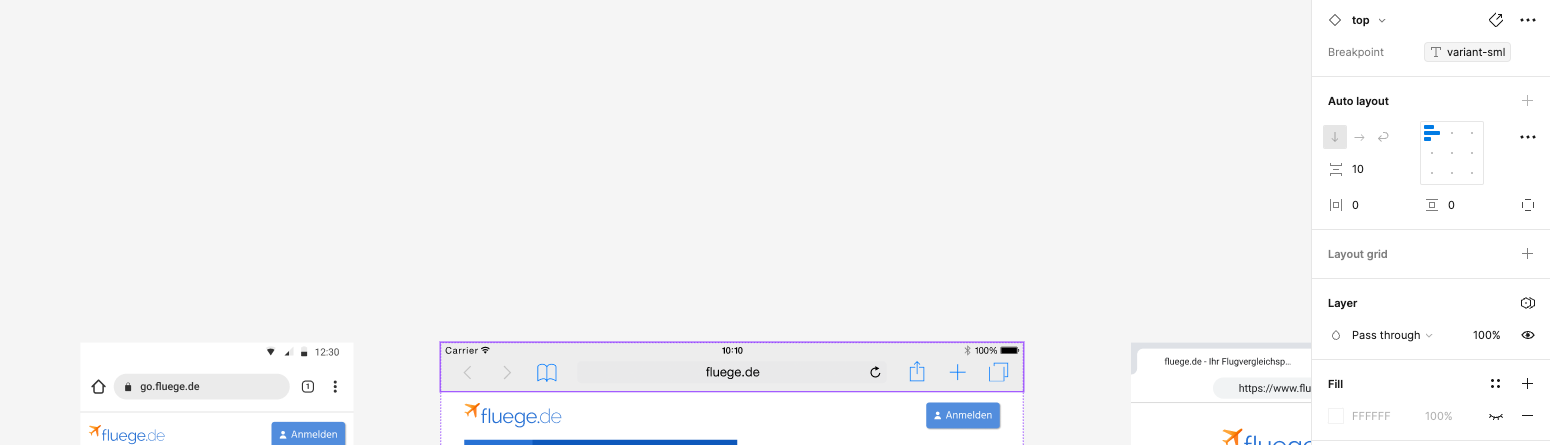
Edit2: It works with the browser bar. the difference: theres no nested component