Sorry if it’s silly question, but I cannot figure this out on my own
I’ve created the component and a variant to it, but when applying changes to the original component they do not apply to the second variant. What am I doing wrong?

Changes to default variant doesn't apply to other variants
Best answer by Bogriceanu_Sorin
In short: When you create a variant, Figma creates an independent copy of the original variant and they are not linked to eachother.
The long story…
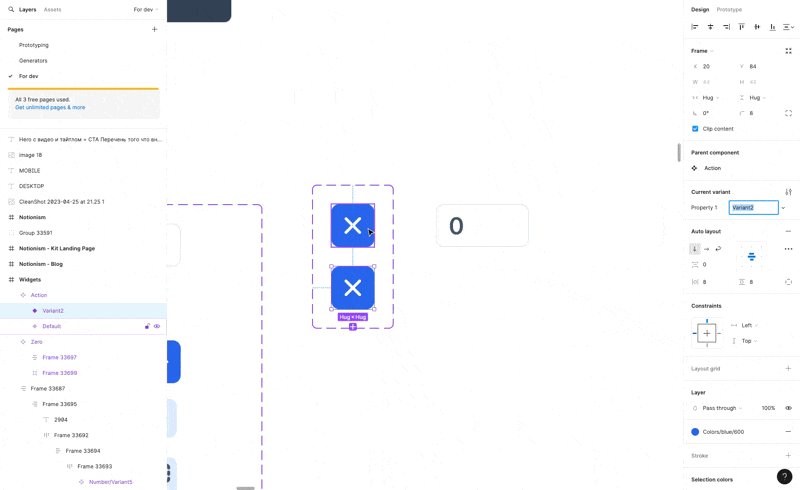
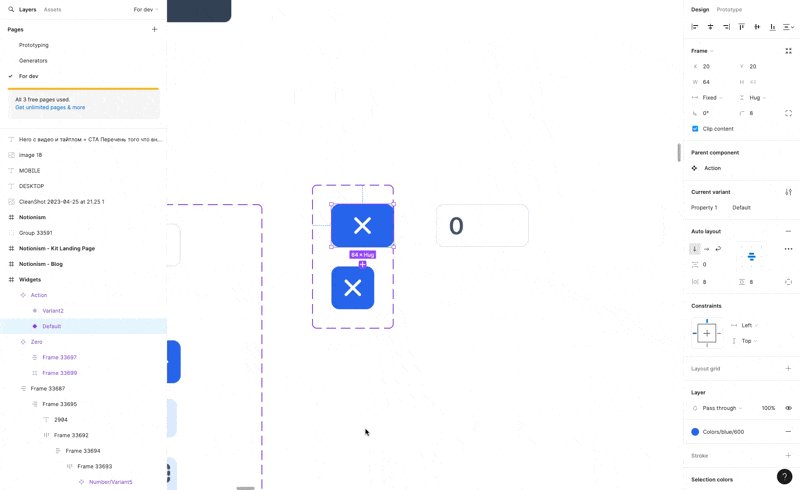
The relation between variants is provided by having the same parent. This parent is the component set node that got created to encompass your variants. (purple dotted line)
The component node provides the proprety deffinition for all the variants linked to it.
One possible solution:
An approch that would achive your goal would be to add another abstraction layer.
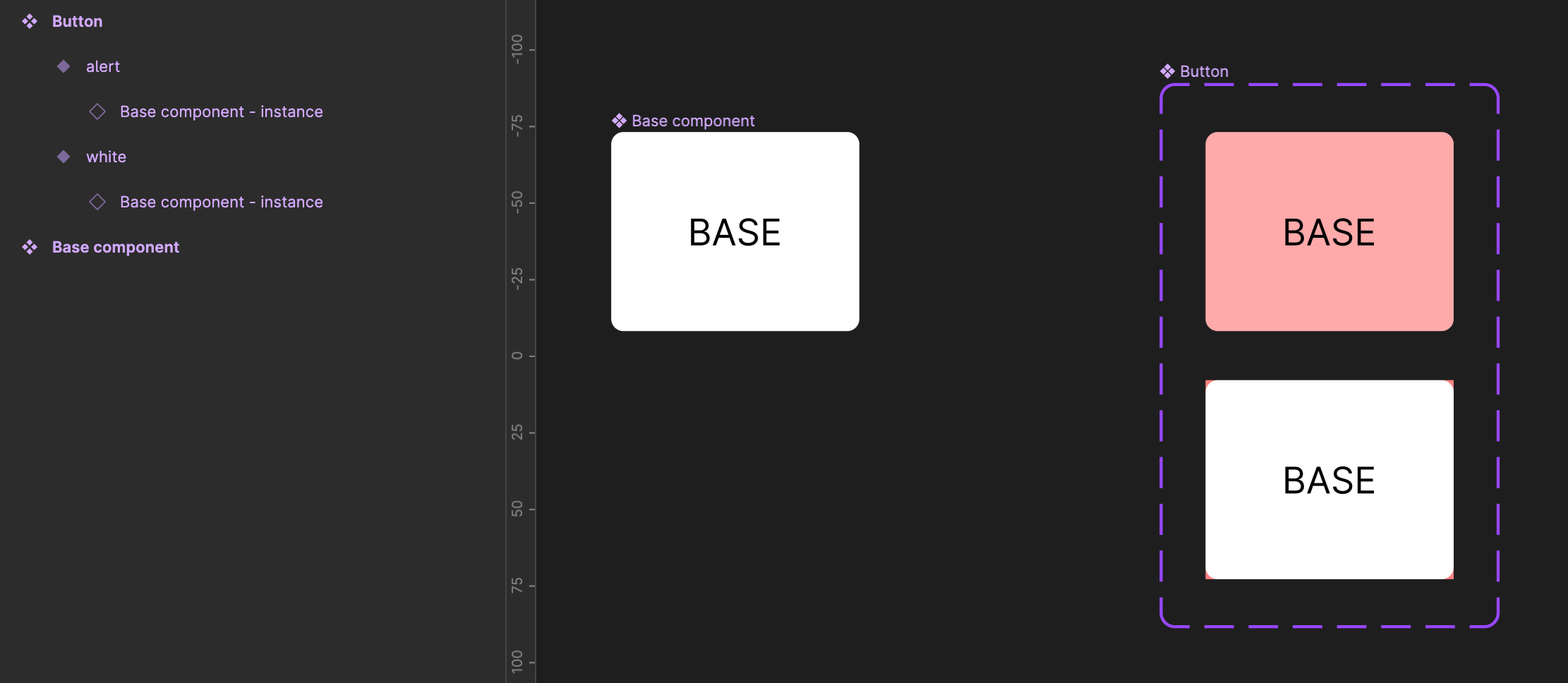
Create a “Base component” for the button. From this base component you create an instance. Use this instace to create your Final component where you will have variations.
The key is to be clear what component controll what propreties so it won’t become confusing. This will be just a convention you use and can not be enforced.
EX:
Base would controll auto layout, size, corner radius.
Final would controll the fills.
attached is a screenshow of what this would look like.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.