Hello there,
I am currently working on a drop-down menu that has both hover and click triggers. Everything else works fine except I would like the previously clicked component to change back to its normal state once I click on another component in the drop-down.
Solved
Change on click state to default
Best answer by Nate_G
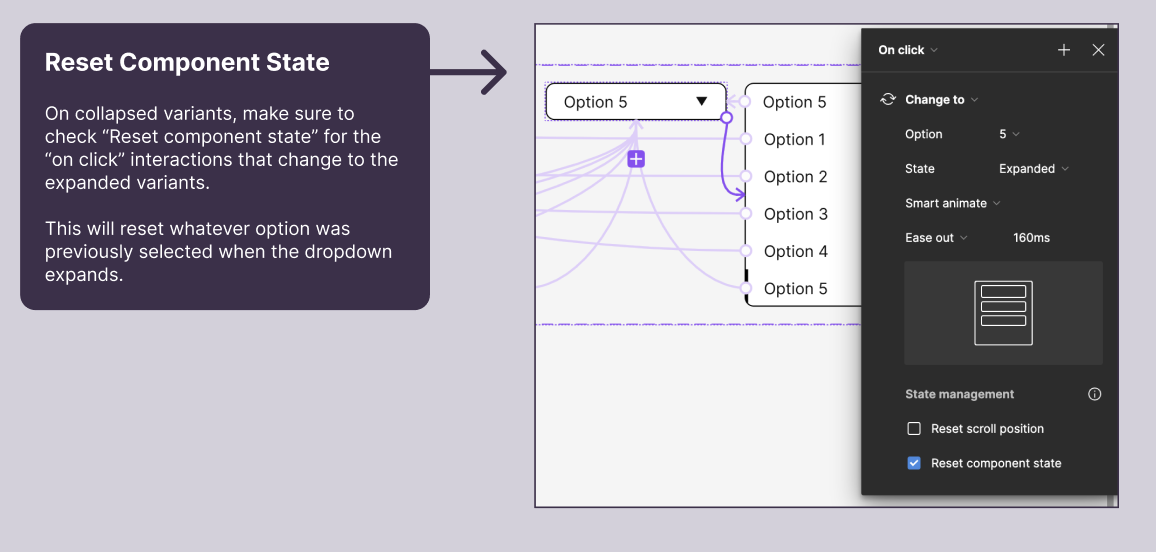
@olayinkapinmo Make sure to check “Reset Component State” when you go between the collapsed and expanded states of your dropdown.
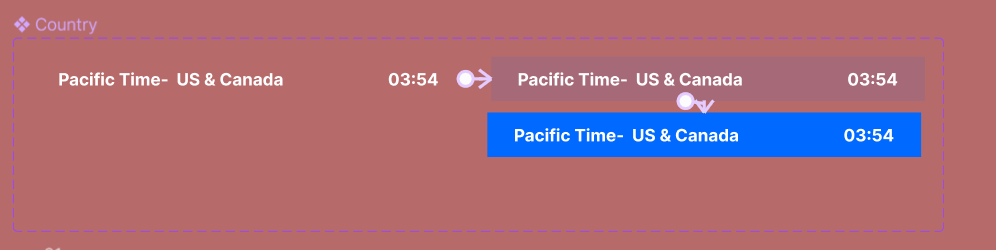
I created an example file and prototype a while back on one way to set up a dropdown with selected states.
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.