I’m creating a page with a shopping cart icon at the top, which starts out empty.
I would like the shopping cart icon at the top of the page to change to another variant (shopping cart icon with object inside) when I click on a product and add it to the cart.
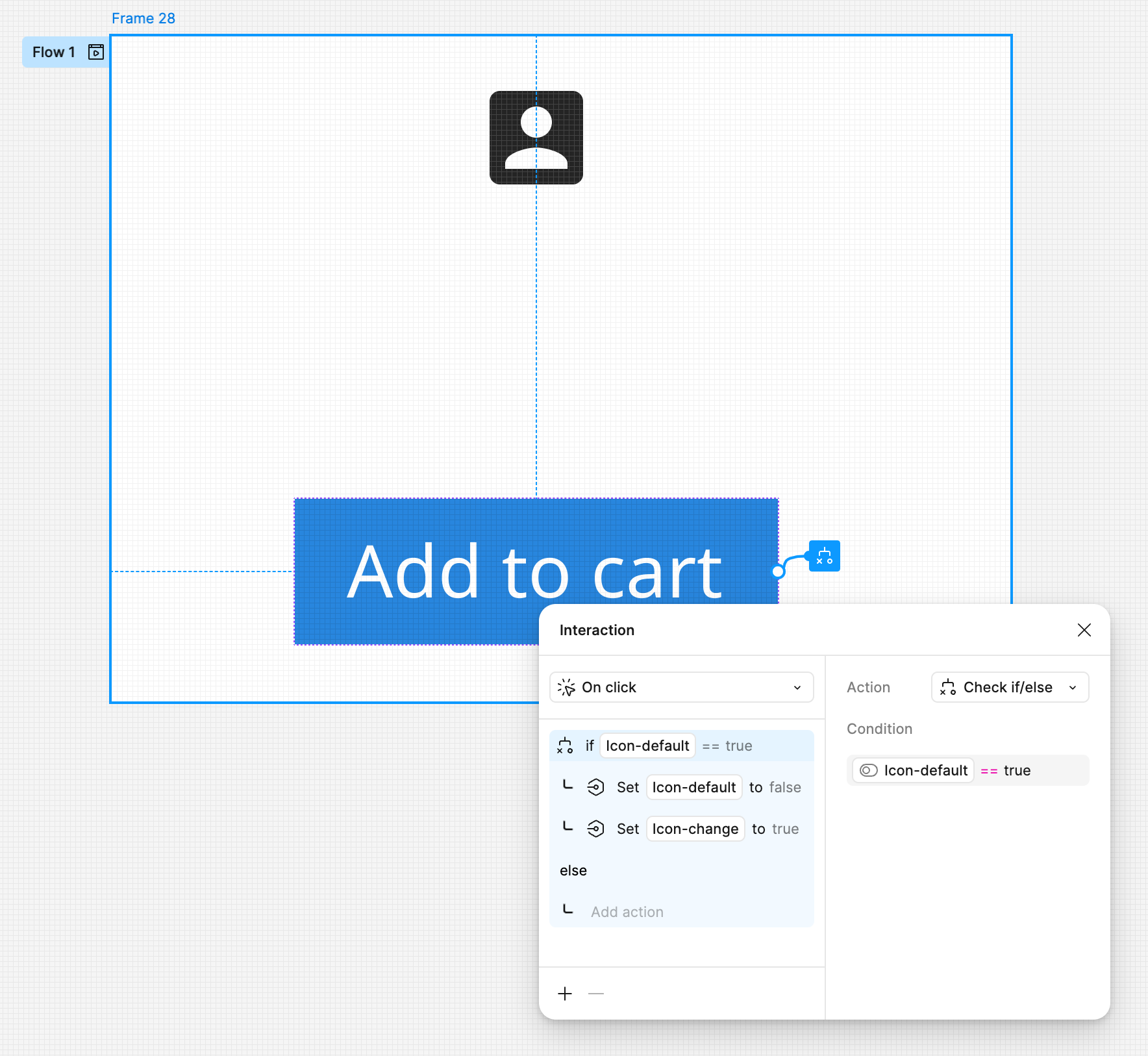
I tried using a boolean variable that checks if items have been added to the cart and if “true” the icon variant would change, but it didn’t work.
When items are added, the page doesn’t reload. Apparently the after delay only works after the page reloads. I had an idea of creating a kind of listener that would constantly check the value of the variable and change the icon variant, but I couldn’t find a way to do it.
Does anyone have any suggestions?
Thank you very much.