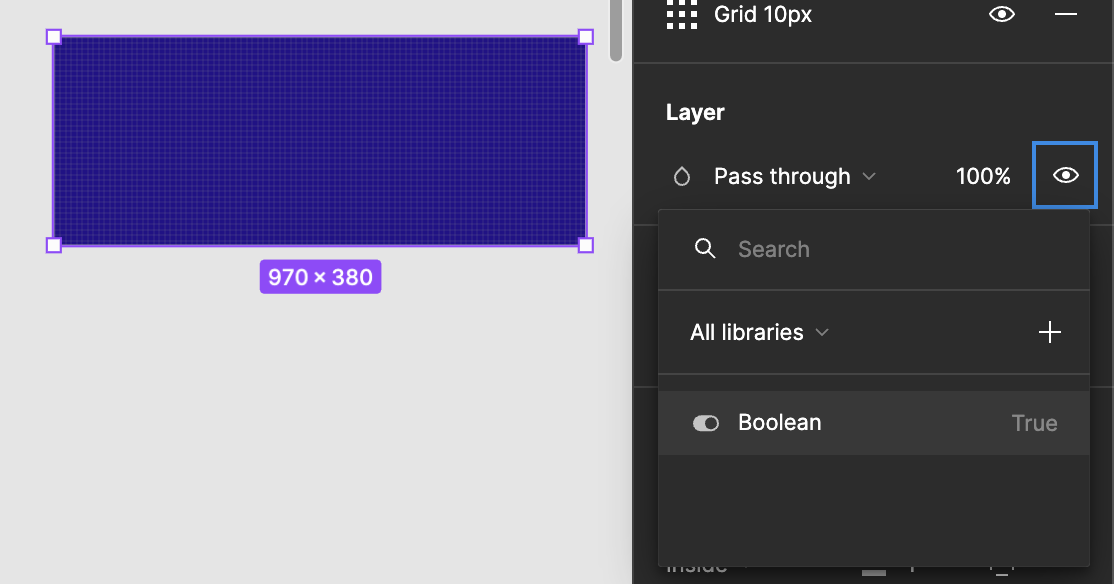
A property boolean on a component can be assigned a boolean variable.
If there are multiple variants of a component, I can assign a boolean, just not the layer visibility property.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.