Hey everyone,
current problem is the following:
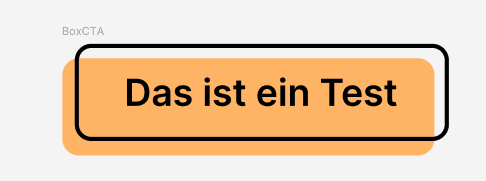
I want to create a button with auto-layout and negative offset for the color-frame/rectangle below. The width of the button therefore needs to adapt to the content, but the main/parent frame is not allowed to be bigger than the stroke of the actual button (without color) for layout/design reasons (in combination with other components within a website/design).
Is there way this can work? I know I can create another frame w/o auto-layout so it has the same width as the frame with black stroke but this means the whole button won’t adapt to the content.

Thanks in advance 🙂

