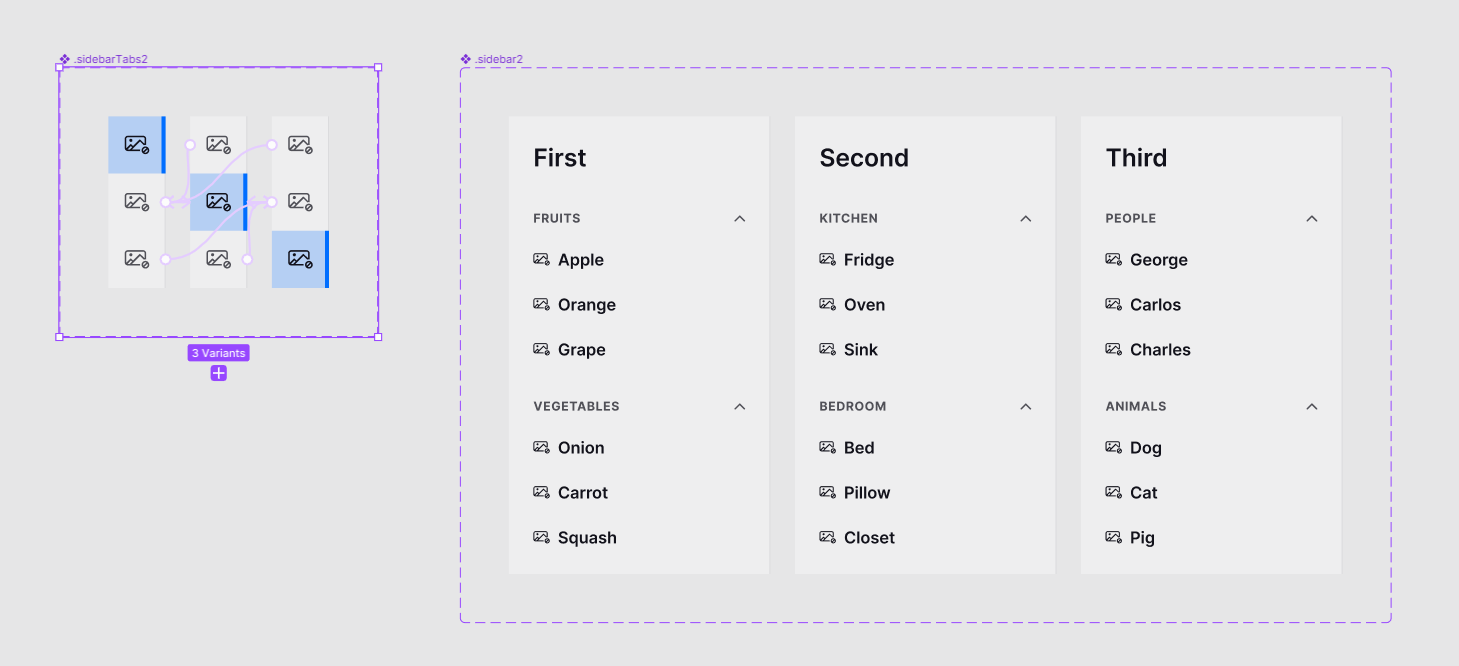
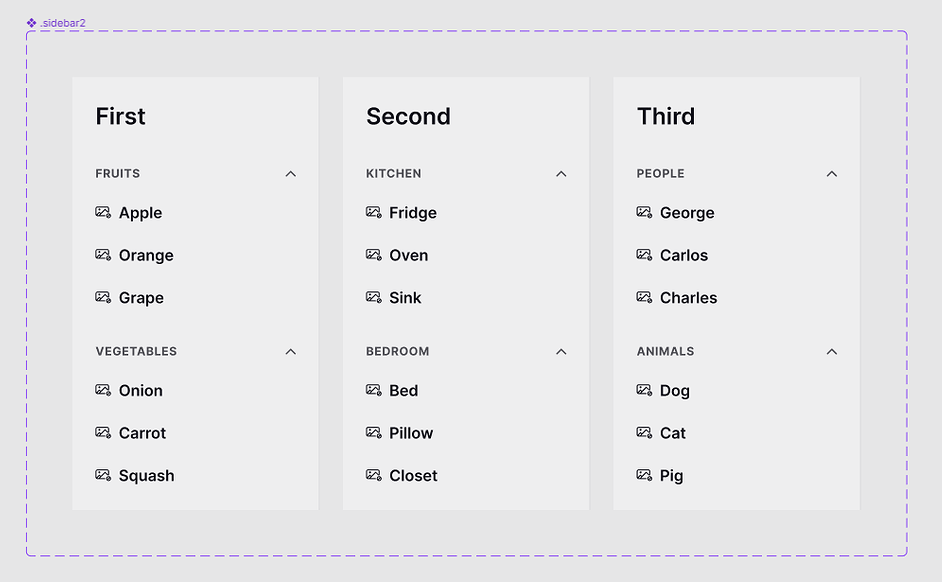
I’m working on a sidebar design and the prototype keeps changing the button labels on me.
I’m using a string variable to control the states of the tabs and the sidebar content. That part works fine.
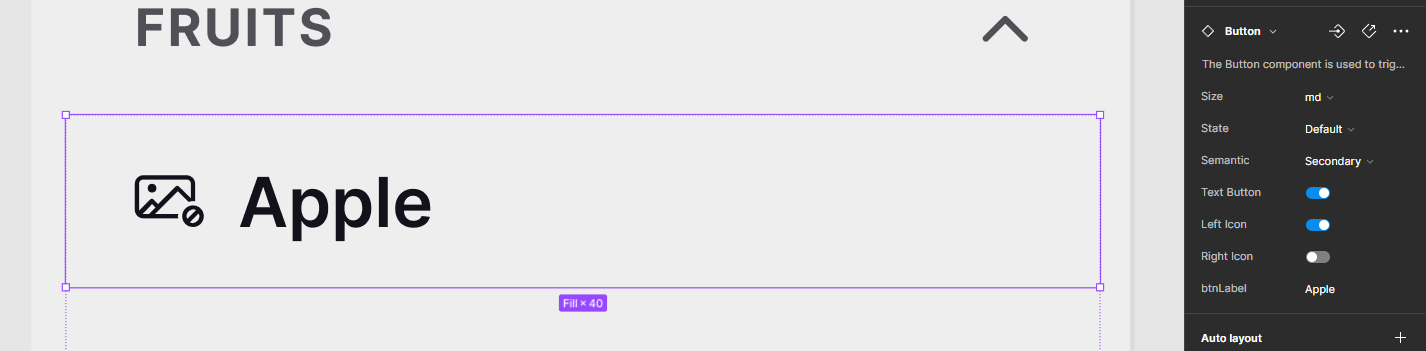
Each sidebar link is a button component, and the label is a text property within that component.
When I actually use the prototype, it works fine for a second but as soon as I do anything more that just switch tabs, the button labels start persisting between screens. I’ve tried changing the state management settings every which way and I cannot figure out what’s going on or why. I could probably rebuild the prototype in a less efficient way, but I like how atomic this is and would like for it work because it’s so close.
Has anyone run into something like this before, how did you solve it?