Did not find a duplicate, so - I report a bug!
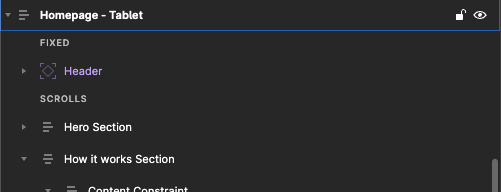
When fixing a sidebar while scrolling on a desktop protoype, it behaves very weird - it shows random parts of the sidebar in my main part. It disappears when I take the checkbox out.
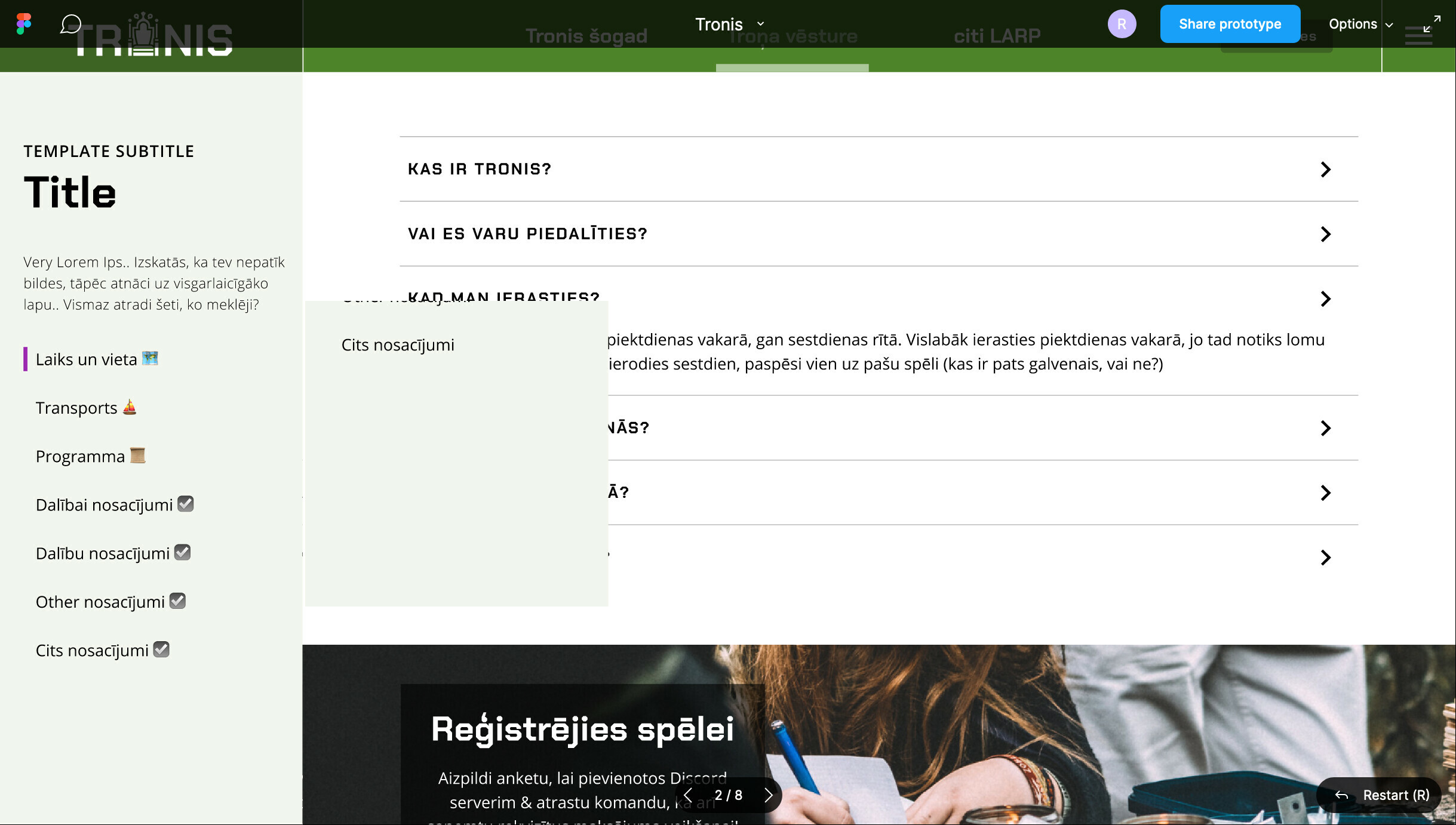
with “fix position when scrolling”:
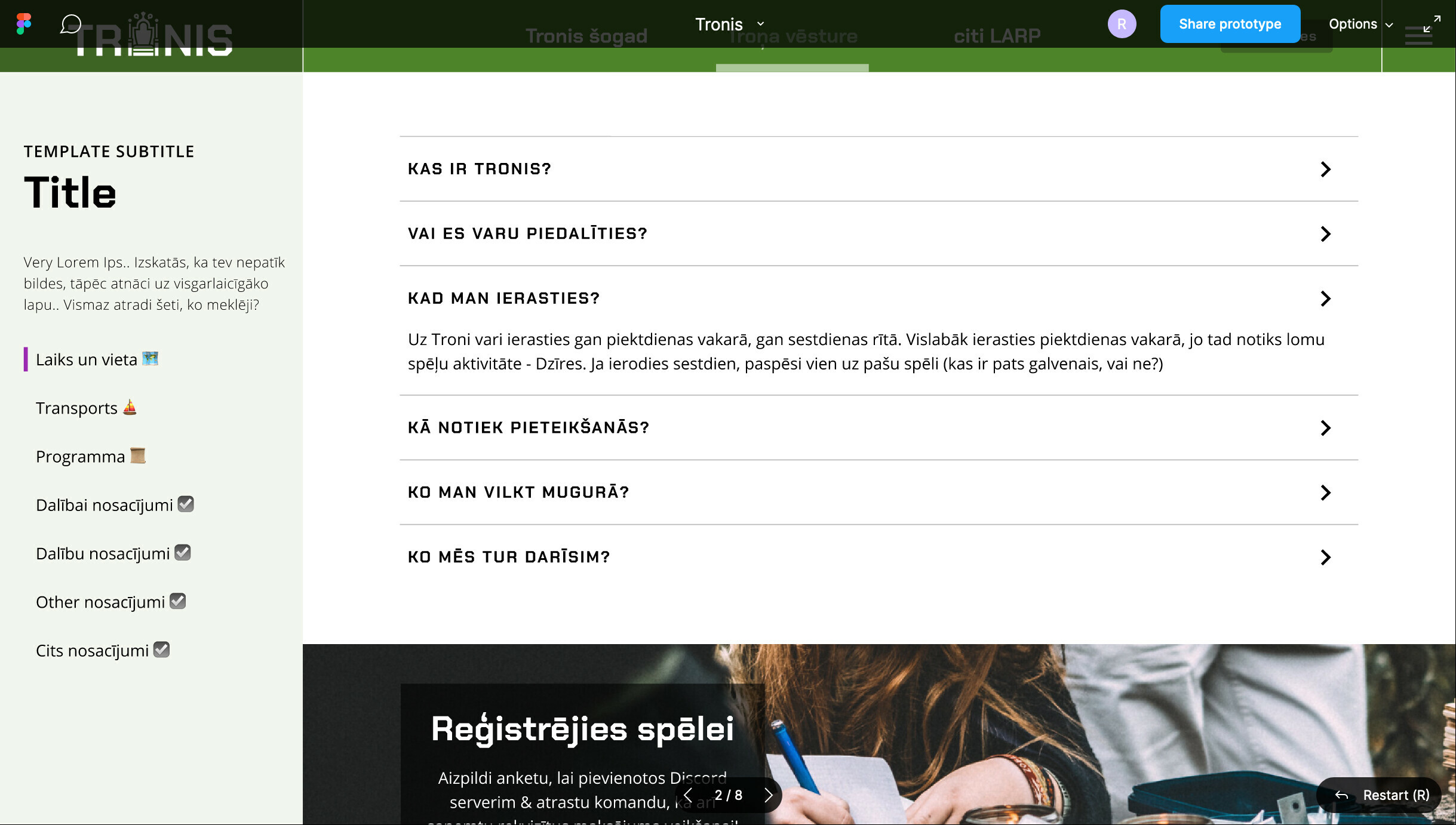
without “fix position when scrolling”:
as you can see, there is a random green block in the scrolling example.
the design file here: Figma
P.S.
Tried also making the sidebar shorter (in desktop base frame length), no difference.