Hi, I’ve experienced some problems with variables in mobile prototypes (and Figma mobile app).
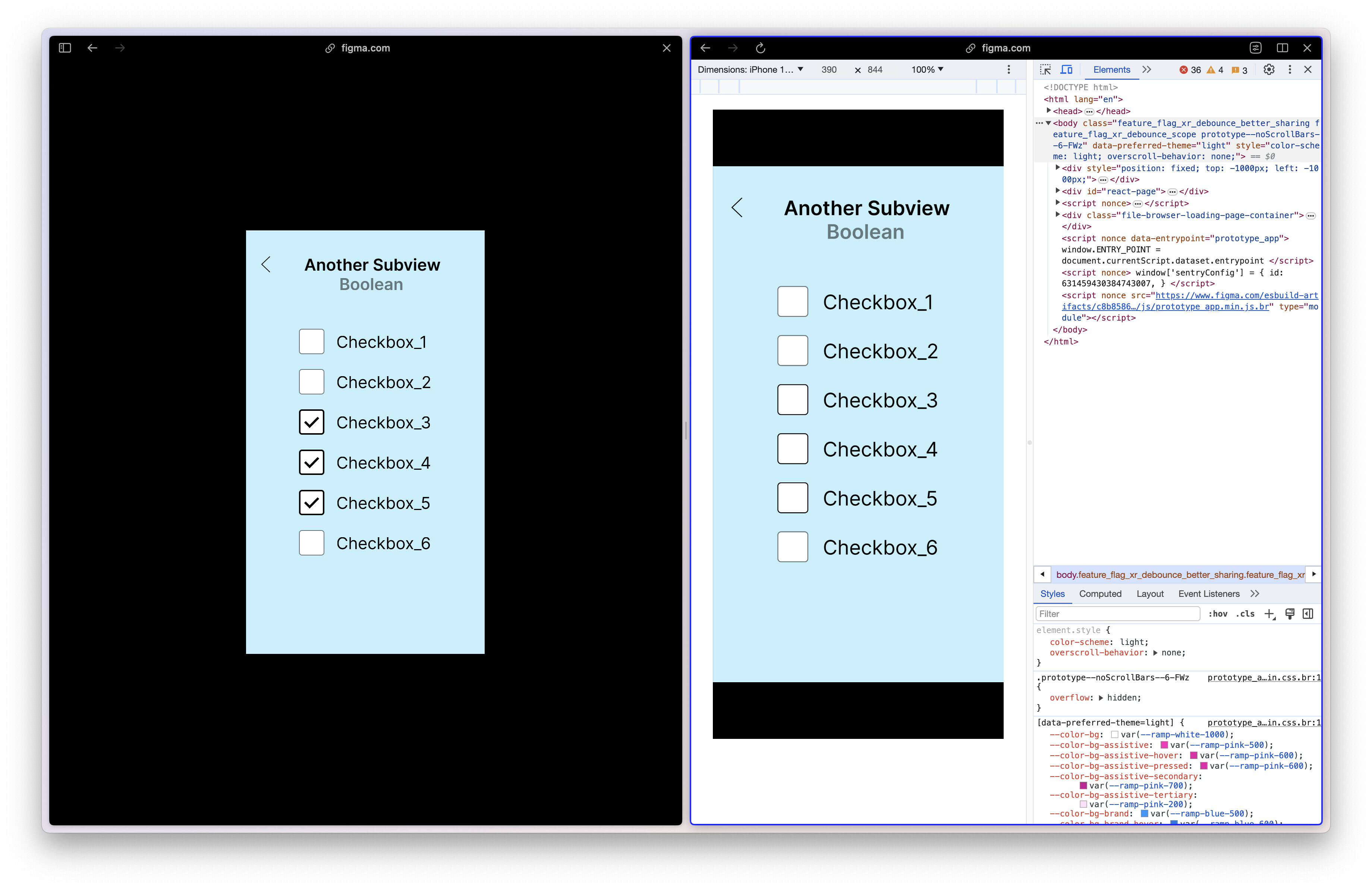
Neither boolean nor string variables work properly on mobile web or in the Figma app. Seems like that some parts of the components are not rendered in right way after a boolean value is set to true (or a string).
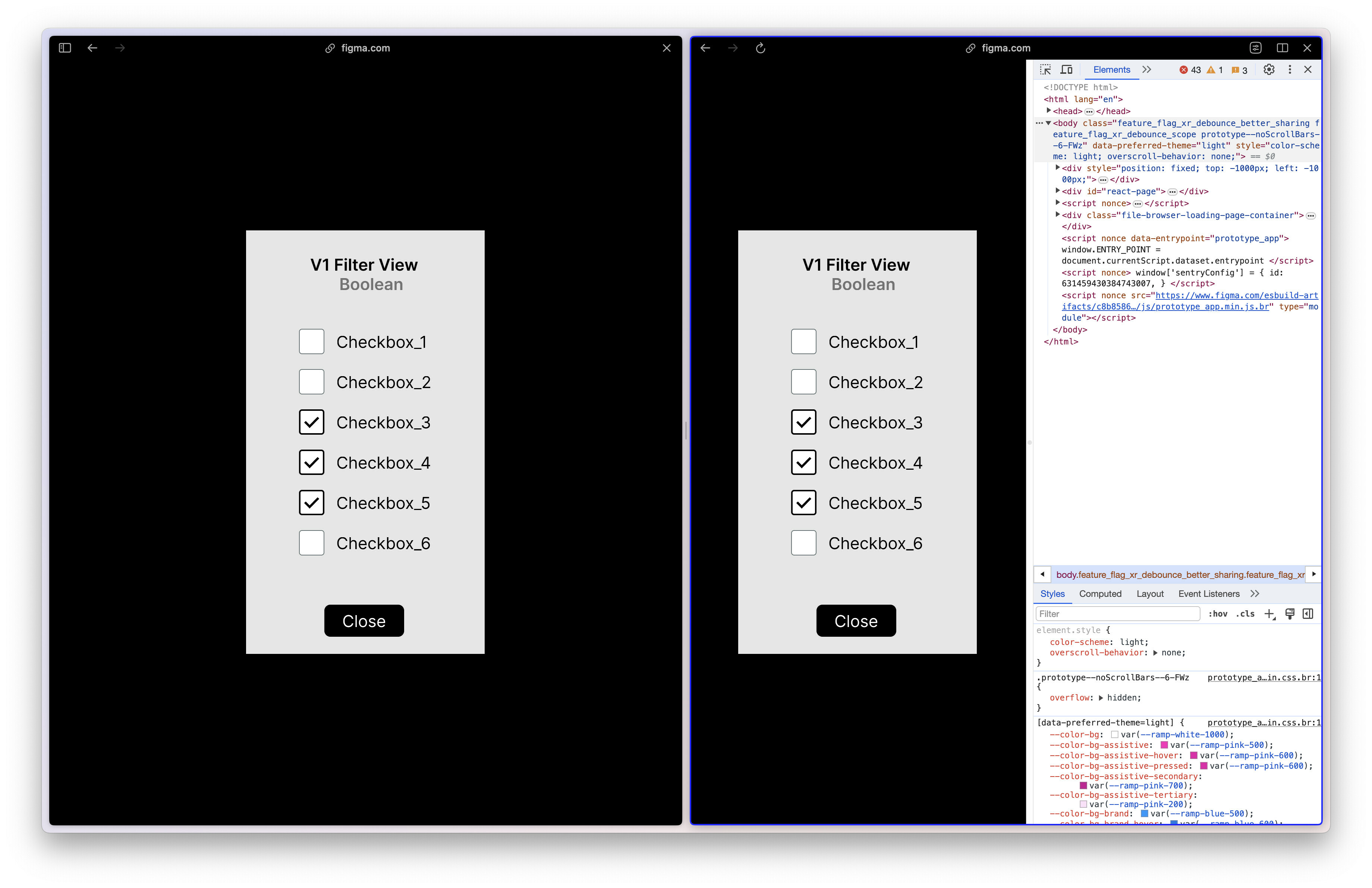
Steps to reproduce: Open the prototype with checkboxes that contain variables in a mobile browser. On desktop with e.g. Chrome → switch to dev mode → toggle device mode → switch to iOS device. Or open the prototype link on an iPhone in any browser.
In the prototype preview mode or in prototype mode in Figma desktop app everything is working as expected.
This was also reported to the support (Sep 2023). But no solution yet.
So I’m wondering if anybody out there experiencing the same bugs? Or what are your workarounds. I want to work with prototypes and variables for remote testing sessions and on client devices. But it doesn’t make sense if there are such issues.
Here is the link so a very simple example. Please make sure that you test it on a mobile phone or in browser’s dev mode with a mobile agent.
Figma – 10 Sep 23First View: Setting variables by enabling checkboxes
Second View: Local variables display error on right view (dev mode, chrome, mobile device)