Hi 👋🏼
Is there any way to bind variables to my gradient with Plugin API?
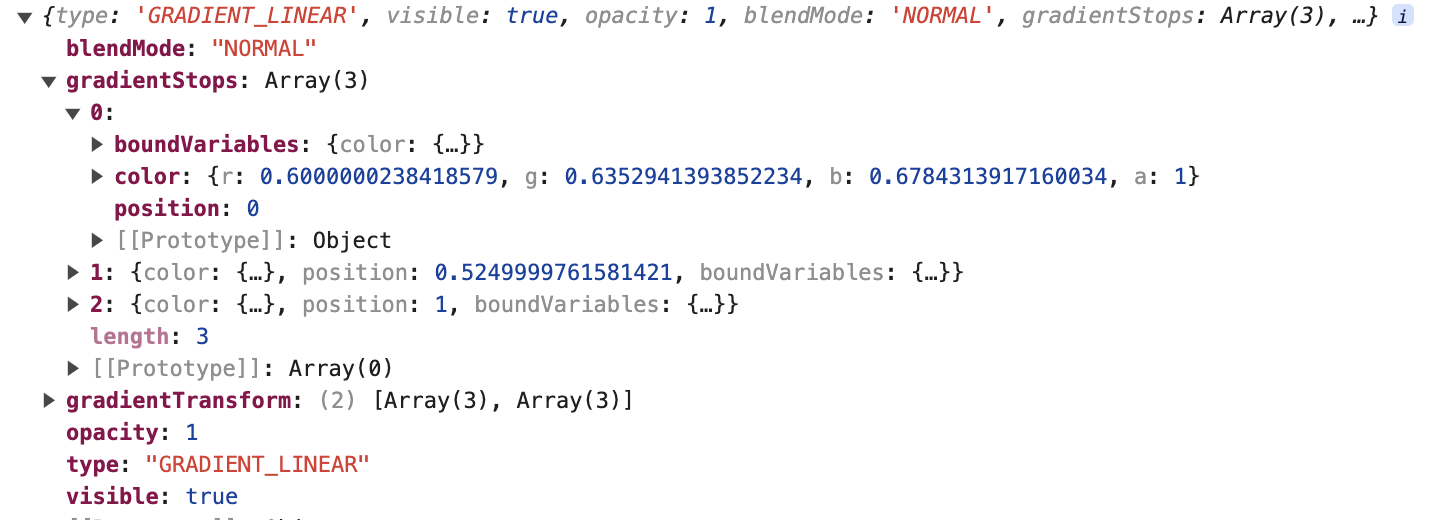
We got gradientStops and boundVariables for them, but I can’t see any way to set bound variables for it.
setBoundVariable() is for bindable fields, setBoundVariableForPaint() is for solid paints.
Is there any methods or plans to make ones for the gradient stops?
Cheers!