Hi there! I am kind a newbie so please be gentle 🙂
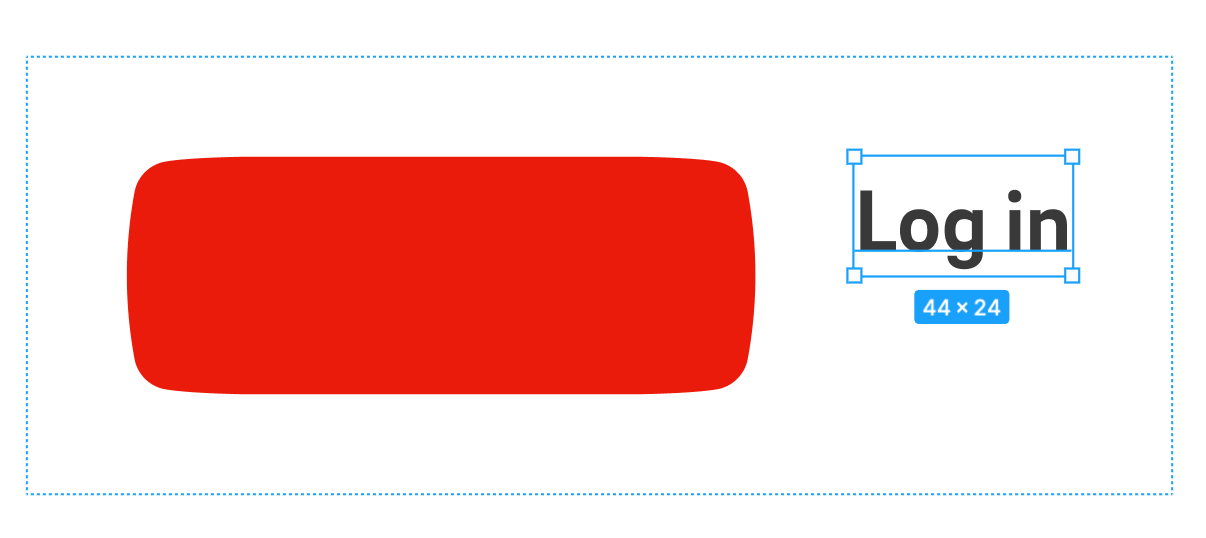
I want to create an autolayout button with complex background, it is not a simple rectangle as you see below:
And i simply can’t do it with this shape, I can’t place it as a background under the label
Could you please help me?