-
Since the introduction of the auto layout that mock (in part we still need margins!) the boxing-model and stacking of element I’m struggling to keep a visually and immediate way to show the padding area surrounding an element when entering in the grid layout view (
ctrl+Gin macOS) -
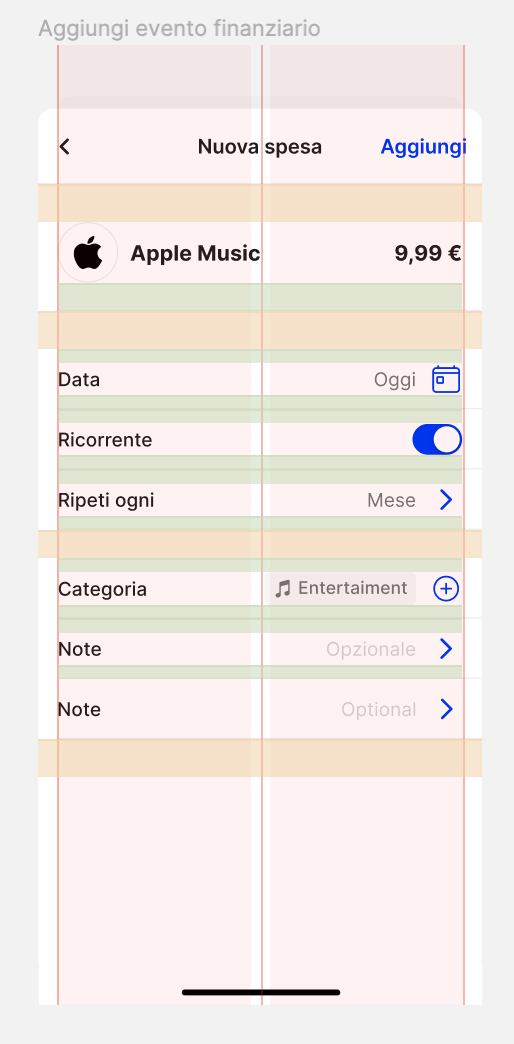
This is an example of what I’ve set in Figma to show differences between margins and padding. Basically, I’ve created separate components for padding and margin, and then for each, I’ve created a layout grid style with different colors matching the one used on Chrome inspector for the boxing model, and while it’s very helpful for developers it’s a nightmare to maintain it since you’ll need twice the effort and stacking to add the customs component for spacing.
- Not sure the margin section it’s coming to autolayout, but would it be possible to set a custom color visible in the layout grid view for the padding value that we set when using autolayout?
Thanks!