Auto layout.
I am Trying to create android or google style Input textfield.
-
I converted text into Auto layout and gave background fill as white > converted to component and created text property
-
I created a second variant, reduced the horizontal and vertical padding and created another rectangle background fill and moved the auto layout label text.
The problem is in the second variant the label text, with auto layout, moves to the right when the label text is long and overflows. I want the text to move to the right, not from the center.
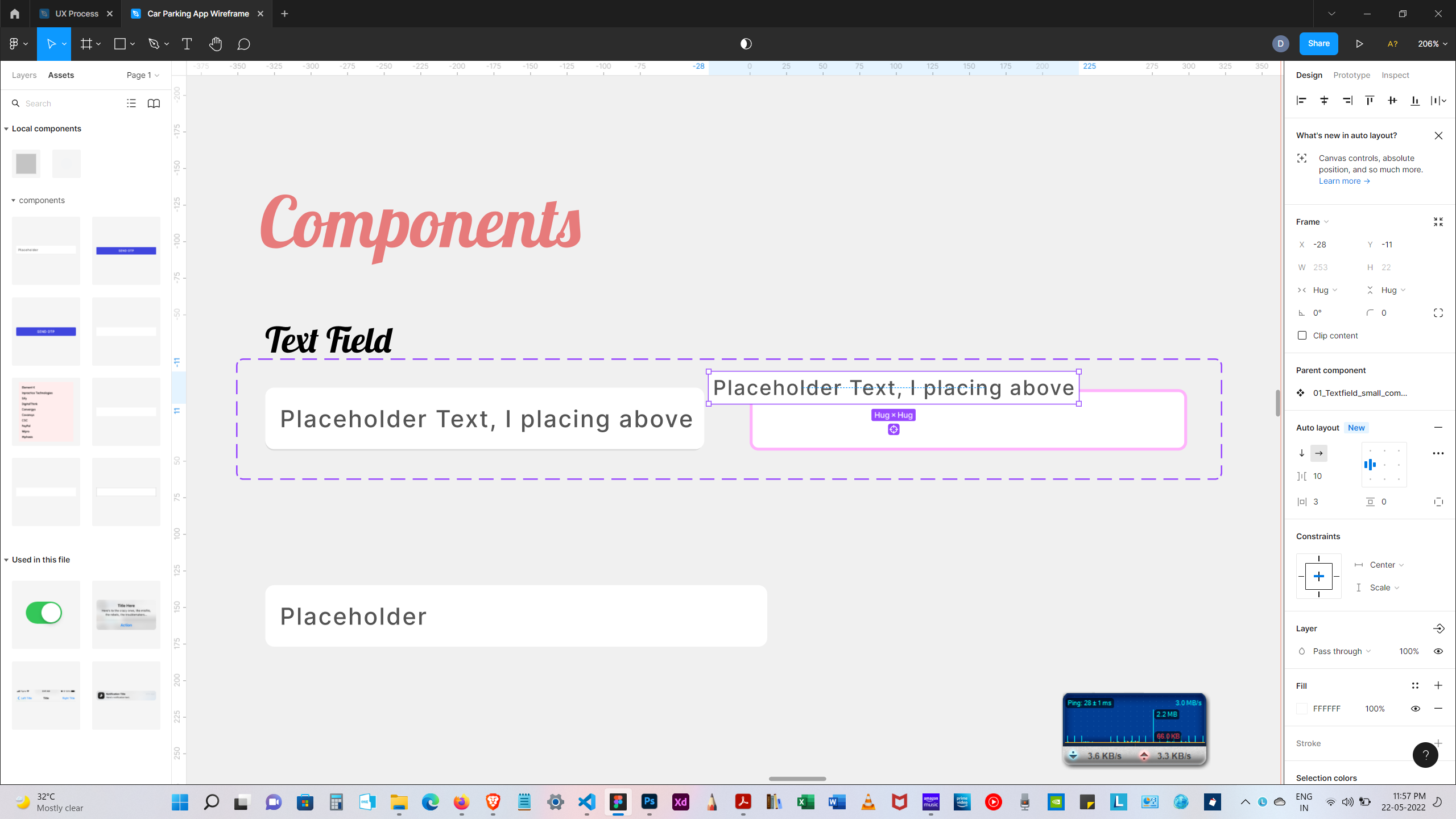
I have attached the screenshot.
I am trying to build like Gmail registration text field/Input box interaction. When you click on the placeholder text, it moves to the top.
https://accounts.google.com/signup/v2/webcreateaccount?flowName=GlifWebSignIn&flowEntry=SignUp