In my case, I have a dropdown component with an arrow (also componant) which notify the “open state”.
Each dropdown’s items have a hover’s state.
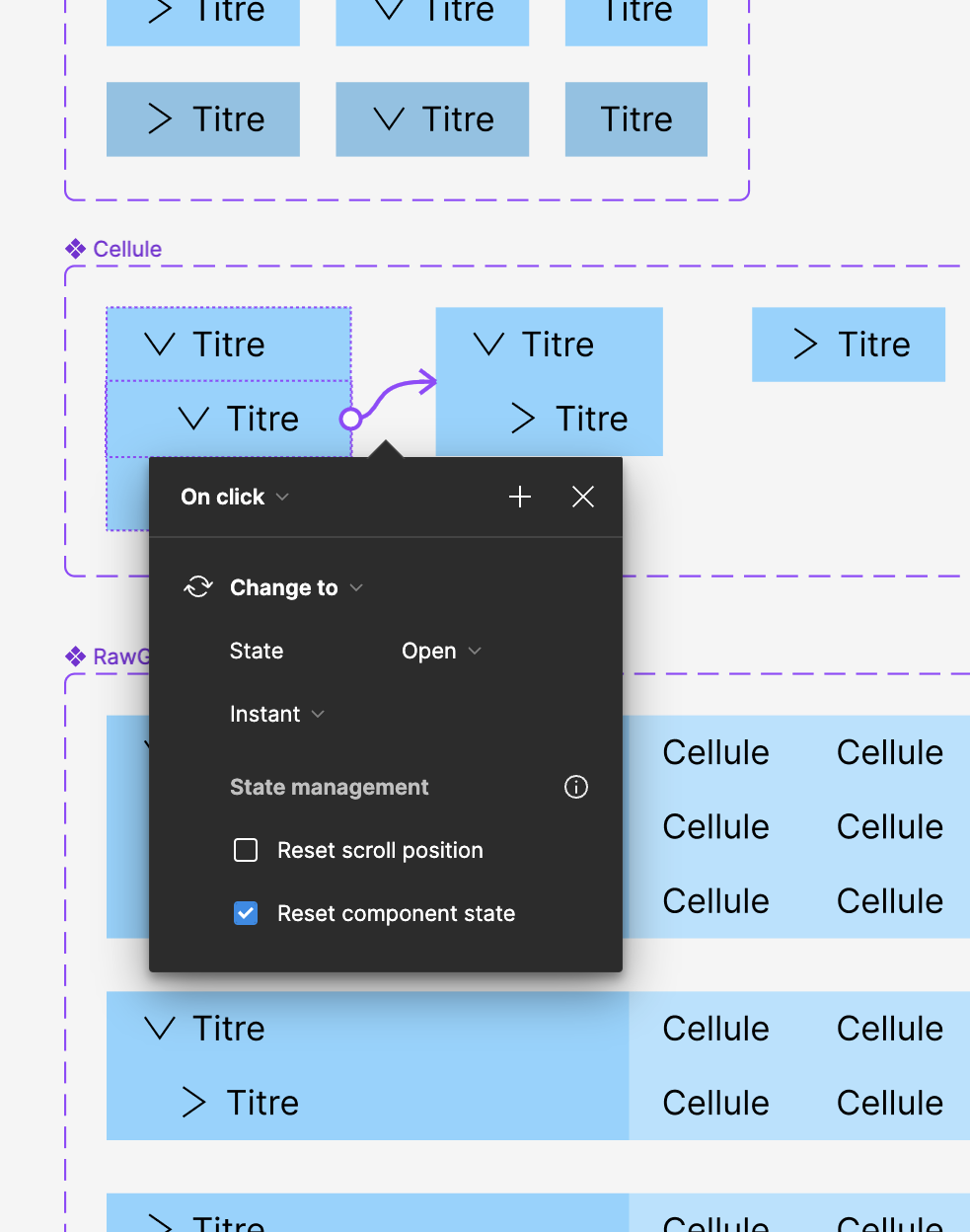
In prototype mode, I want to click on item (close), which is on hover in fact, and changes to item (open). All states of my item change well but not my arrow.
When I delete the variant interaction “Hover”, this time my arrow also change.
Anyone as an idea ?
Figma – 12 Dec 23