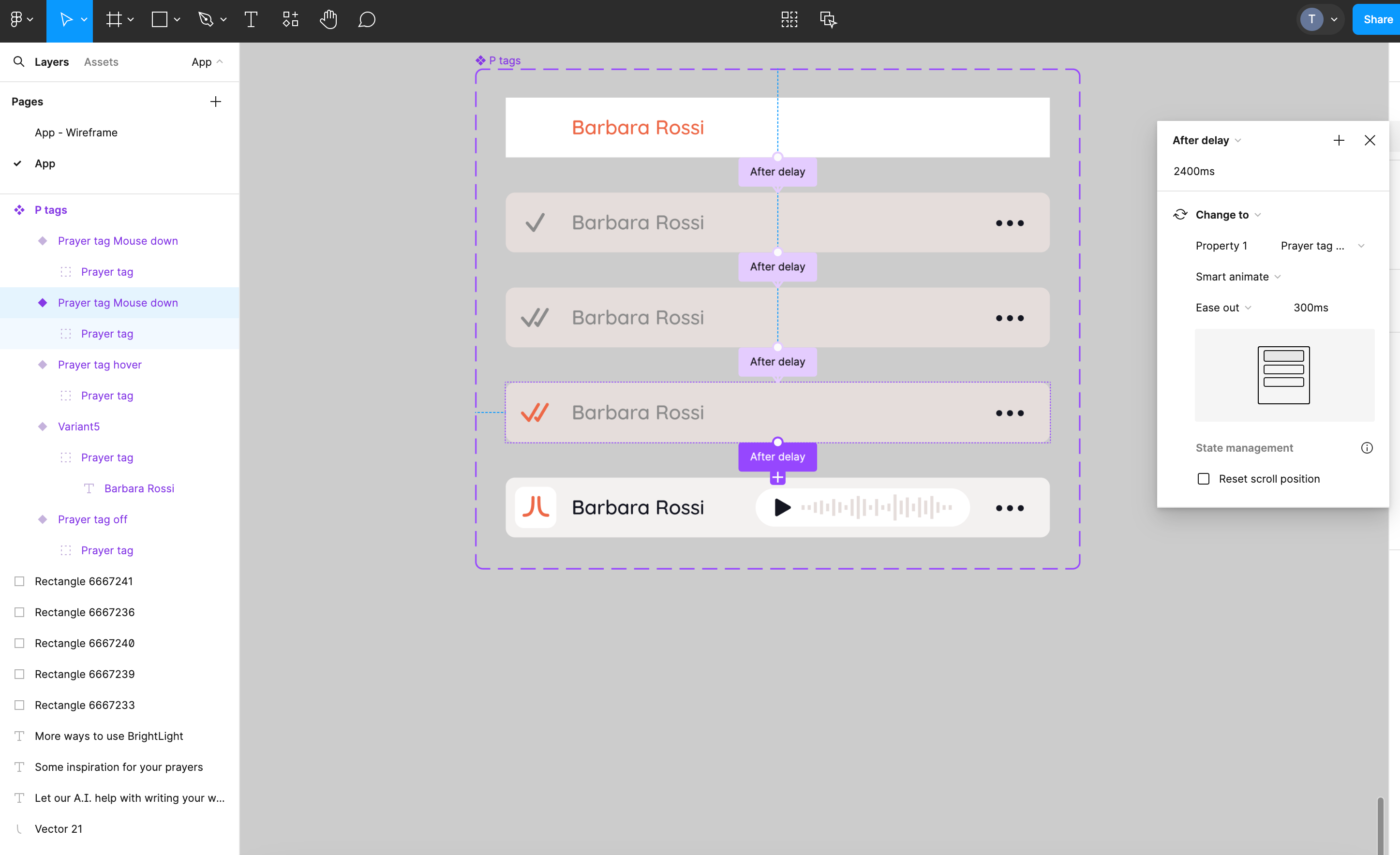
I have created an animated component, composed of 5 variants (see screenshot). Each variant animate on a delay and a ‘Smart animation’. I have placed a few instances of that Component in a single Frame and modified the delay amount of the instances. When I launch the prototype on desktop, it works perfectly fine, but when I open the same animation on my Android (Browser: Chrome), it doesn’t animate at all.
This is it (click on launch): https://www.figma.com/proto/NQwuTvrmmcqGHaZztdTdKY/BrightLight?page-id=1%3A920&type=design&node-id=217-1086&viewport=103%2C-828%2C0.59&t=xxgyXDWKzjomSIWA-1&scaling=scale-down&starting-point-node-id=217%3A1086&mode=design
Can anyone help? 🙂