Hello to everyone! I’d like to ask for help in order to manage a nested instance in one of my components.
I’m designing a new property with variables in which a component like an action-button, an icon-button, or an input-select can show a nested dropdown instead of putting the dropdown in my screens with absolute position.
The property is simple, just a boolean applied to a nested dropdown in my components:
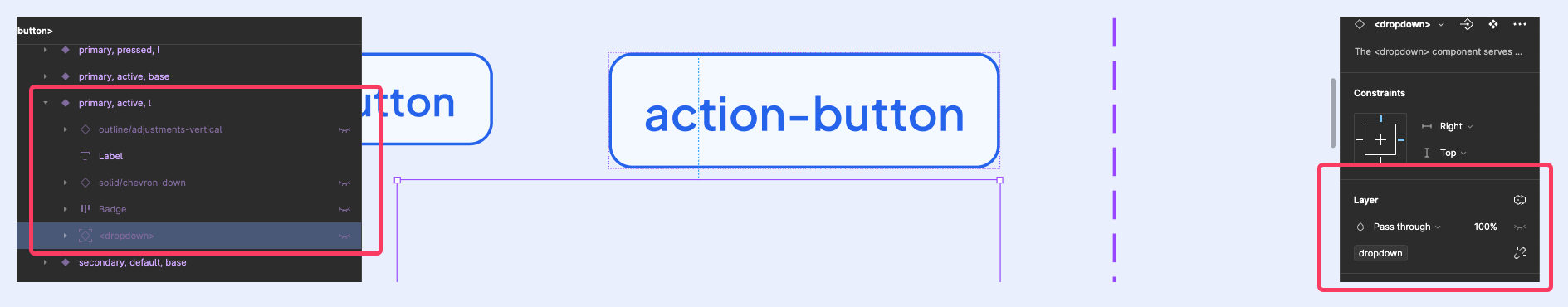
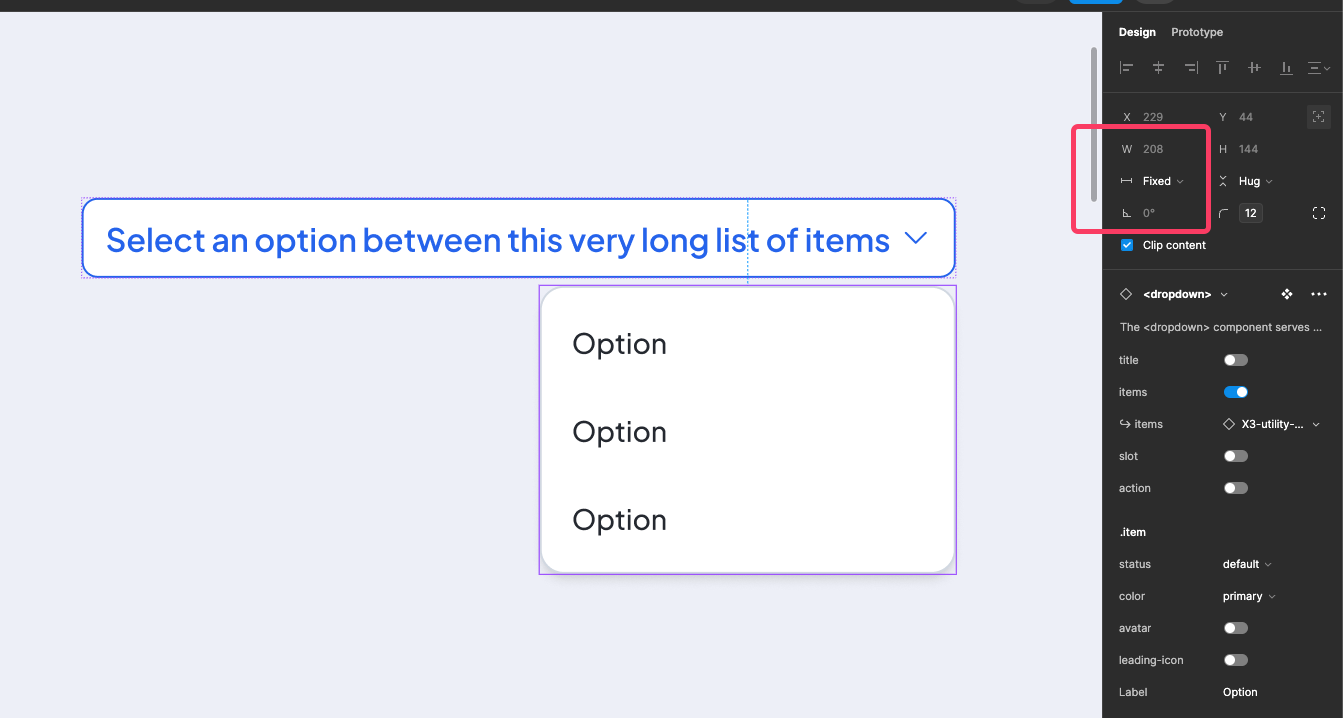
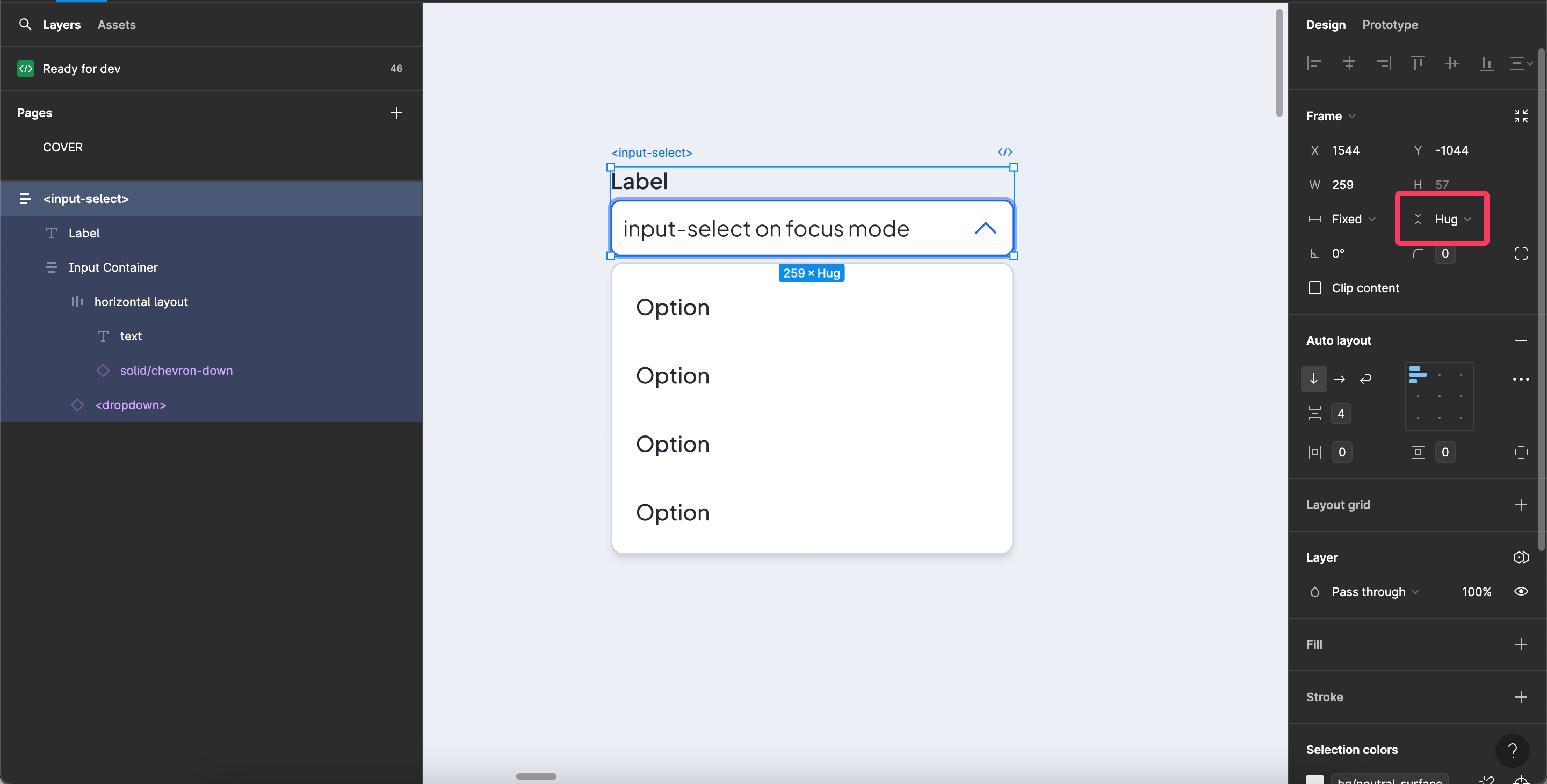
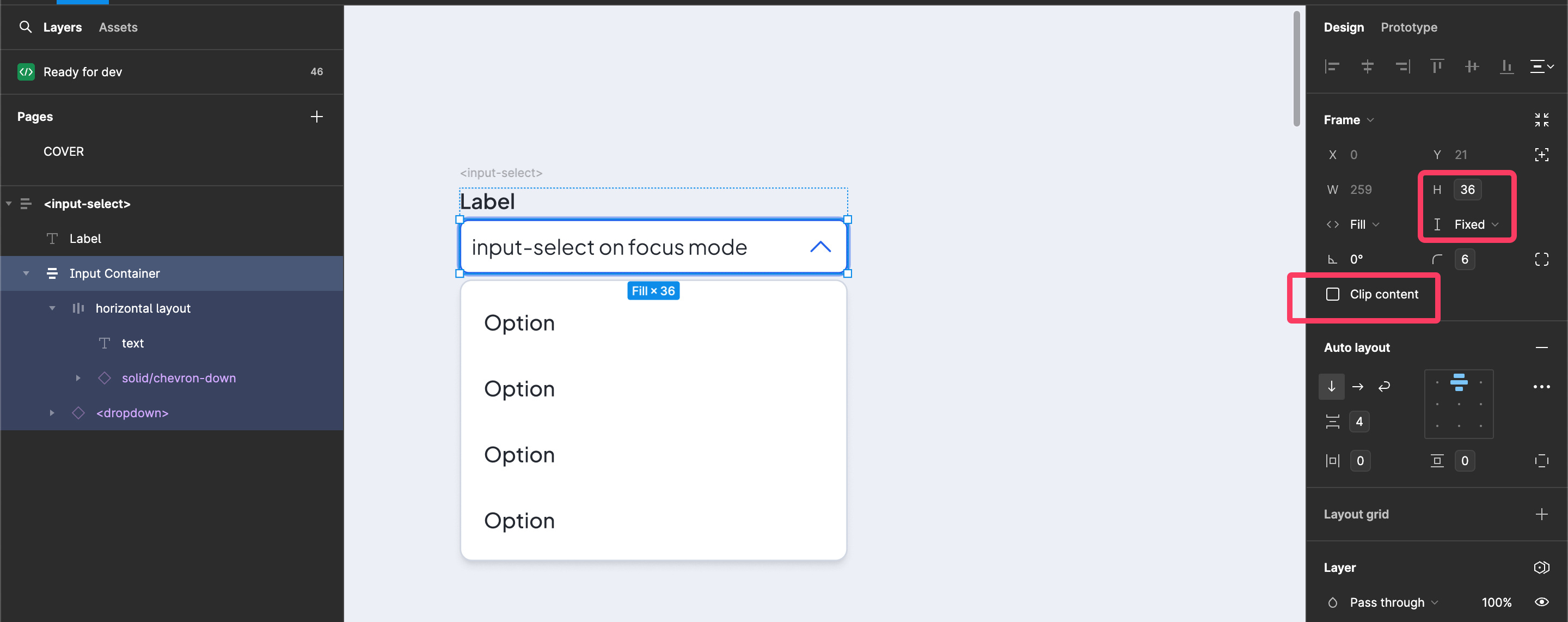
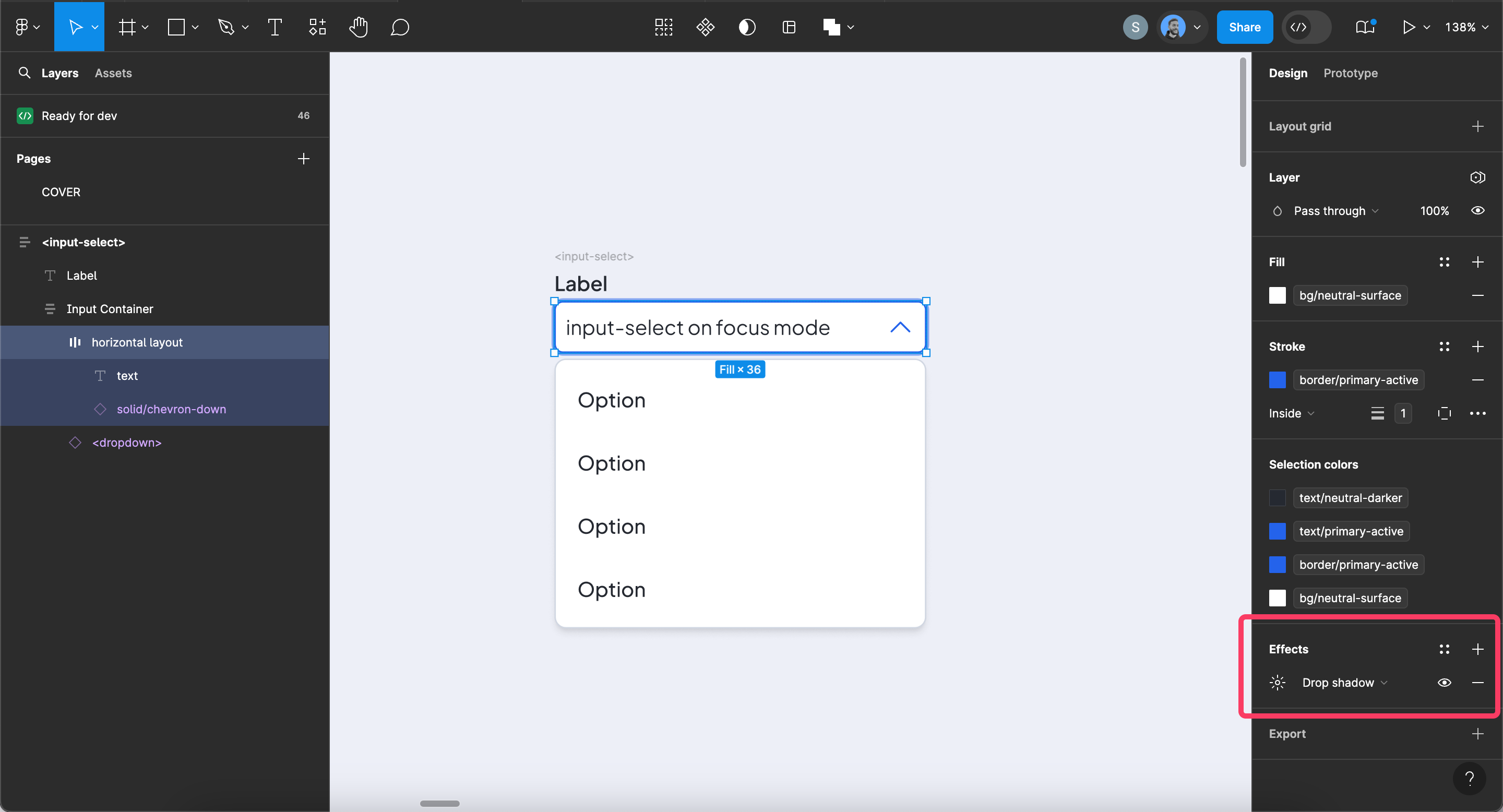
The situation showed in these 2 screenshots is the best that I came up with and solve the majority of situations. However, what happens when a nested dropdown is set to visible in a select is that the dropdown does not follow the width of the parent component:
This happens because the nested dropdown has an absolute position due to the alignment that has to respect. Of course on developer side this issue does not exist, but is still present in Figma.
So the question is → Is there a solution for my problem? How could I address this and fix the building of this components?
Thanks for every feedback, is appreciated.