Is there a setting somewhere in Figma, where I can set the prototype up so that there is some extra space on the top of my designs for a phone status bar? Without me manually always putting a fake status bar on all my designs?
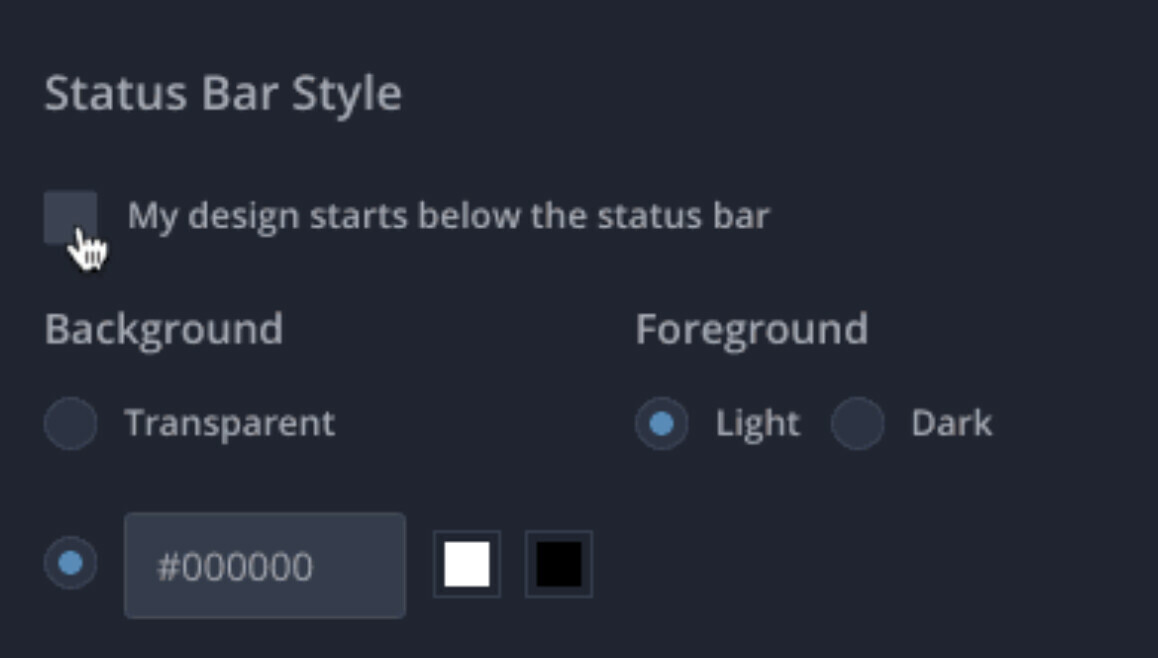
I’m basically looking for an equivalent to InVision’s lovely prototyping setting called “My design starts below the status bar”
I’m interested in setting this up for both, when I’m previewing my prototype:
- on my device in the Figma Mirror app; or
- in the ‘Present’ mode in the web browser or Figma desktop app - when I place the prototype into a device.
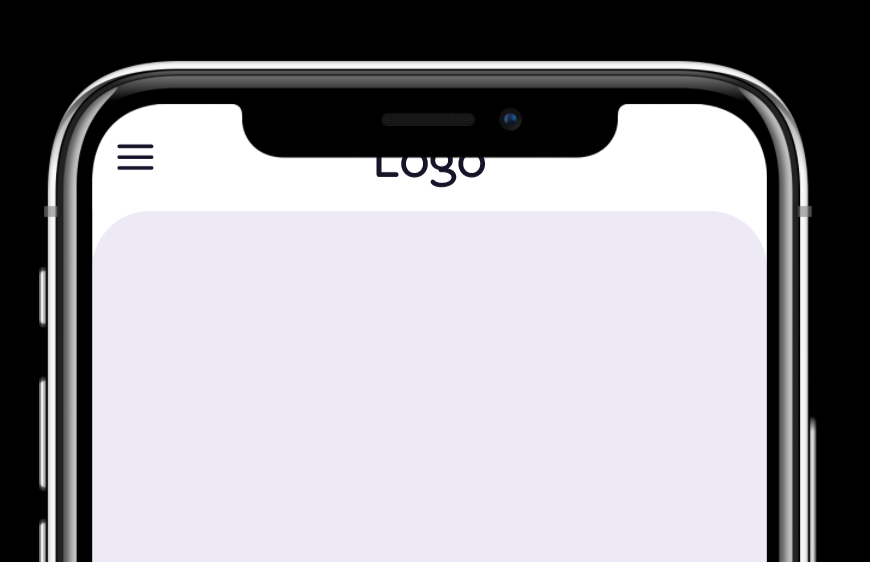
Basically, I want to avoid this situation on iPhones 11, 12 etc:
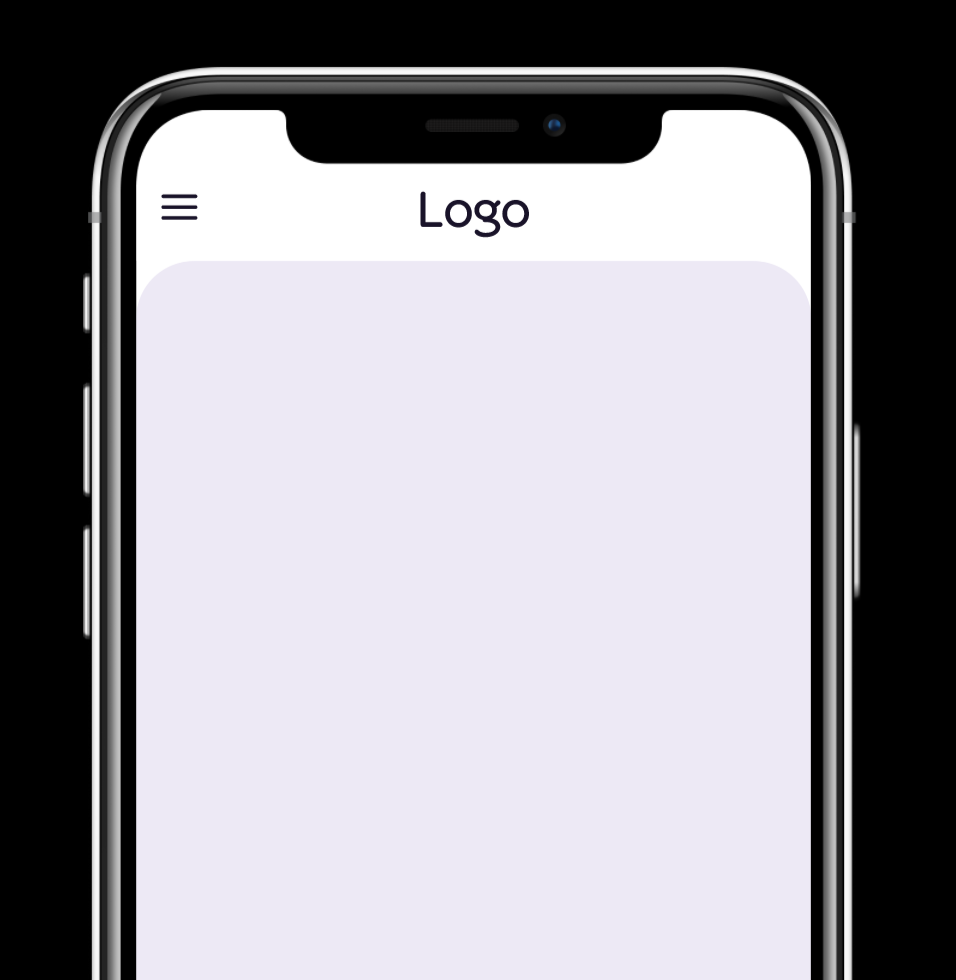
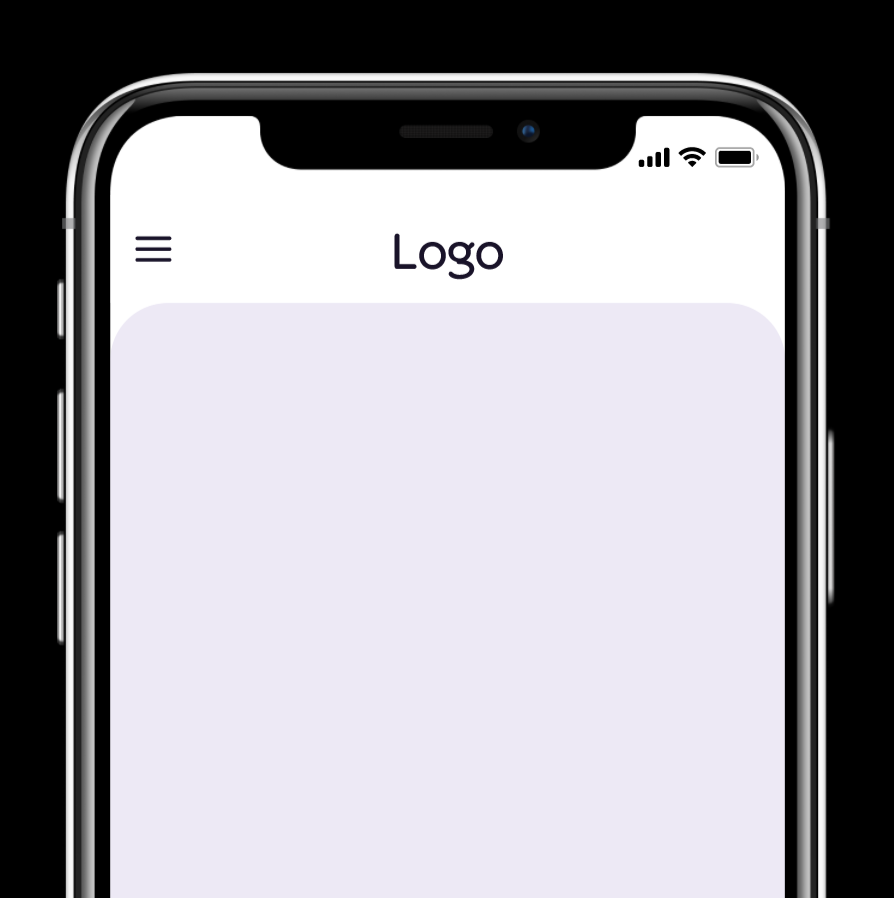
And have an option to automatically set the prototype in either of the two ways below, without me manually moving the designs lower, or putting fake status bars in my designs:
Any info much appreciated!