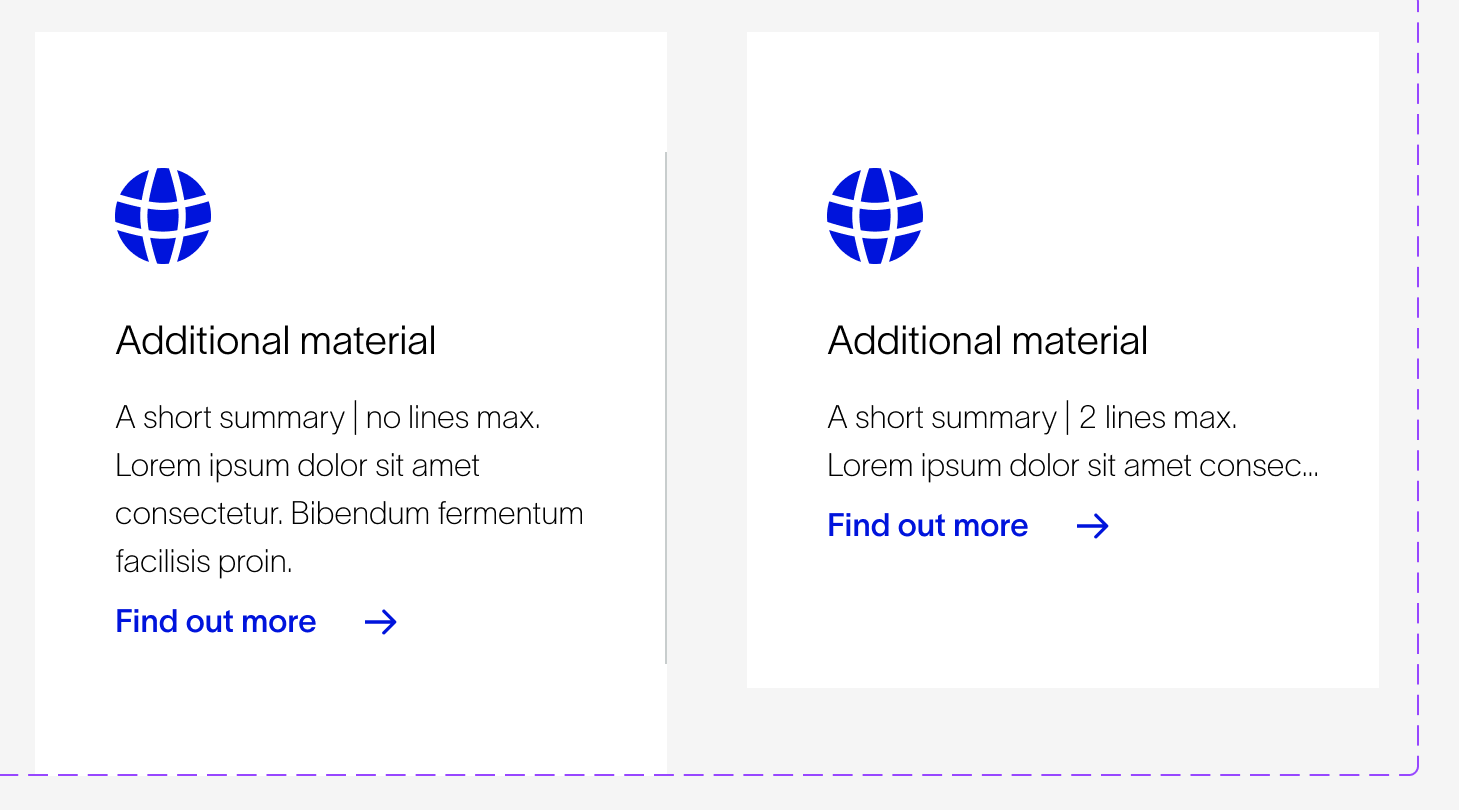
I created a component with several texts, and I want some of them to be truncated at the second line.
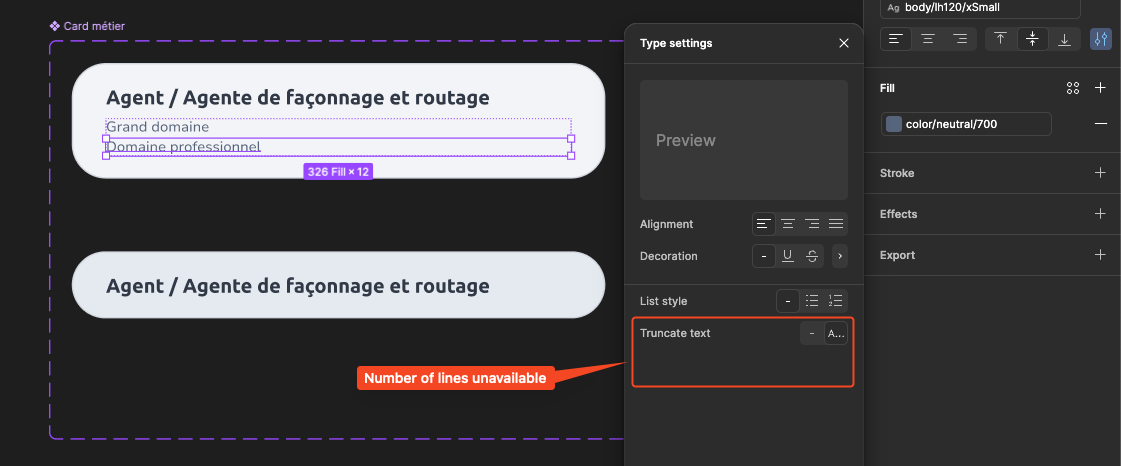
It is impossible in the software, the property is not available when I have a style of text inside a component.
But It is available in a free box text.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.