Hi community,
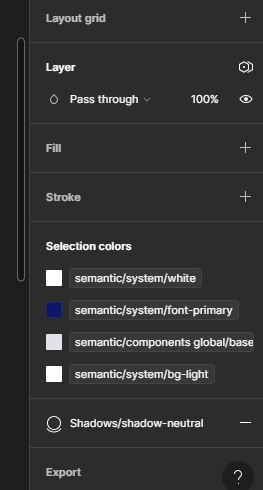
i have a question regarding “selection colors”. Is it possible to access and change the colors of figma.currentPage.selection[0] in order to change all occasions of “color x” to “color y” with one change?
So I don’t need to access every single child element and change its color there.
Thanks in advance 🙂