As the title states, I accepted the New Beta layout, but can’t figure out how to go back to my classic layout. HELP!
Wow, you are lucky. I didn’t even accept it. They just forced this change in the whole workflow, adobe style.
And yeah, I can’t find a button to revert it back in this clusterfoсk of UI/UX too.
Same boat here, the new UI is awful, can’t figure out how to get back and I don’t think I accepted it to begin with…
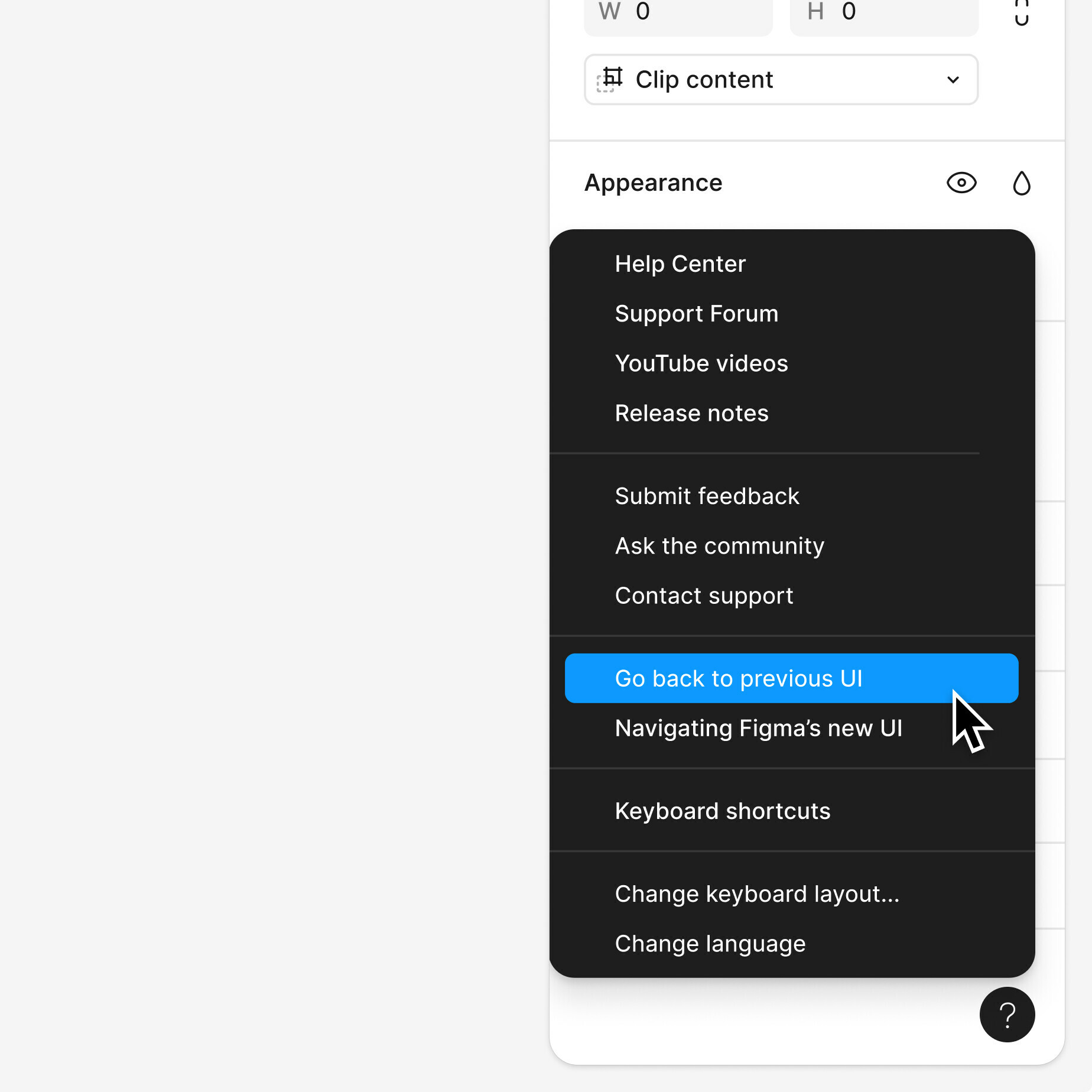
From inside a design file, open the help menu and click Go back to previous UI.
Same here! I didn’t accept and this is slowing me down too much! Send me back to the past!
Hi everyone,
Thanks for reaching out to the community! You can switch back to the previous design.
In order to do this, from inside a design file, open the help menu (‘?’ icon) and click Go back to previous UI.
If you decide to switch back later, you can come back to this menu and try out the redesign again whenever you’d like.
Hope this helps!
I’m still waiting to use the beta… I’m serisouly needing some of the new featues as of yesterday so waiting is getting frustrating. So I consider yuou lucky to have to new UI forced on you. Sigh.
The new UI is awful and it’s starting to look like Adobe product. Figma should please keep it’s uniqueness, It’s simplicity and all.
This solved my problem, thanks!
Great, thanks for letting me know 😃
@Ryan_Collier1 We have made some updates about how to get access to the beta feature.
The waitlist for Figma AI has closed, but we are excited to share that we have begun rolling out UI3 to all Figma users and will continue to do so incrementally.
Our teams are working towards our goal of ensuring that 100% of our users have access to UI3 in the coming months. We’re unable to provide a specific timeline as we want to ensure that we can maintain a high quality of service and experience for our users.
Please note that Figma AI will be introduced separately from UI3 going forward. Once you’ve been granted access to UI3, you’ll see a modal in Figma inviting you to explore the latest updates. When you have been granted access to Figma AI, you will see a new button in the toolbar.
Please read this article to get all the information: https://help.figma.com/hc/en-us/articles/24919293730327-How-do-I-get-access-to-UI3-and-AI-features Hope this clarifies!
The Option to go back dissapeared. So how do I revert do the old version now because I find it exasperating this new version ??? ☹
Hey there! I understand your frustration, here are some additional information that may be helpful for you depending on your profile. Hope it clarifies! :
Thank you so much for your help! 😀
I hope the old UI can be kept, because the previous version is more convenient to use.
For some reason, I don’t have that option on my menu?
literally unable to figure out how to revert to old version, the option of going back to previous UI is gone
3 posts were merged into an existing topic: UI3 Feedback
Hi everyone
How can I change the Figma beta version to stable?
I can’t publish hole design system components on my Fimga local team.
Is the issue the reason for the Beta version?
Hi there! UI3 is available to everyone in Figma Design since October 10, 2024.
This looks odd that you are not able to publish your design system components. I’d recommend you to reach out directly to the support team with a URL of your file so they can investigate further your issue: here
Please use your Figma account email, include a link to the file, and add support-share@figma.com as an Editor, a quick screenshot/video recording when you encounter the issue, so they can better visualise your issue. Thank you
i m recently use the beta version new update. but now it dose not work
what should I do
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.